Bonjour Cher ami du forum,
Étant très débutante dans le domaine de conception de site web, je rencontre plusieurs problèmes pour l'image de fond de mon futur site web.
le fond de mon futur site web sera composé en plusieurs images. J'insère mes images avec un float:left avec un position : relative. Mes images ont tous un height et un width en %.
voici mon html
mon css est :
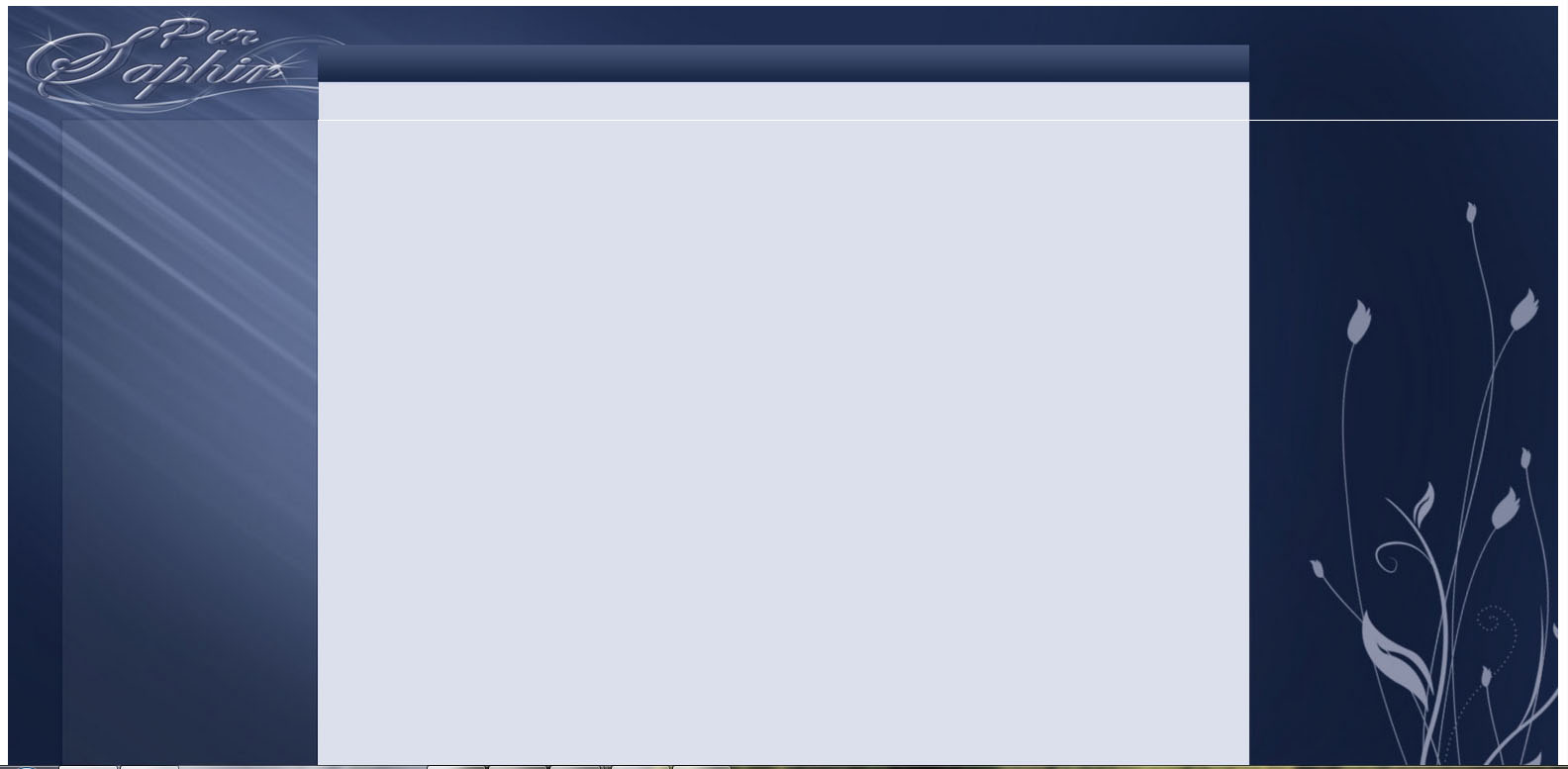
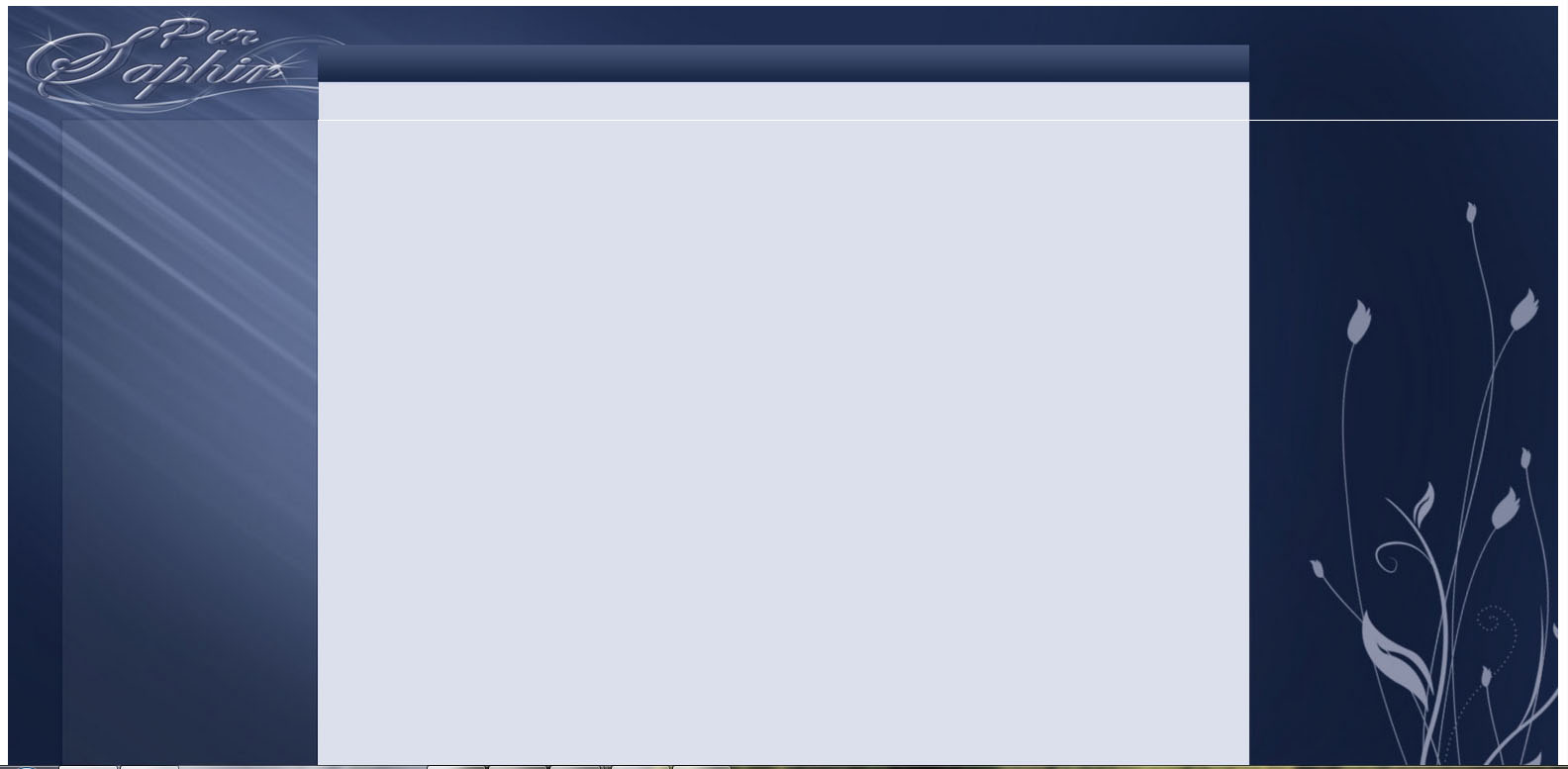
Avec Chrome je rencontre un léger problème : une petite ligne blanche. J'ai comparé si toutes mes images avaient les height et width en format jpg ( car j'ai pensé qu'une dimension était légèrement différente qui fait apparaître cette ligne blanche) identique l'un à l'autre. Tout est correct sur se coté. Donc, je ne sait plus où chercher. Par contre lorsque je passe en "full screen", la ligne disparaît comme par magie. Wow, je n'y comprends absolument rien.
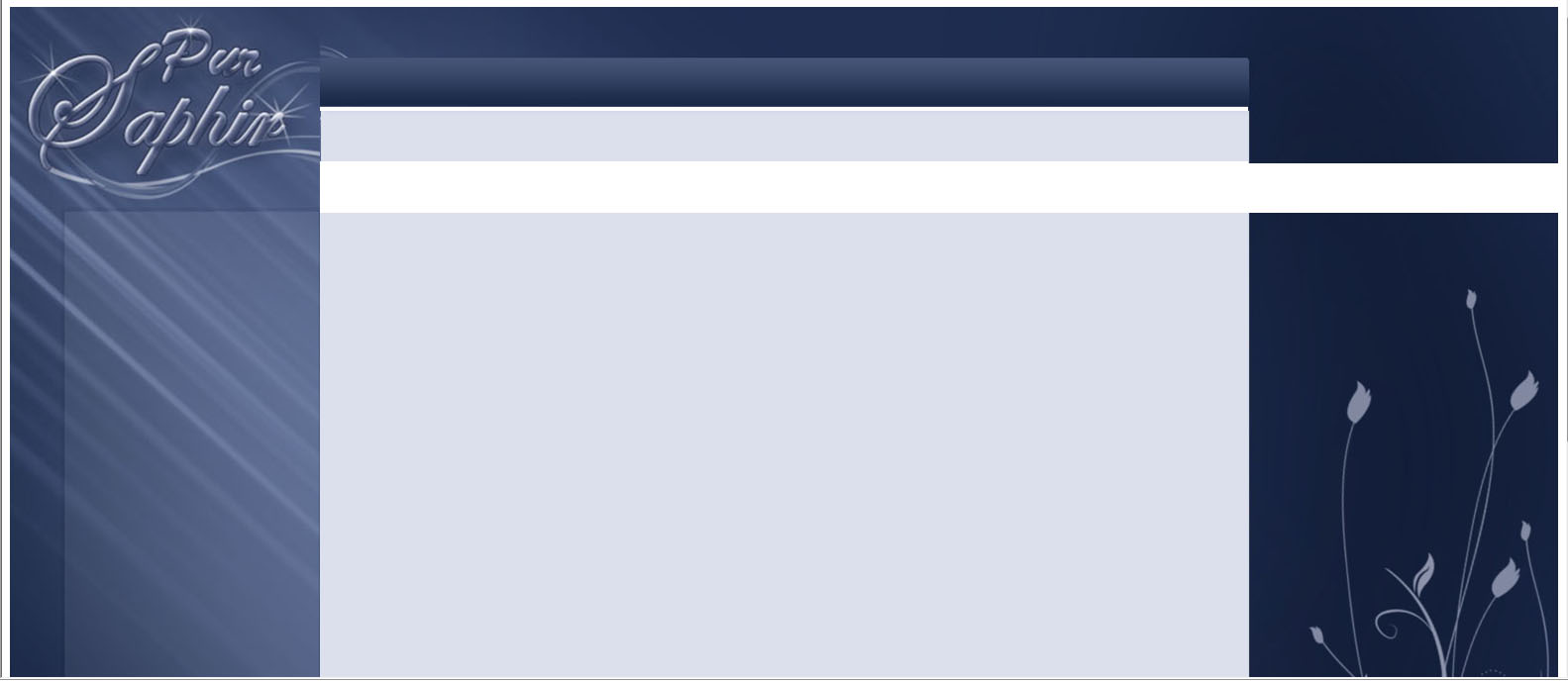
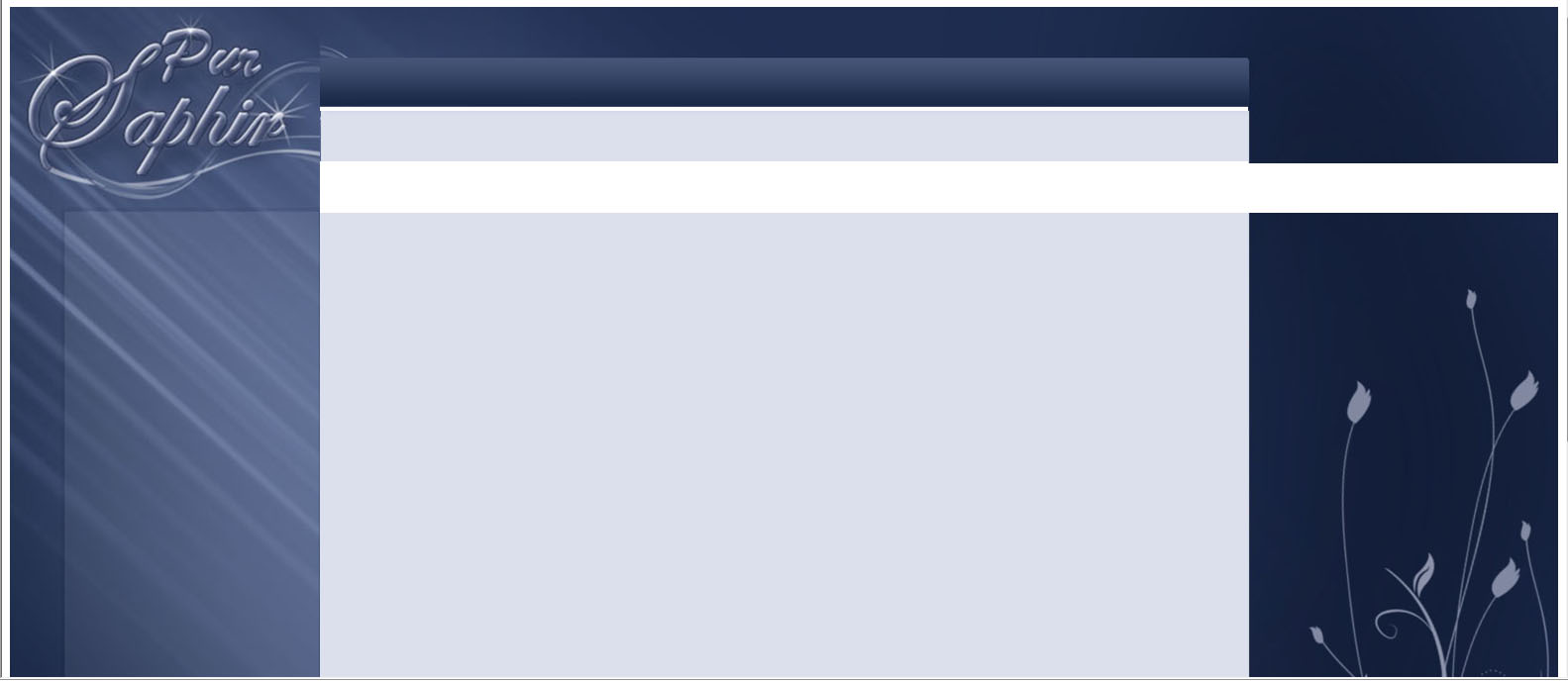
Avec IE8, là c'est la galère ... Ma première image (logo) ne n'apparaît pas très bien ainsi que l'autre image en dessous (menu_side) donc toutes mes autres images décales.
De plus, dans mes 2 tests (sur Chrome et sur IE8), j'ai une petite bordure blanche. Comment peut-on faire pour qu'il n'existe plus et que mes images occupent toute l'espace.
Comme je l'ai spécifié, je suis débutante donc je ne suis pas capable (pour l'instant ) de vous envoyer un lien web pour vous montrer mon problème. Donc, j'ai fait un "print screen" pour que vous voyez.
voici sur Chrome

voici sur IE8

Merci d'avance de votre aide si précieuse, je l'apprécie beaucoup.
Clo
Étant très débutante dans le domaine de conception de site web, je rencontre plusieurs problèmes pour l'image de fond de mon futur site web.
le fond de mon futur site web sera composé en plusieurs images. J'insère mes images avec un float:left avec un position : relative. Mes images ont tous un height et un width en %.
voici mon html
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bienvenue sur Pur Saphir</title>
<link rel="stylesheet" media="screen" type="text/css" title="ps_style" href="ps_style.css" />
</head>
<body>
<div class="contenu">
<div id="header">
<div id="logo">
<img src="images/logo.jpg" alt="logo" id ="img_logo">
</div>
<div id ="menu_haut">
<img src="images/menu_haut.jpg" alt="menu du haut" id ="img_menu_haut">
</div> <!-- fin du menu_haut -->
<div id = "login">
<img src="images/login.jpg" alt="boite d'inscription" id ="img_login">
</div> <!-- fin du login -->
<div id ="bread_crumb">
<img src="images/bread_crumb2.jpg" alt="affichage des sous-menu" id ="img_bread_crumb">
</div> <!-- fin du bread_crumb -->
<div id = "panier">
<img src="images/panier.jpg" alt="boite d'achat" id ="img_panier">
</div> <!-- fin du panier -->
</div> <!-- fin du header -->
<div class="next_line"> </div>
<div id="corps">
<div id="menu_side">
<img src="images/menu_side.jpg" alt="menu sur le cote" id ="img_menu_side">
</div> <!-- fin du menu_side -->
<div id="zone_travail">
<img src="images/zone_travail.jpg" alt="zone d'affichagee" id ="img_zone_travail">
</div> <!-- fin de la zone_travail -->
<div id="design">
<img src="images/design.jpg" alt="design" id ="img_design">
</div> <!-- fin du design -->
</div> <!-- fin du corps -->
<!-- <div class="clr"></div> -->
<!--<div class="next_line"> </div>-->
<div id="footer">
<div id="affichage_footer">
<img src="images/footer2.jpg" alt="pied de page" id ="img_footer">
</div>
<div id="footer_design">
<img src="images/design_footer.jpg" alt="pied de page avec image" id ="img_footer_design">
</div>
</div> <!-- fin du footer -->
</div>
</body>
</html> mon css est :
html body {
height:100%;
margin:0 0 0 0;
}
.contenu
{
height: 100%;
width:100%;
}
#img_logo {
position: relative;
float: left;
width: 20%;
height: 15%;
padding: 0px
/*top: 0px;
right: 0;*/
/*bottom: auto;
left: 0;*/
}
#img_menu_haut {
position: relative;
float: left;
width: 60%;
height: 10%;
top: 0px;
right: 0;
bottom: auto;
left: 0;
}
#img_bread_crumb {
position: relative;
float: left;
width: 60%;
height: 5%;
top: 0px;
right: 0;
bottom: auto;
left: 0;
}
#img_login {
position: relative;
float: left;
width: 20%;
height: 10%;
top: 0px;
right: 0;
bottom: auto;
left: 0;
}
#img_panier {
position: relative;
float: left;
width: 20%;
height: 5%;
top: 0px;
right: 0;
bottom: auto;
left: 0;
}
#img_menu_side {
position: relative;
float: left;
width: 20%;
height: 85%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#img_zone_travail {
position: relative;
float: left;
width: 60%;
height: 85%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#img_design {
position: relative;
float: left;
width: 20%;
height: 85%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#img_footer {
position: relative;
float: left;
width: 80%;
height: 10%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#img_footer_design {
position: relative;
float: left;
width: 20%;
height: 10%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
Avec Chrome je rencontre un léger problème : une petite ligne blanche. J'ai comparé si toutes mes images avaient les height et width en format jpg ( car j'ai pensé qu'une dimension était légèrement différente qui fait apparaître cette ligne blanche) identique l'un à l'autre. Tout est correct sur se coté. Donc, je ne sait plus où chercher. Par contre lorsque je passe en "full screen", la ligne disparaît comme par magie. Wow, je n'y comprends absolument rien.
Avec IE8, là c'est la galère ... Ma première image (logo) ne n'apparaît pas très bien ainsi que l'autre image en dessous (menu_side) donc toutes mes autres images décales.
De plus, dans mes 2 tests (sur Chrome et sur IE8), j'ai une petite bordure blanche. Comment peut-on faire pour qu'il n'existe plus et que mes images occupent toute l'espace.
Comme je l'ai spécifié, je suis débutante donc je ne suis pas capable (pour l'instant ) de vous envoyer un lien web pour vous montrer mon problème. Donc, j'ai fait un "print screen" pour que vous voyez.
voici sur Chrome

voici sur IE8

Merci d'avance de votre aide si précieuse, je l'apprécie beaucoup.
Clo
