Hello 
Je savais qu'il y avait parfois une légère différence entre l'affichage des polices entre les navigateurs mais là c'est trop moche...
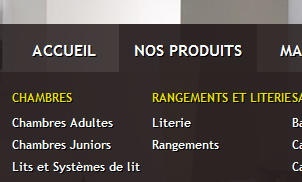
Voyez ces deux images, la première est una capture de mon sous-menu avec FF

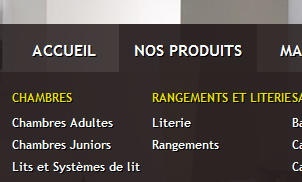
la deuxième sous IE8

Existe-t-il un moyen pour uniformiser les polices sous IE ou alors la rendre plus "jolie" ?
Merci d'avance
Edit :
C'est mieux avec les CSS correspondants
Modifié par cevichero (13 Jun 2011 - 16:42)

Je savais qu'il y avait parfois une légère différence entre l'affichage des polices entre les navigateurs mais là c'est trop moche...
Voyez ces deux images, la première est una capture de mon sous-menu avec FF

la deuxième sous IE8

Existe-t-il un moyen pour uniformiser les polices sous IE ou alors la rendre plus "jolie" ?

Merci d'avance
Edit :
C'est mieux avec les CSS correspondants

ul#menu .sub ul li h2 { /*--Sub nav heading style--*/
font-size: 12px;
color: #e8e000;
text-shadow: 1px 1px 0 #000;
text-transform: uppercase;
margin-bottom: 10px;
}
ul#menu .sub ul li a {
float: none;
display: block;
font-size: 12px;
font-weight: bold;
color: #fff;
height: auto; /*--Override height from parent list item--*/
padding: 0 5px 7px 0;
}Modifié par cevichero (13 Jun 2011 - 16:42)