Bonsoir aux alsanautes!!!
Je reviens vers vous pour un problème qui commence à me rendre "crazy" !
!
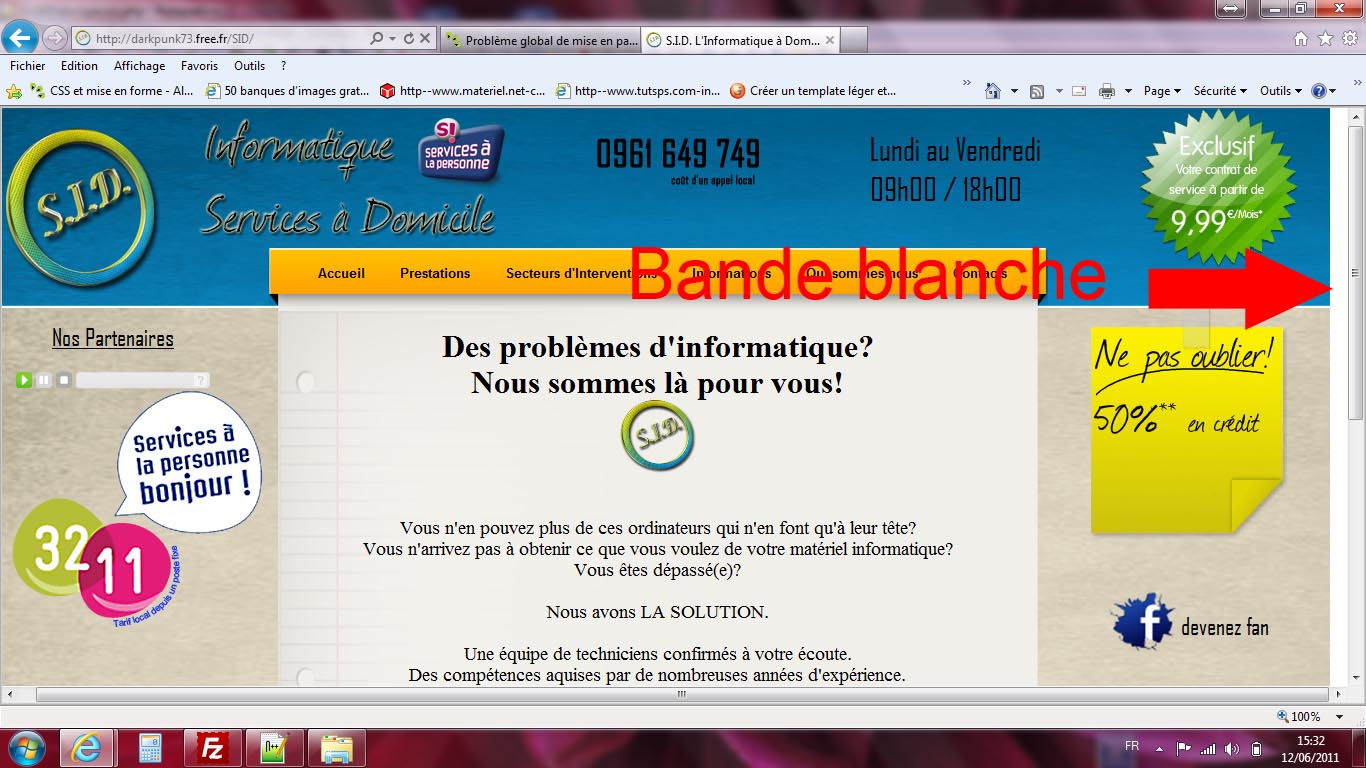
J'ai un problème de mise en page, j'ai une bande blanche sur toute la hauteur droite de mon site sur IE9. Je ne comprend absolument pas pourquoi ni où se trouve mon problème au niveau du code css...
De plus je me retrouve confronter à un problème de compatibilité car j'ai l'impression que firefox n'arrive pas à lire le code css lié à mon site... Je n'est aucun problème sur IE et Chrome...
Si une âme chaitable passe dans les parages et a une idée, qu'elle n'hésite pas .
.
Modifié par McBarett (18 Jun 2011 - 16:11)
Je reviens vers vous pour un problème qui commence à me rendre "crazy"
 !
!J'ai un problème de mise en page, j'ai une bande blanche sur toute la hauteur droite de mon site sur IE9. Je ne comprend absolument pas pourquoi ni où se trouve mon problème au niveau du code css...
html, body {
height: auto;
height: auto;
margin: 0;
padding: 0;
}
#global {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background: url(../images/background.png) repeat;
}
/* Entete*/
#entete {
clear: both;
height: 200px;
background: url(../images/entete.png) repeat-x;
}
#logo {
margin: 20px;
}
#titre_logo {
position: absolute;
margin-top: 10px;
margin-left: 1%;
}
#s_p{
position: absolute;
margin-top: 10px;
margin-left: 17%;
}
#telephone{
position: absolute;
margin-left: 30%;
margin-top: 30px;
}
#horaires {
position: absolute;
margin-left: 50%;
margin-top: 20px;
font-family: "Agency FB", Arial, Helvetica, sans-serif;
font-size: 2em;
}
#macaron {
position: absolute;
margin-left: 70%;
}
#menu {
position: relative;
margin-right: auto;
margin-left: auto;
margin-top: -60px;
width: 780px;
height: 65px;
background: url(../images/menu.png) no-repeat;
z-index: 5;
}
/* CORPS */
#corps {
padding-top: 10px;
text-align: center;
}
/* CORPS GAUCHE */
#corps_gauche {
float: left;
width: 15%;
margin-right: 1%;
padding-left: 2%;
padding-right: 2%;
font-family: "Agency FB", Arial, Helvetica, sans-serif;
font-size: 1.5em;
}
/* CORPS CENTRE */
#corps_centre {
position: relative;
width: 760px;
height:730px;
margin-right: auto;
margin-left: auto;
margin-top: -65px;
padding-top: 70px;
padding-left: -10px;
background: url(../images/corps.png) no-repeat;
}
#titre {
margin-top: 5px;
font-size: 2em;
}
#logo_mini {
width: 10%;
height: 10%;
}
#texte {
margin: 5%;
text-align: center;
font-size: 1.2em;
}
#corps_centre a:hover {
color: gray;
}
#tampon {
margin-top: 20px;
margin-left: 70px;
}
#tampon_contacts {
margin-top: 50px;
margin-left: 220px;
}
/* FORMULAIRE */
#form {
width: auto;
height: auto;
}
#oblg {
float: left;
margin: 0px;
padding-left: 15px;
font-weight: bold;
font-style: italic;
font-size: 1em;
font-family: "Agency FB", Arial, Helvetica, sans-serif;
color: black;
}
.bouton_form {
float: right;
margin-right: 40px;
}
input, textarea {
font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
}
label {
display: block;
float: left;
width: 160px;
color: black; /* Colorer en noir tous les labels */
font-weight: bold;
padding-left: 20px;
}
input[type=radio] {
margin-left: 30px;
}
legend { /* On met un peu plus en valeur les titres des sections (fieldset) */
font-family: Arial, "Arial Black", Georgia, "Times New Roman", Times, serif;
color: #0090ff;
font-weight: bold;
margin-bottom: 20px;
}
fieldset {
width: 720px;
margin-bottom: 35px; /* Une marge pour séparer les sections (fieldset) */
margin-right: 15px; /* Une marge droite pour cadrer les sections (fieldset) dans la page */
margin-left: 15px; /* Une marge gauche pour cadrer les sections (fieldset) dans la page */
}
/* CORPS DROITE */
#corps_droite {
float: right;
width: 15%;
margin-right: 1%;
padding-left: 2%;
padding-right: 2%;
font-family: "Agency FB", Arial, Helvetica, sans-serif;
font-size: 1.5em;
}
#postit {
margin-top: -25px;
}
#facebook {
margin-top: 50px;
vertical-align: middle;
}
#contact {
width: 232px;
height: 180px;
padding-top: 120px;
background: url(../images/tache.png) no-repeat;
}
/* CONDITIONS */
#conditions {
font-size:0.8em;
font-weight: bold;
text-align: left;
padding-left: 25%;
}
/* PIED PAGE */
#pied {
background: url(../images/pied.png) repeat;
font-family: "Agency FB", Arial, Helvetica, sans-serif;
font-size: 1em;
}
#menu_pied {
float: left;
}
#copyright {
position: relative;
margin-left: 40%;
}
#up_page {
float: right;
margin-top:-35px;
margin-right: 20px;
}
/* NAVIGATION */
#navigation{
width: 730px;
list-style: none;
text-align: center;
padding-top: 10px;
font-family: Arial, Helvetica, sans-serif;
font-weight:bold;
font-size: 0.8em;
text-decoration: none;
}
#navigation li a:hover {
background: transparent url(../images/button_right.png) no-repeat scroll top right;
}
#navigation li a span:hover {
background: transparent url(../images/button_left.png) no-repeat;
}
a.button {
display: block;
float: left;
height: 30px; /* hauteur de votre bouton IMPORTANT */
margin-right: 15px;
padding-right: 10px; /* largeur de votre image de droite */
}
a.button span {
display: block;
height: 30px; /* hauteur de votre bouton IMPORTANT */
line-height:30px; /* hauteur de votre bouton pour centrer votre texte */
padding:0 0 0 10px;
}
/* CONFORT VISUEL */
a {
text-decoration: none;
color: black;
}
a:hover {
color: white;
}
a img {
border: none;
margin-bottom: 60px;
}
li {
display: inline;
}
De plus je me retrouve confronter à un problème de compatibilité car j'ai l'impression que firefox n'arrive pas à lire le code css lié à mon site... Je n'est aucun problème sur IE et Chrome...
Si une âme chaitable passe dans les parages et a une idée, qu'elle n'hésite pas
 .
. Modifié par McBarett (18 Jun 2011 - 16:11)