Bonjour,
Je suis confronté à un problème qui dépasse de loin ma compréhension. Ce ne serait pas un problème si ce n'était pas le cas.
Pour faire simple, sous Wordpress, j'ai suis entrain de créer mon propre thème.
J'ai un header, un index/single et un footer.
L'idée est que chaque partie soit indépendante des autres dans la gestion de leur propriété "background".
Il est donc possible de mettre une couleur de fond différente pour chaque partie.
Le header et le footer ont une taille fixe (quoi que le footer pourrait avoir une taille relative dans un futur proche).
En revanche, l'index/single s'agrandi en fonction de son contenu.
Le problème est le suivant : j'ai une balise <div id="page">contenu</div> qui enveloppe tout mon contenu, à savoir les articles et la sidebar.
Cependant, puisqu'elle n'a pas de hauteur fixe, ma <div> n'affiche pas de couleur pour son background.
A savoir que la <div> en question début et ferme les pages index/single.
Si je l'ouvre en bas du header et que je la ferme au début du footer, le background marche correctement, mais je ne peux pas mettre de couleur différente pout le header, index/single et le footer.
Pour vous illustrer le problème, voici le code et deux screenshots.
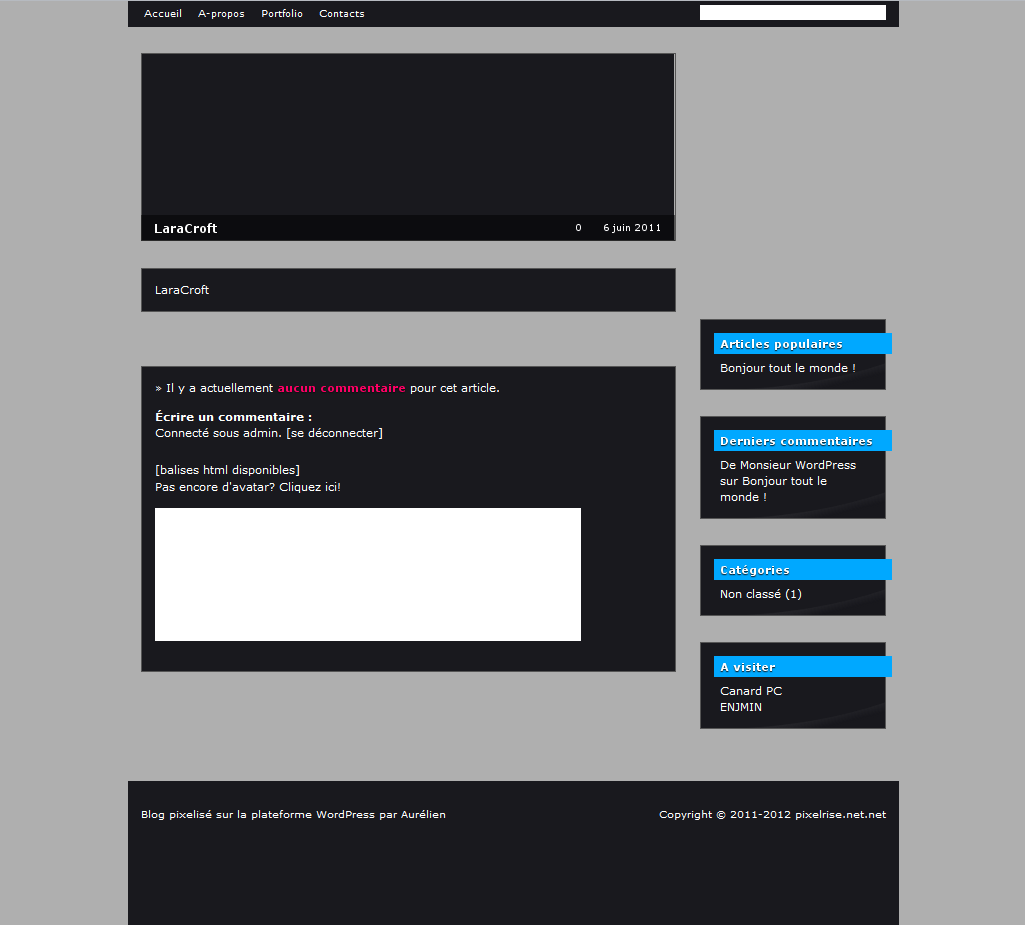
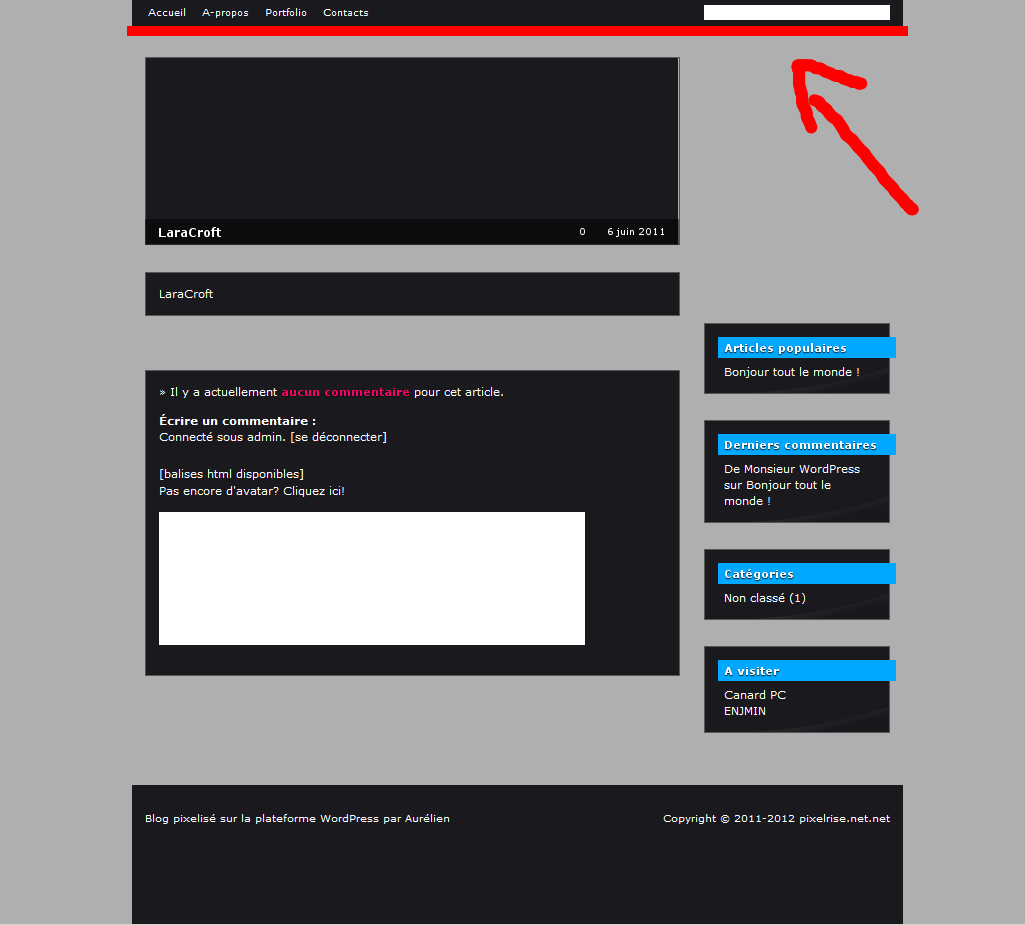
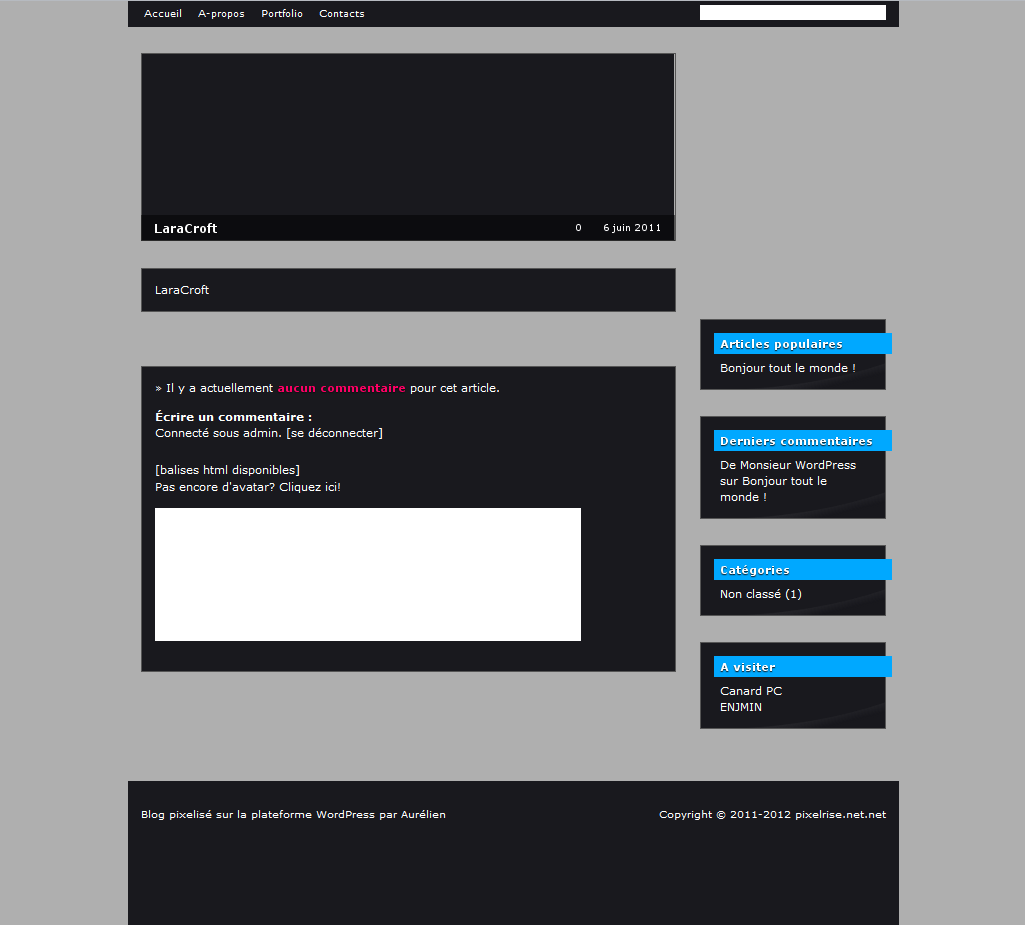
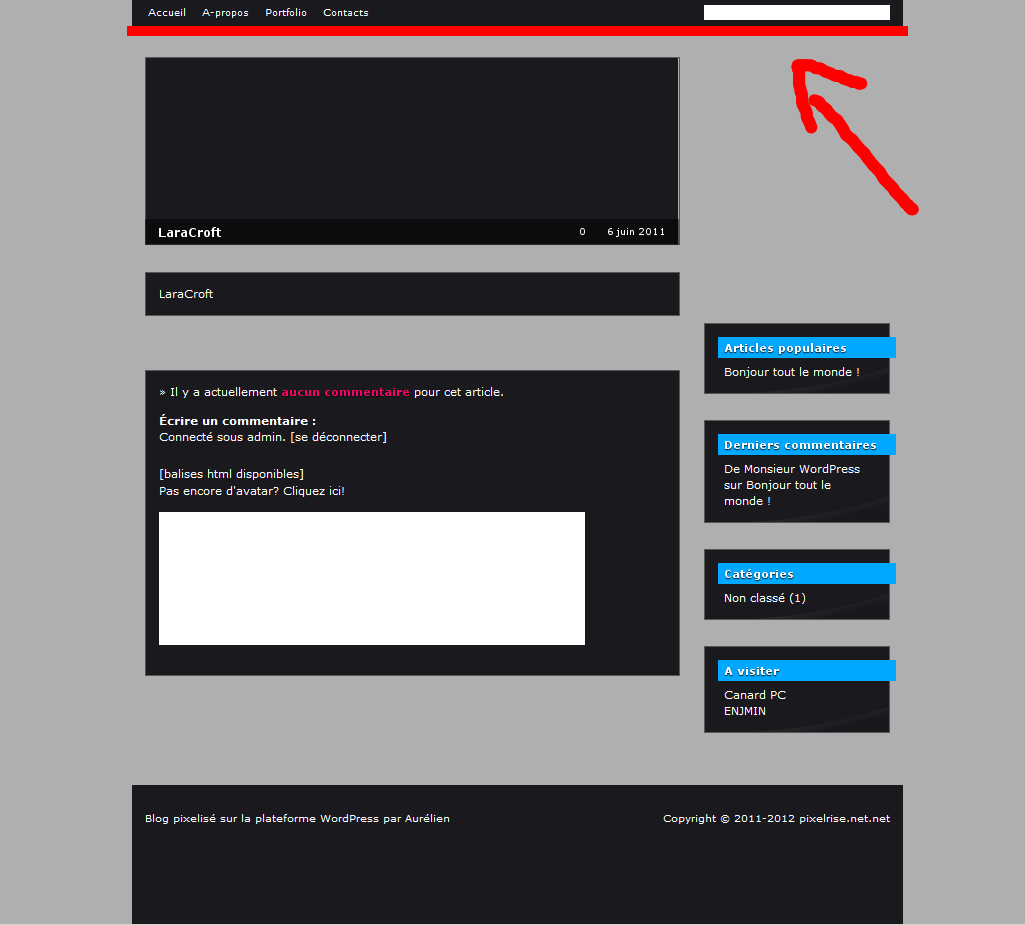
Le premier, normal, avec le background qui ne fonctionne pas. Le second, avec un border: 6px solid #red; pour vous montrer que le background ne s'étend pas en fonction du contenu, mais reste tout en haut.
Code du CSS :
Code de l'index :
Les screenshots :
Sans les borders.

Avec les borders à 6px, solid, #red.

Merci d'avance à qui m'aidera à trouver une solution simple et fonctionnelle. (c'est pourtant censé marcher comme ça, non?)
N'hésitez pas à me demander plus d'informations au besoin.
Modifié par seeane (06 Jun 2011 - 13:12)
Je suis confronté à un problème qui dépasse de loin ma compréhension. Ce ne serait pas un problème si ce n'était pas le cas.
Pour faire simple, sous Wordpress, j'ai suis entrain de créer mon propre thème.
J'ai un header, un index/single et un footer.
L'idée est que chaque partie soit indépendante des autres dans la gestion de leur propriété "background".
Il est donc possible de mettre une couleur de fond différente pour chaque partie.
Le header et le footer ont une taille fixe (quoi que le footer pourrait avoir une taille relative dans un futur proche).
En revanche, l'index/single s'agrandi en fonction de son contenu.
Le problème est le suivant : j'ai une balise <div id="page">contenu</div> qui enveloppe tout mon contenu, à savoir les articles et la sidebar.
Cependant, puisqu'elle n'a pas de hauteur fixe, ma <div> n'affiche pas de couleur pour son background.
A savoir que la <div> en question début et ferme les pages index/single.
Si je l'ouvre en bas du header et que je la ferme au début du footer, le background marche correctement, mais je ne peux pas mettre de couleur différente pout le header, index/single et le footer.
Pour vous illustrer le problème, voici le code et deux screenshots.
Le premier, normal, avec le background qui ne fonctionne pas. Le second, avec un border: 6px solid #red; pour vous montrer que le background ne s'étend pas en fonction du contenu, mais reste tout en haut.
Code du CSS :
#page
{
width: 926px;
margin: 0px auto;
background: #red;
border: 6px solid #red;
}
Code de l'index :
<?php get_header(); ?>
<div id="page"> [#red][ouverture de la div page][/#]
<div id="content">
<?php endif; ?>
<div class="post">
<div class="excerpt">
<?php the_excerpt(); ?>
</div>
<h2 class="tags">Mots clés: <?php $tags= strip_tags(get_the_tag_list('',', ','')); echo $tags; ?></h2>
<div class="thumbnail">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
<div class="metadata">
<h1><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" class="<?php foreach((get_the_category()) as $category) { echo 'category' . $category->cat_ID; } ?>"><?php the_title(); ?></a></h1>
<div class="right">
<p class="the_time"><?php the_time('j F Y') ?></p>
</div>
<div class="right">
<p class="comments_popup_link"><?php comments_popup_link('0', '1', '%'); ?></p>
</div>
<div class="right">
<p class="the_category"><?php $the_category = get_the_category(); $category_name = $the_category[0]->cat_name; $category_link = get_category_link( $the_category[0]->cat_ID ); ?><a href="<?php echo $category_link; ?>" title="<?php echo $category_name; ?>"><img src="<?php bloginfo('url'); ?>/wp-content/themes/pixelrise/design/<?php echo $category_name; ?>.gif" alt="<?php echo $category_name; ?>" /></a></p>
</div>
<div class="clear">
</div>
</div>
</div>
<?php endwhile; ?>
<div id="pagination" class="right">
<?php pagination($wp_query); ?>
</div>
<div class="clear">
</div>
<?php else : ?>
<h1>Erreur 404</h1>
<p>Désolé, la page que vous recherchez a été déplacée, ou n'est plus accessible.</p>
<?php endif; ?>
</div>
<?php include ('sidebar.php'); ?>
</div> [#red][fermeture de la div page][/#]
<?php get_footer(); ?>
Les screenshots :
Sans les borders.

Avec les borders à 6px, solid, #red.

Merci d'avance à qui m'aidera à trouver une solution simple et fonctionnelle. (c'est pourtant censé marcher comme ça, non?)
N'hésitez pas à me demander plus d'informations au besoin.
Modifié par seeane (06 Jun 2011 - 13:12)
