Bonjour,
J'essaye de mettre en place sur mon portfolio, un background composé de plusieurs images pour créer un effet de parallaxe.
L'effet marche bien, toute la structure du site marchait bien, mais voila quand j'ai voulu associer les deux les problèmes ont commencés.
Explications :
La parallaxe est crée grâce à deux div qui englobent tout le contenu :
Le CSS de ces div( j'ai essayé deux syntaxes) :
Je veux mettre l'effet de parallaxe uniquement sur la page d'accueil, qui est composée de cases avec des positionnements en float.
Mon Problème :
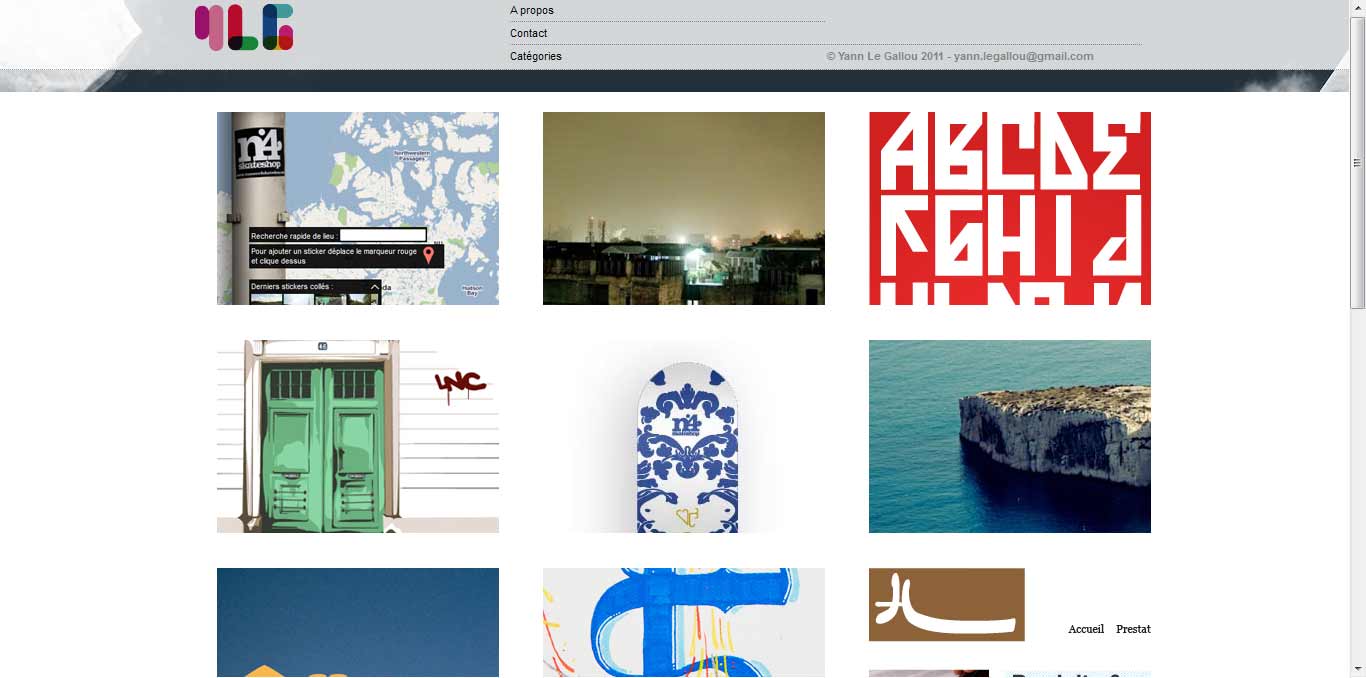
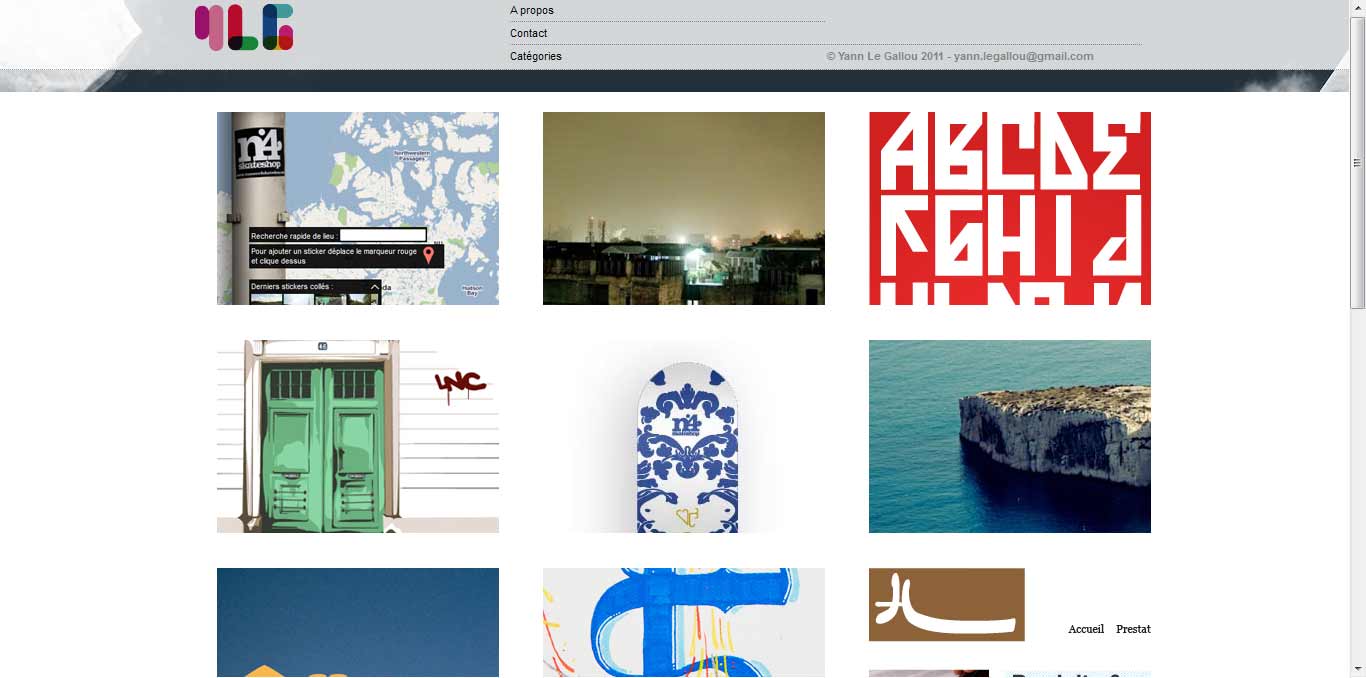
Après pas mal de tests et de fouillages du net, j'en ai conclu que c'est le positionnement en flottant des cases qui pose problème. Le background ne s'affiche que dans le header, alors que les div iceberg et nuages qui contiennent les images du background font la même hauteur que le body. Je vous joint une image pr illustrer ces mots :

J'ai essayé d'enlever le float et de trouver une autre manière de disposer ces cases, en faisant une liste par exemple, ou en mettant un display:inline, de fixer la largeur, mais rien n'y fait.
Quand j'enlève le positionnement flottant des cases, le background s'affiche parfaitement.
Voila l'adresse de la page d’accueil de mon portfolio :www.yannlegallou.com, vous pouvez masquer l'attribut float:left sur firebug pour voir l'aspect final du background que je recherche.
Merci de prendre un peu de temps
Bonne journée
Modifié par yannLG (06 Jun 2011 - 00:21)
J'essaye de mettre en place sur mon portfolio, un background composé de plusieurs images pour créer un effet de parallaxe.
L'effet marche bien, toute la structure du site marchait bien, mais voila quand j'ai voulu associer les deux les problèmes ont commencés.
Explications :
La parallaxe est crée grâce à deux div qui englobent tout le contenu :
<body>
<div id="nuages">
<div id="montagnes">
<div id="header"></div>
<div id="contenu"></div>
</div>
</div>
</body>Le CSS de ces div( j'ai essayé deux syntaxes) :
#iceberg{
background-image: url("http://www.yannlegallou.com/PortfolioV2/images/body-bg.jpg");
background-repeat: repeat-y ;
background-position: center;
background-color: #1A2732;
}
#nuages{background : url("http://www.yannlegallou.com/PortfolioV2/images/outer-bg.png") center -330.6px fixed;}Je veux mettre l'effet de parallaxe uniquement sur la page d'accueil, qui est composée de cases avec des positionnements en float.
Mon Problème :
Après pas mal de tests et de fouillages du net, j'en ai conclu que c'est le positionnement en flottant des cases qui pose problème. Le background ne s'affiche que dans le header, alors que les div iceberg et nuages qui contiennent les images du background font la même hauteur que le body. Je vous joint une image pr illustrer ces mots :

J'ai essayé d'enlever le float et de trouver une autre manière de disposer ces cases, en faisant une liste par exemple, ou en mettant un display:inline, de fixer la largeur, mais rien n'y fait.
Quand j'enlève le positionnement flottant des cases, le background s'affiche parfaitement.
Voila l'adresse de la page d’accueil de mon portfolio :www.yannlegallou.com, vous pouvez masquer l'attribut float:left sur firebug pour voir l'aspect final du background que je recherche.
Merci de prendre un peu de temps
Bonne journée
Modifié par yannLG (06 Jun 2011 - 00:21)


