bonjour a tous,
je me suis lancé récemment dans la construction d'un skin pour le jeu par navigateur e-univers.
étant newb dans le langage css, j'apprends en examinant la construction d'autre skin.
je suis plutot avancé mais j'ai un soucis de mise en page au niveau du tableau du centre de la page qui chevauche la barre du menu
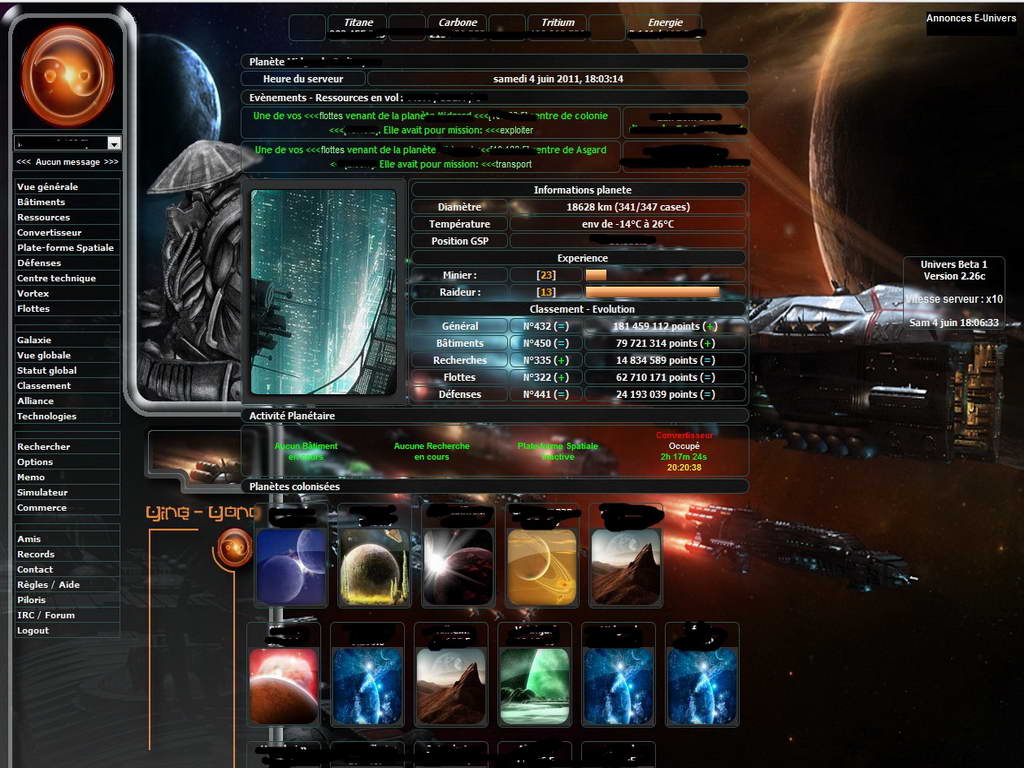
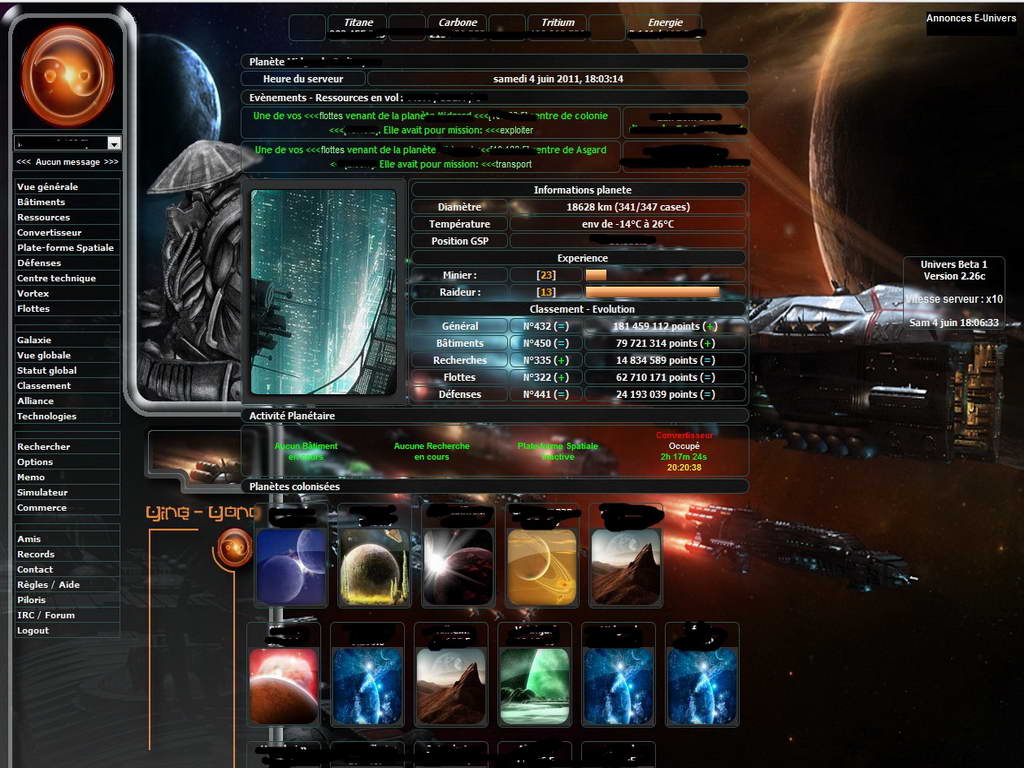
voila un screen:

et voici mon texte css
je cherche le moyen de deplacer le bloc entier du centre de la page vers la droite et les miniatures des planetes tout en haut a droite mais je ne sais pas sur quels parametres influer
merci de votre aide
je me suis lancé récemment dans la construction d'un skin pour le jeu par navigateur e-univers.
étant newb dans le langage css, j'apprends en examinant la construction d'autre skin.
je suis plutot avancé mais j'ai un soucis de mise en page au niveau du tableau du centre de la page qui chevauche la barre du menu
voila un screen:

et voici mon texte css
/* General */
body{background: url('img/bg_skin.jpg') black fixed no-repeat;font: 12px Arial,Verdana;}
body form table th table input{ /* min-width: 40px; */}
body p{border:0px !important;font-size:12px !important;color: #ededed;}
body p u, body p b{font-size:12px !important;color: rgb(196, 92, 56);}
p table{border:0px;}
p td{text-align:center;}
p{font-family:Arial,Verdana;font-size:0px;}
table table{border:0px;padding:0px;margin:0px;}
table.s th{border:0px;}
div.z{font-weight:bold;color:white;}
/* Block */
td, th, textarea, body, table{font-family:Verdana, Tahoma, Helvetica, sans-serif;font-size:10px;}
table td{font-family:Arial,Verdana;font-size:10px;color : white;}
th, td.a, td.b, td.c, td.f, td.g, td.h, td.i, td.j, td.k, td.l, td.m,td.n, td.o, td.q, td.r, td.v, .style td, p td, table.s th img
{font-size: 11px;font-family: Tahoma, Geneva, Arial, Helvetica, sans-serif;color: white;}
th, td.a, td.b, td.c, td.f, td.g, td.h, td.i, td.j, td.k, td.l, td.m,td.n, td.o, td.q, td.r, td.v, .style td, p td, td.msgvid
{background: url('img/bg_flou.png') transparent fixed no-repeat; border: 1px solid darkslategray; color: #eeeeee;padding-left:1px;-moz-border-radius: 6px; -webkit-border-radius: 6px;}
td.a{text-align:center;color: #f5f5f5;}
td.b{padding:0px;}
td.c, td.titmsg{background:url('img/bg.jpg') transparent fixed ;font-weight: bold;color: #eeeeee;padding-left:10px;-moz-border-radius: 8px; -webkit-border-radius: 8px;}
td.c a:link, td.c a:hover, td.c a:visited{color: #E6EBFB;}
textarea
{font-size:11px;font-family:Arial,Verdana;color: #eeeeee;background: #1b1b1b url('img/bg.jpg') repeat-x fixed; width: 100%;border:1px solid black;}
td.g{font-weight:bold;text-align:right;}
td.h, td.i, td.j, td.k, td.k input, th{text-align:center;}
td.v{font-weight:bold;text-align:right;color:#f7f7f7;}
td.l{vertical-align:top;padding-bottom:0px;color: #d8d8d8;}
td.titmsg, td.titmsg a:link ,td.titmsg a:hover ,td.titmsg a:visited{
font-weight:bold;color:#FEFEFE;padding-left:3px;}
td.titmsgally, td.titmsgally a:link ,td.titmsgally a:hover ,td.titmsgally a:visited
{background-image:url('img/bg.png');background-position:left;font-weight:bold;color:lime;padding-left:3px;background-color:#0d1b35;}
td.titmsgprive, td.titmsgprive a:link ,td.titmsgprive a:hover ,td.titmsgprive a:visited
{background-image:url('img/bg.png');background-position:left;font-weight:bold;color:orange;padding-left:3px;background-color:#143e50;}
td.msgbat, td.msgbat a:link, td.msgbat a:hover, td.msgbat a:visited
{background-image:url('img/bg.png');background-position:left;font-weight:bold;color:red;padding-left:3px;background-color:#143e50;}
td.m, td.n{font-weight:bold;text-align:right;color:black;}
td.o{text-align:center;color:black;}
td.q{font-weight:bold;text-align:center;vertical-align:middle;color:black;}
td.r{text-align:right;color:black;}
td.s{color:black;}
.style td{color:black;}
.style div a{height:100%;width:100%;color:black;}
.style div a:link{height:100%;width:100%;color:black;}
.style div a:visited{height:100%;width:100%;color:#333333;}
.style div a:hover{color:white !important;background-color:black;height:100%;width:100%;text-decoration:none;}
.style{margin-top:15px;}
input, select{font-size:10px;color: white;background: url('img/bg_flou.png') transparent fixed ;border: 1px solid gray;}
/* Menu */
#divmenu {position:fixed;width: 0px; height: 0px;padding-top: 100px; padding-right: 50px;}
td.menu{font-size:10px;font-family:Verdana,Arial; width: 100%;border: 1px solid darkslategray; padding : 2px; text-align : left;}
td.menu a {color: #eeeeee;}
td.menu a:hover{background: transparent top center repeat-y; width: 100px; padding:2px; color:#fe913d;}
#divpage{ background: transparent;width: 75%; overflow: auto;}
#resumeServeur{position : fixed;
/*background : url("img/resumeServeur.png") no-repeat;*/
background-color:transparent;border : none;bottom:57%; left:88%;}
.menu_sep1{background-color:transparent;height: 0px;}
.menu_sep2{background-color:transparent;height: 3px;}
#menuPlanete{position : fixed;left: 1.35%;bottom :78%;}
#menuPlanete table th{background: none;}
#datetime{
/*top : 70px;
left:35px ;
padding-top:3px;
position : fixed;
color : lime;*/
}
/* {menu de gauche}*/
#menuA{position : fixed;left: 1.6%;bottom :59%;}
#menuA table td{background : none;}
#menuB{position : fixed;left: 1.6%;bottom :45%;}
#menuB table td{background : none;}
#menuC{bottom:33%;left: 1.6% ;position : fixed;}
#menuC table td{background : none;}
#menuD{bottom:17%;left: 1.6% ;position : fixed;}
#menuD table td{background : none;}
#finMenu{width: 200px;height: 10px;}
/* améliorations "couleurs en dur" pour firefox,opéra */
* font[color="#ffffff"],* font[color="lightblue"], * font[color="orange"] {color: orange;}
* font[color="#ff0000"],* font[color="red"]{color: red;}
* font[color="#00ff00"],* font[color="lime"]{color: lime;}
/* Format */
img{ border:0px;}
* td{empty-cells:show;}
img[width="42"] { width: 48px; height: 32px;}
a {color: #f5f5f5;text-decoration:none;font-weight:bold;}
a:hover {color:#eeeeee;text-decoration:none;}
h1{border-bottom:0px white solid;width:98%;text-align:center;}je cherche le moyen de deplacer le bloc entier du centre de la page vers la droite et les miniatures des planetes tout en haut a droite mais je ne sais pas sur quels parametres influer
merci de votre aide