Bonjour à tous, je viens vers vous car je rencontre un petit problème dont j'ai un peu de mal a trouver la solution... Je m'explique :
Je dois simplement créer deux colonnes, chacune d"elle comporte une liste (<ul><li>...) avec un titre.
voici le code que j'ai créer :
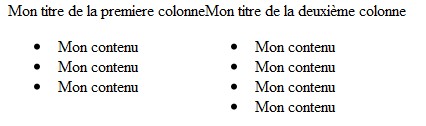
Le problème est que les "pastilles" li de la colonne de droite sont toujours décalées...
J'ai beau ajouter :
voici ce que j'obtiens :
http://djsark.free.fr/img/pb-ul-li.jpg
J'aimerais savoir comment faire pour que les "pastilles" s'aligne bien avec le titre situé au dessus...
J'ai déjà réussi a résoudre ce problème dans le passer, mais de manière pas très propre... en mettant des margin un peu partout... pas clean
Je dois simplement créer deux colonnes, chacune d"elle comporte une liste (<ul><li>...) avec un titre.
voici le code que j'ai créer :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Document sans nom</title>
<style type="text/css">
#left-content { float:left; }
</style>
</head>
<body>
<div id="left-content">
Mon titre de la premiere colonne
<ul>
<li>Mon contenu</li>
<li>Mon contenu</li>
<li>Mon contenu</li>
</ul>
</div>
<div id="">
Mon titre de la deuxième colonne
<ul>
<li>Mon contenu</li>
<li>Mon contenu</li>
<li>Mon contenu</li>
<li>Mon contenu</li>
</ul>
</div>
</body>
</html>
Le problème est que les "pastilles" li de la colonne de droite sont toujours décalées...
J'ai beau ajouter :
ul { margin-left:0px; padding-left:10px; }
li { margin-left:0px; padding-left:10px; }
voici ce que j'obtiens :
http://djsark.free.fr/img/pb-ul-li.jpg
J'aimerais savoir comment faire pour que les "pastilles" s'aligne bien avec le titre situé au dessus...
J'ai déjà réussi a résoudre ce problème dans le passer, mais de manière pas très propre... en mettant des margin un peu partout... pas clean