Bonjour à tous,
Je reprends la création de sites web pour aider qqn après plusieurs années sans montage et je m'arrache les cheveux sur le gabarit.
Je voudrais en fait :
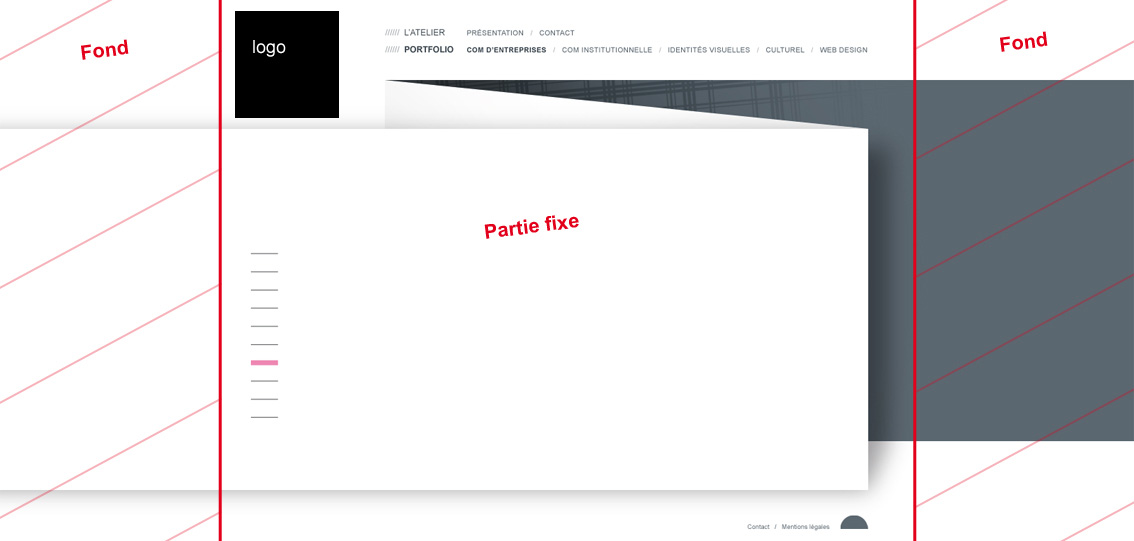
un rendu en 3 colonnes avec :
- la colonne du milieu fixe à 980 px et centrée dans la page
- une colonne gauche avec une image de fond n°1
- une colonne droite avec une image de fond n°2
- les colonnes Gauche et droite doivent être extensibles pour que le tout soit de 100%
Quelqu'un saurait-il m'aider ?
J'avais une solution avec une image de fond unique mais au redimensionnement en dessous des 980 px, le fond glisse sous le cadre principal et le rendu n'est pas terrible...
Merci de votre aide,
Je reprends la création de sites web pour aider qqn après plusieurs années sans montage et je m'arrache les cheveux sur le gabarit.
Je voudrais en fait :
un rendu en 3 colonnes avec :
- la colonne du milieu fixe à 980 px et centrée dans la page
- une colonne gauche avec une image de fond n°1
- une colonne droite avec une image de fond n°2
- les colonnes Gauche et droite doivent être extensibles pour que le tout soit de 100%
Quelqu'un saurait-il m'aider ?
J'avais une solution avec une image de fond unique mais au redimensionnement en dessous des 980 px, le fond glisse sous le cadre principal et le rendu n'est pas terrible...
Merci de votre aide,