Bonsoir à tous j'ai un petit problème.
J'ai pas mal chercher mais impossible de trouver la solution
Voila le problème.
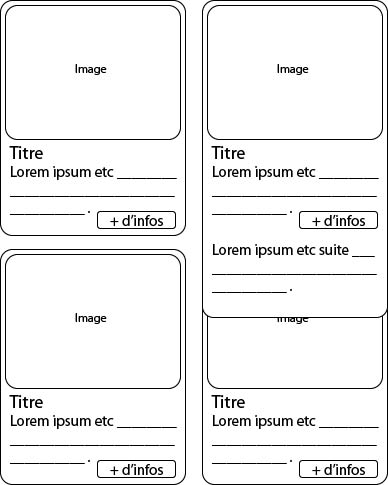
J'ai une grille de bloc div :
___________
¡___¡___¡___¡
¡___¡___¡___¡
¡___¡___¡
Avec se script :
http://www.dynamicdrive.com/dynamicindex17/animatedcollapse.htm
Le problème c'est que j'aimerais que le bloc qui se deroule passe au dessus de la div du dessous au lieu de la pousser.
Ce que je voudrais :

Merci a vous pour votre aide!
Bonne soirée
J'ai pas mal chercher mais impossible de trouver la solution

Voila le problème.
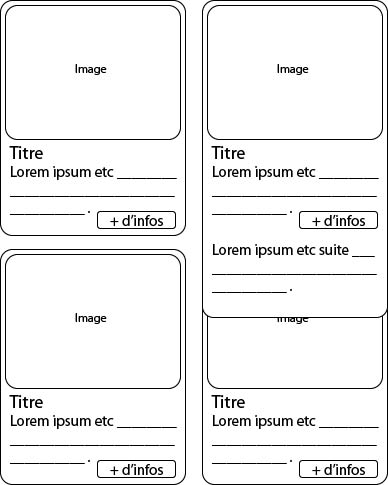
J'ai une grille de bloc div :
___________
¡___¡___¡___¡
¡___¡___¡___¡
¡___¡___¡
Avec se script :
http://www.dynamicdrive.com/dynamicindex17/animatedcollapse.htm
Le problème c'est que j'aimerais que le bloc qui se deroule passe au dessus de la div du dessous au lieu de la pousser.
Ce que je voudrais :

Merci a vous pour votre aide!
Bonne soirée