Bonjour à tous !
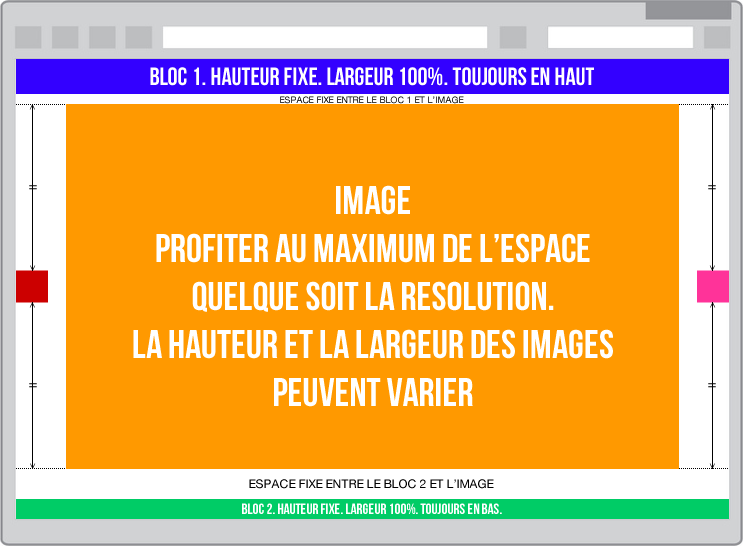
J'ai mis une image de ce que j'essaie de faire
Concrètement, je voudrais avoir au centre de ma page une image qui prend le maximum d'espace (moins les espaces utilisés par les blocs en haut, en bas, à droite et à gauche).
La largeur et la hauteur de l'image n'est jamais connue.
Je n'arrive pas à lui spécifier genre 100% de largeur maximum (ou de hauteur) dans un espace finalement confiné... l'image dépasse la hauteur limite de la page en final. C'est bizarre. Elle ne tient pas compte de la taille des blocs.
Des idées de comme construire ça ?
Merci beaucoup !
Alex

Modifié par noob59 (01 Jun 2011 - 16:09)
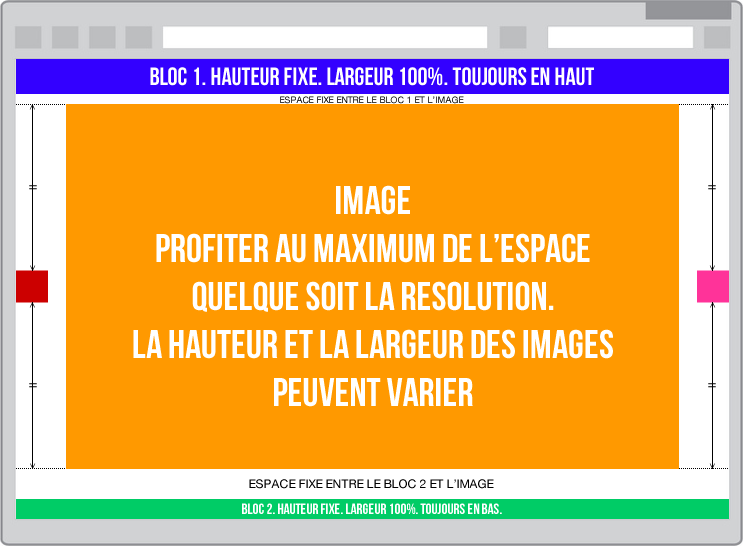
J'ai mis une image de ce que j'essaie de faire

Concrètement, je voudrais avoir au centre de ma page une image qui prend le maximum d'espace (moins les espaces utilisés par les blocs en haut, en bas, à droite et à gauche).
La largeur et la hauteur de l'image n'est jamais connue.
Je n'arrive pas à lui spécifier genre 100% de largeur maximum (ou de hauteur) dans un espace finalement confiné... l'image dépasse la hauteur limite de la page en final. C'est bizarre. Elle ne tient pas compte de la taille des blocs.
Des idées de comme construire ça ?
Merci beaucoup !
Alex

Modifié par noob59 (01 Jun 2011 - 16:09)

 !
!