Bonjour

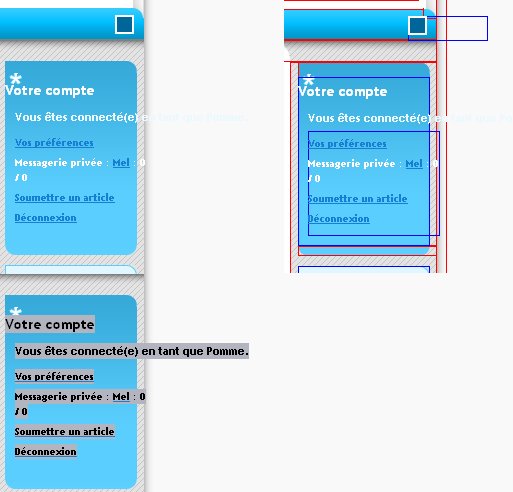
Voici donc le XHTML incriminé
<div id="bloc_membre_connect">
<ul>
<li>Votre compte<br />
<fieldset>
<legend><strong>Vous êtes connecté(e) en tant que <? echo $username; ?>.</strong></legend>
<ul>
<li><a href="user.php">Vos préférences</a></li>
<li>Messagerie privée : <? echo Mess_Check_Mail_Sub($username, ""); ?></li>
<li><a href="submit.php">Soumettre un article</a></li>
<li><a href="user.php?op=logout">Déconnexion</a></li>
</ul>
</fieldset>
</li>
</ul>
</div>
Et la CSS qui va avec :
#right #bloc_membre_connect {background: url(../images/blocs/b_mbr_haut.gif) no-repeat 0 top; margin: 0 0 0 8px; padding:15px 0 0 0 }
#right #bloc_membre_connect ul { padding: 0px 0 10px 0; background: url(../images/menu-bottom.gif) no-repeat 0 bottom; width: 132px }
#right #bloc_membre_connect ul li { color: #FFFFFF; font-size: 90%; font-weight:bold; padding: 5px 0 0 0px; list-style: none }
#right #bloc_membre_connect ul li fieldset { padding: 5px 0 0 10px; margin: 10px 0 0 0; border: 0 none; font-size: 75% }
#right #bloc_membre_connect ul li fieldset legend { display:block }
#right #bloc_membre_connect ul li fieldset strong { color: #EBF9FF }
#right #bloc_membre_connect ul li fieldset label { display: none }
#right #bloc_membre_connect ul li input { font-weight:lighter; color:#000; vertical-align: middle; display:inline; border: 1px solid #333; height: 16px; font-size: 100%; margin: 5px 0 0 0; padding: 0 0 0 3px }
#right #bloc_membre_connect ul li input.bouton { margin: 5px 0 0 0; padding: 0; height: 18px; vertical-align:middle; background-color: #fff; color: #000; width: 20px; text-align: center }
#right #bloc_membre_connect ul li input.bouton_hidden { display: none }
#right #bloc_membre_connect ul li a#devenir_membre, a:hover#devenir_membre { padding: 0 5px 0 15px; text-decoration: none; color: #FFFFFF }
#right #bloc_membre_connect ul li a:hover#devenir_membre { text-decoration: underline }
Merci de votre aide