Bonjour,
J'ai un petit souci avec IE9 et la taille des polices.
J'aimerais faire un menu tout simple aligné sur la droite du navigateur.
Au départ, je pensais utiliser une fonte fixe et un margin-left:xxx avec xxx me permettant de me décaler suffisamment pour faire croire à un alignement à droite.
Ca fonctionnait très bien sous Firefox 4.0.1 mais dès j'ai testé sous IE9, mon menu passait sur 2 lignes (trop décalé à droite)
J'ai cherché à comprendre pourquoi et voici ce à quoi je suis arrivé :
La taille d'une fonte fixe sous IE9 n'est pas la même que sous Firefox et même IE8
Vous trouverez plus bas un code d'exemple permettant d'illustrer mes propos.
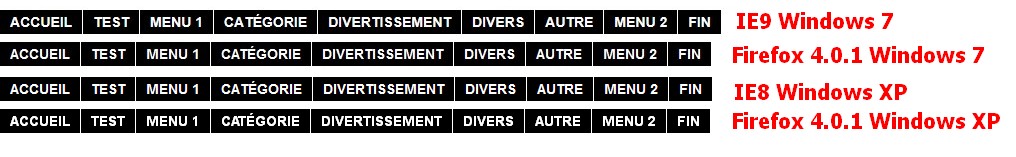
Ci dessous, quelques captures d'écrans pour mieux comprendre mon problème :
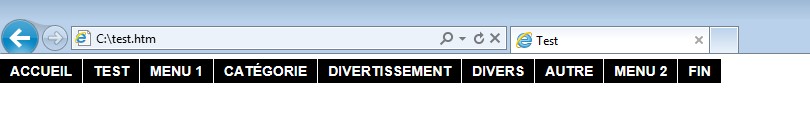
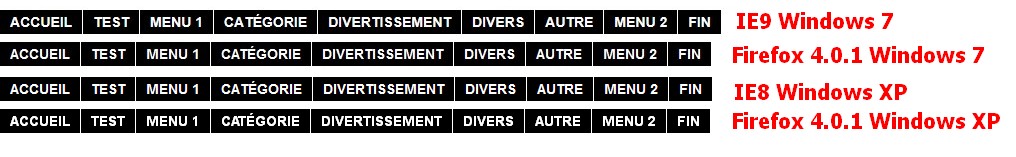
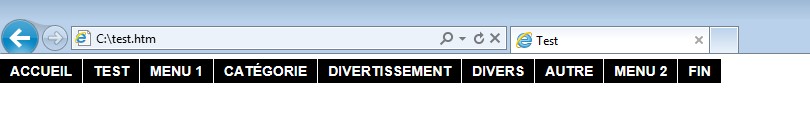
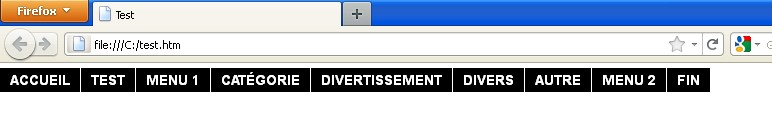
Menu sous IE9 (Windows 7)

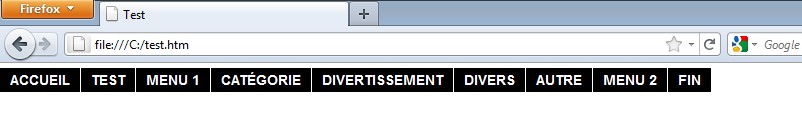
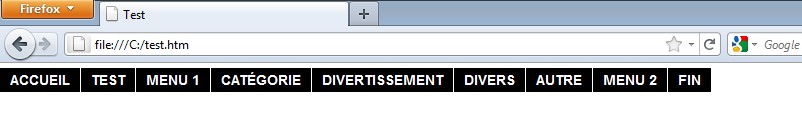
Menu sous FF4.0.1 (Windows 7)

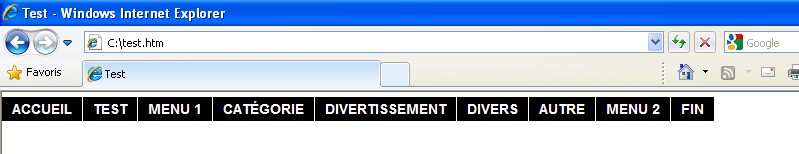
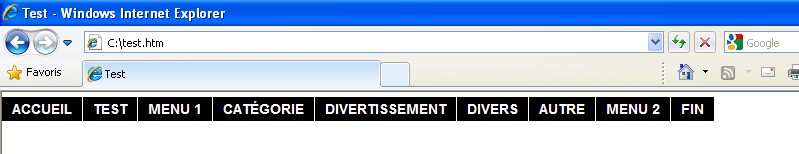
Menu sous IE8 (Windows XP)

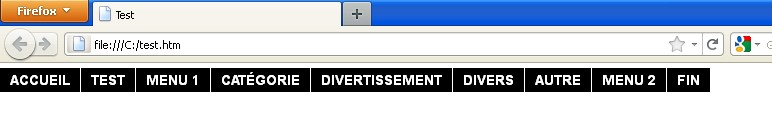
Menu sous FF4.0.1 (Windows XP)

Résumé de la situation :

Comme on peut le constater, sous IE9, mon menu est plus long.
Du coup, deux solutions :
1./ Soit réussir à contourner le problème et avoir une police qui s'affiche de la même façon sur tous les navigateurs.
2./ Aligner mon menu à droite via du CSS et ne pas tenir compte de cette différence de taille.
J'ai déjà vu un élément de réponse ici : http://forum.alsacreations.com/topic-4-54482-1-Probleme-de-rendu-de-font-size-dans-IE9.html
Du coup, je pense que la solution la plus simple reste la 2 mais je n'arrive pas à le faire.
Merci d'avance pour votre aide.
Code d'exemple :
Modifié par slolo (26 May 2011 - 16:49)
J'ai un petit souci avec IE9 et la taille des polices.
J'aimerais faire un menu tout simple aligné sur la droite du navigateur.
Au départ, je pensais utiliser une fonte fixe et un margin-left:xxx avec xxx me permettant de me décaler suffisamment pour faire croire à un alignement à droite.
Ca fonctionnait très bien sous Firefox 4.0.1 mais dès j'ai testé sous IE9, mon menu passait sur 2 lignes (trop décalé à droite)
J'ai cherché à comprendre pourquoi et voici ce à quoi je suis arrivé :
La taille d'une fonte fixe sous IE9 n'est pas la même que sous Firefox et même IE8
Vous trouverez plus bas un code d'exemple permettant d'illustrer mes propos.
Ci dessous, quelques captures d'écrans pour mieux comprendre mon problème :
Menu sous IE9 (Windows 7)

Menu sous FF4.0.1 (Windows 7)

Menu sous IE8 (Windows XP)

Menu sous FF4.0.1 (Windows XP)

Résumé de la situation :

Comme on peut le constater, sous IE9, mon menu est plus long.
Du coup, deux solutions :
1./ Soit réussir à contourner le problème et avoir une police qui s'affiche de la même façon sur tous les navigateurs.
2./ Aligner mon menu à droite via du CSS et ne pas tenir compte de cette différence de taille.
J'ai déjà vu un élément de réponse ici : http://forum.alsacreations.com/topic-4-54482-1-Probleme-de-rendu-de-font-size-dans-IE9.html
Du coup, je pense que la solution la plus simple reste la 2 mais je n'arrive pas à le faire.
Merci d'avance pour votre aide.
Code d'exemple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-FR" lang="fr-FR">
<head>
<style type="text/css">
html {
font-size: 100%;
overflow-y: scroll;
}
body {
margin: 0;
padding: 5px 0;
line-height: 1;
color: black;
background-color: white;
font-family: Arial, Times, Serif;
font-size: 14px;
}
#menu{
padding: 0;
width: 100%;
height: 25px;
}
#menu ul{
font-weight: bold;
font-size: 14px;
font-family: Arial;
margin:0;
padding: 0;
list-style: none;
}
#menu ul li{
display: inline;
margin: 0px 2px 0px 0px;
padding: 0px;
text-transform:uppercase;
}
#menu a{
float: left;
display: block;
color: white;
margin: 0 1px 0 0; /*Marge entre chaque item de menu*/
padding: 5px 10px;
text-decoration: none;
background-color: black;
}
</style>
<title>Test</title>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Test</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Divertissement</a></li>
<li><a href="#">Divers</a></li>
<li><a href="#">Autre</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Fin</a></li>
</ul>
</div>
</body>
</html>Modifié par slolo (26 May 2011 - 16:49)
