Tout d'abord, bonjour à tous et merci à cette communauté formidable qui m'a déjà sortie de la purée plus d'une fois!
Si je viens vers vous aujourd'hui c'est tout simplement parce que j'ai un gros problème de mise en page pour mon site web. Je souhaite superposer des DIV et je dois avouer que je lutte un peu avec le positionnement.
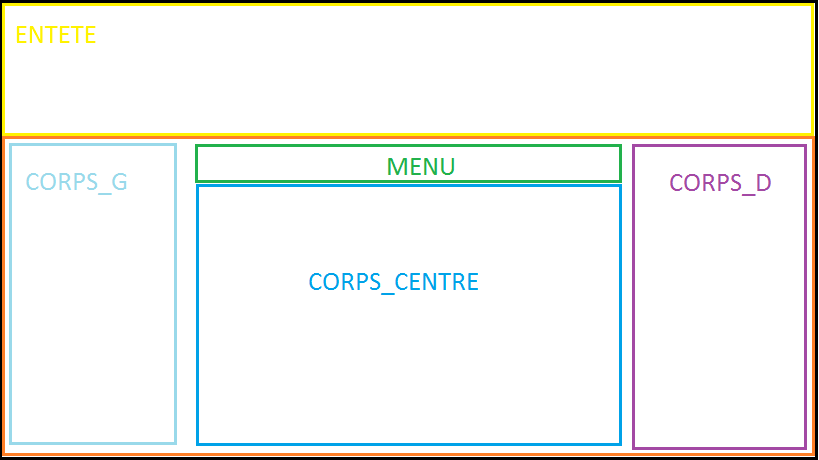
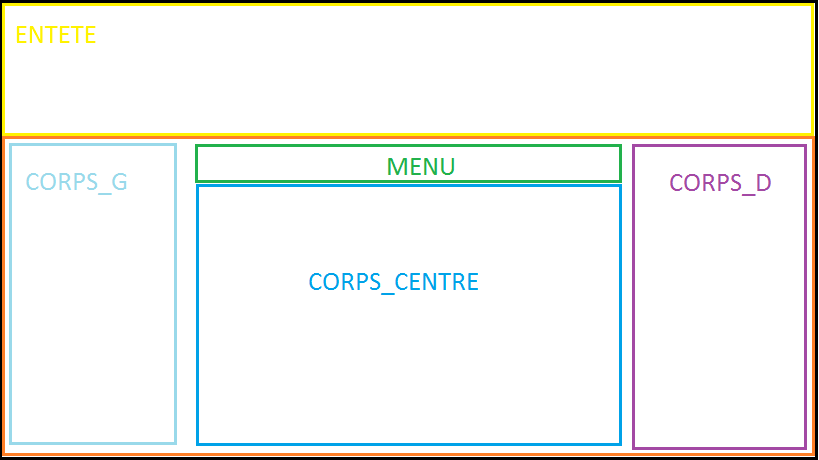
Ci dessous, le schéma que j'obtient actuellement:

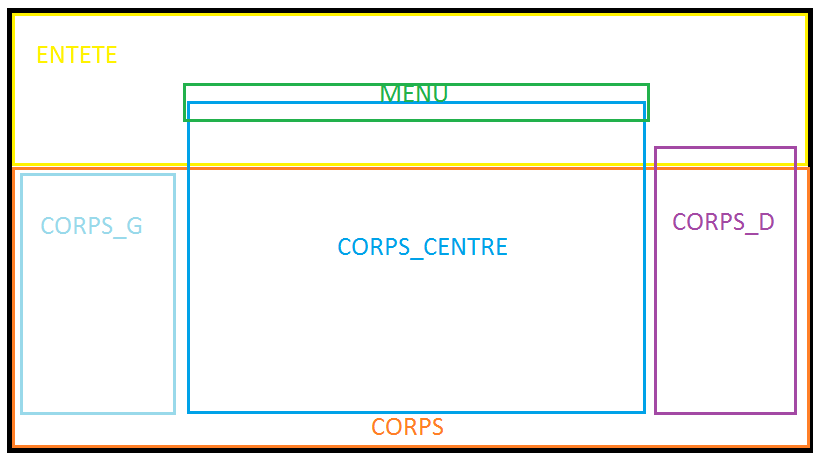
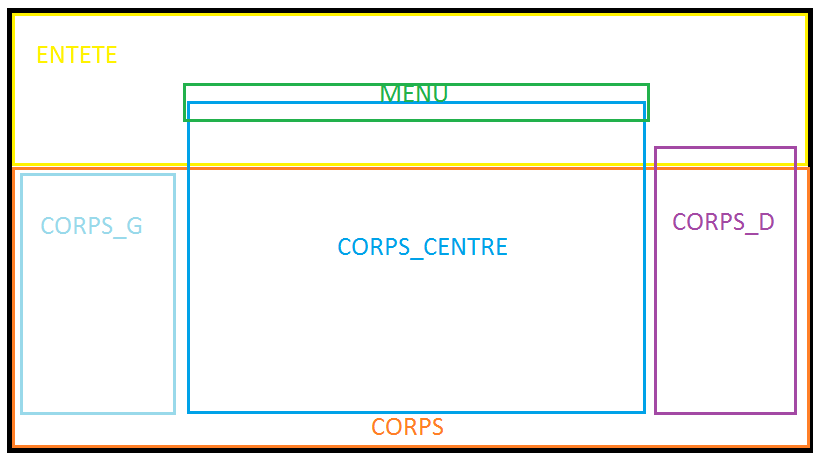
Ci dessous, le schéma de ce que je souhaite obtenir:

Voci mon code CSS:
Et mon code HTML:
Le problème c'est qu'avec ce code, ma barre de menu n'est pas superposée sur mon corps comme je le voudrais (voir image archisite).
Si quelqu'un passe par là et a une solution à me soumettre je suis preneur... Je lutte trop avec ces positionnement CSS.
Merci d'avance,
McBarett
Modifié par McBarett (24 May 2011 - 16:04)
Si je viens vers vous aujourd'hui c'est tout simplement parce que j'ai un gros problème de mise en page pour mon site web. Je souhaite superposer des DIV et je dois avouer que je lutte un peu avec le positionnement.
Ci dessous, le schéma que j'obtient actuellement:

Ci dessous, le schéma de ce que je souhaite obtenir:

Voci mon code CSS:
html, body{
width: auto;
height: auto;
margin: 0;
}
#global{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background: url(./images/background.png) repeat;
}
#entete {
clear: both;
height: 200px;
background: url(./images/entete_bis.png) repeat-x;
border: 10px yellow solid;
}
#logo{
float:left;
margin: 20px;
}
#macaron{
float: right;
margin: 20px;
}
#menu {
margin-right: auto;
margin-left: auto;
width: 780px;
height: 65px;
background: url(./images/menu.png) no-repeat;
border: 3px brown solid;
}
#corps {
margin: 0;
padding: 0;
border: 10px blue solid;
}
#corps_gauche {
float: left;
width: 15%;
padding-left: 2%;
padding-right: 2%;
}
#corps_centre {
width: 763px;
height:791px;
margin-right: auto;
margin-left: auto;
background: url(./images/corps.png) no-repeat;
text-align: center;
overflow: hidden;
border: 3px brown solid;
}
#corps_droite {
float: right;
width: 15%;
padding-left: 2%;
padding-right: 2%;
}
#pied {
}
Et mon code HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>xxx</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="style.css" media="all"/>
</head>
<body>
<div id="global">
<div id="entete">
<img id="logo" src=".\images\logo.png" alt="xxx."></img>
<div id="macaron">
<object type="application/x-shockwave-flash" data="swf/macaron.swf" width="160" height="160">
<param name="play" value="true" />
<param name="movie" value="swf/macaron.swf" />
<param name="menu" value="false" />
<param name="quality" value="high" />
<param name="wmode" value="transparent"/>
<param name="scalemode" value="noborder" />
</object>
</div>
</div>
<div id="corps">
<div id="corps_gauche">
Fuerit toto in consulatu sine provincia, cui fuerit, antequam designatus est, decreta provincia. Sortietur an non? Nam et non sortiri absurdum est, et, quod sortitus sis, non habere. Proficiscetur paludatus? Quo? Quo pervenire ante certam diem non licebit. ianuario, Februario, provinciam non habebit; Kalendis ei denique Martiis nascetur repente provincia.
Et quoniam mirari posse quosdam peregrinos existimo haec lecturos forsitan, si contigerit, quamobrem cum oratio ad ea monstranda deflexerit quae Romae gererentur, nihil praeter seditiones narratur et tabernas et vilitates harum similis alias, summatim causas perstringam nusquam a veritate sponte propria digressurus.
</div>
<div id="corps_droite">
Iam in altera philosophiae parte. quae est quaerendi ac disserendi, quae logikh dicitur, iste vester plane, ut mihi quidem videtur, inermis ac nudus est. tollit definitiones, nihil de dividendo ac partiendo docet, non quo modo efficiatur concludaturque ratio tradit, non qua via captiosa solvantur ambigua distinguantur ostendit; iudicia rerum in sensibus ponit, quibus si semel aliquid falsi pro vero probatum sit, sublatum esse omne iudicium veri et falsi putat.
Et quia Montius inter dilancinantium manus spiritum efflaturus Epigonum et Eusebium nec professionem nec dignitatem ostendens aliquotiens increpabat, qui sint hi magna quaerebatur industria, et nequid intepesceret, Epigonus e Lycia philosophus ducitur et Eusebius ab Emissa Pittacas cognomento, concitatus orator, cum quaestor non hos sed tribunos fabricarum insimulasset promittentes armorum si novas res agitari conperissent.
</div>
<div id="menu"></div>
<div id="corps_centre">
Bienvenue sur xxx.
</div>
</div>
</div>
</body>
</html>
Le problème c'est qu'avec ce code, ma barre de menu n'est pas superposée sur mon corps comme je le voudrais (voir image archisite).
Si quelqu'un passe par là et a une solution à me soumettre je suis preneur... Je lutte trop avec ces positionnement CSS.
Merci d'avance,
McBarett
Modifié par McBarett (24 May 2011 - 16:04)
 .
.