Bonjour,
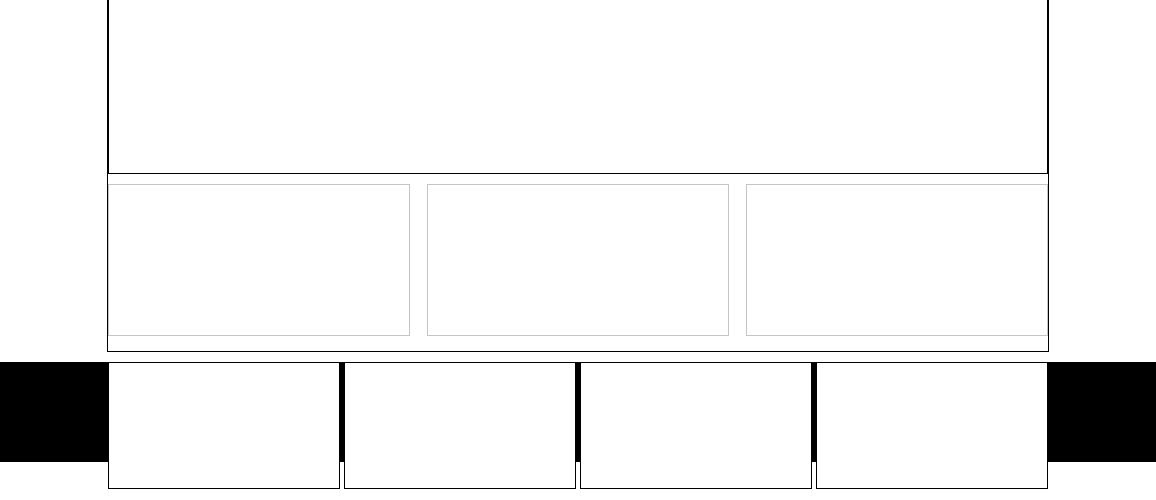
Une image pour illustrer mon problème

J'ai un bandeau noir qui correspond à l'id footer
et des id foot pour placer des liens comme Contact, etc...
J'aimerais faire dépasser les div foot sur le bandeau noir, ils dépassent mais vers le bas XD
et moi je veux qu'ils dépassent vers le haut ^^ !
J'ai essayé avec du position et du float mais que nenni
Merci pour votre aide !
Modifié par mini-truc (23 May 2011 - 16:01)
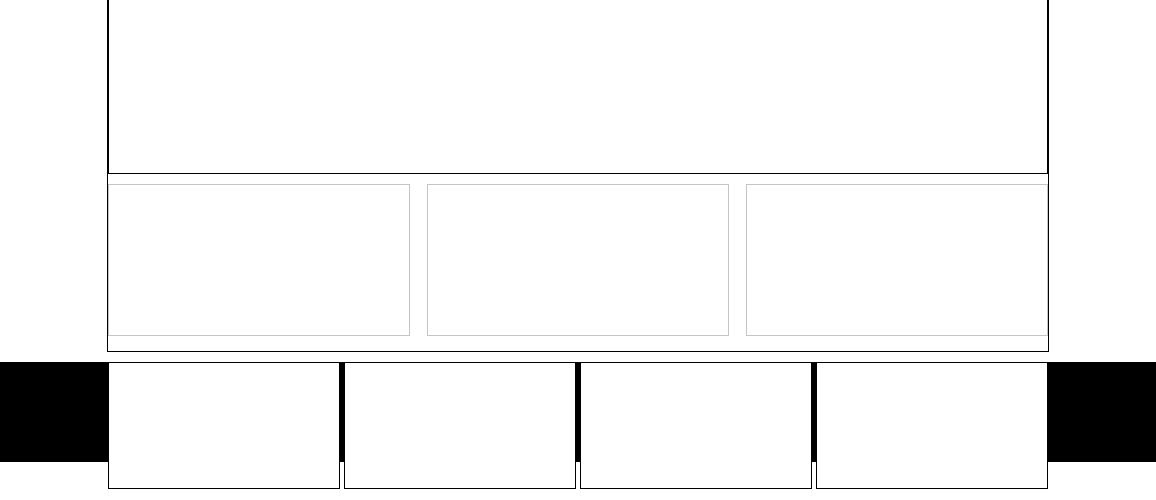
Une image pour illustrer mon problème


J'ai un bandeau noir qui correspond à l'id footer
et des id foot pour placer des liens comme Contact, etc...
J'aimerais faire dépasser les div foot sur le bandeau noir, ils dépassent mais vers le bas XD
et moi je veux qu'ils dépassent vers le haut ^^ !
J'ai essayé avec du position et du float mais que nenni

Merci pour votre aide !
#footer{
margin-top : 10px;
height : 100px;
margin-bottom : 0px;
background-color : black;
}
#foots{
width :940px;
height : 125px;
text-align: left;
margin-left: auto;
margin-right: auto;
}
#foot{
width :230px;
height : 125px;
float : left;
border : 1px solid black;
background-color : white;
}
<div id="footer">
<div id="foots">
<div id="foot" style="margin-right:4px;">
</div>
<div id="foot" style="margin-right:4px;">
</div>
<div id="foot" style="margin-right:4px;">
</div>
<div id="foot">
</div>
</div>
</div>
Modifié par mini-truc (23 May 2011 - 16:01)