Bonjour,
Je travaille actuellement sur une mise en page plutôt complexe (enfin, pour moi). J'ai déjà réussi à mettre en place la structure principale grâce à quelques membres de ce forum (merci ^_^)
J'attaque une partie plutot difficile, la mise en forme du bloc contenu.
C'est ce bloc qui contiendra le texte, les images...etc
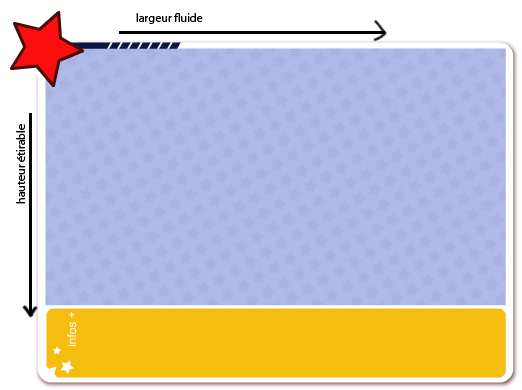
Je joins un petit shéma explicatif.
Avez vous une idée pour que je puisse réaliser cela ?
A priori je dois gérer des parties étirables en image(haut+ bas et droite+gauche) ainsi que des parties fixes : l'etoile en haut à gauche et les 3 autres coins (le bloc jaune en bas est plus du contenu, n'en tenez pas compte)
Puis la partie bleue avec les étoiles qui doit être un background.
J'ai déjà fait plusieurs tentatives infructueuses et je commence à me demander si finalement c possible...

Je travaille actuellement sur une mise en page plutôt complexe (enfin, pour moi). J'ai déjà réussi à mettre en place la structure principale grâce à quelques membres de ce forum (merci ^_^)
J'attaque une partie plutot difficile, la mise en forme du bloc contenu.
C'est ce bloc qui contiendra le texte, les images...etc
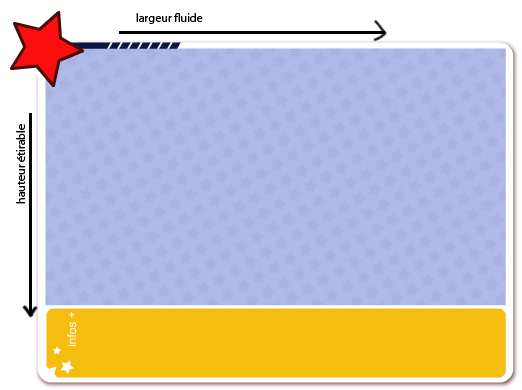
Je joins un petit shéma explicatif.
Avez vous une idée pour que je puisse réaliser cela ?
A priori je dois gérer des parties étirables en image(haut+ bas et droite+gauche) ainsi que des parties fixes : l'etoile en haut à gauche et les 3 autres coins (le bloc jaune en bas est plus du contenu, n'en tenez pas compte)
Puis la partie bleue avec les étoiles qui doit être un background.
J'ai déjà fait plusieurs tentatives infructueuses et je commence à me demander si finalement c possible...