Bonjour,
J'ai une structure de mise en page avec des flottants qui fonctionne partout.... sauf sous ie7 !
Le problème vient de ce que ie7 décale les éléments de la deuxième ligne de blocs pour la coller sous le bloc supérieur s'il trouve de la place au lieu de s'aligner sur le bloc de gauche.
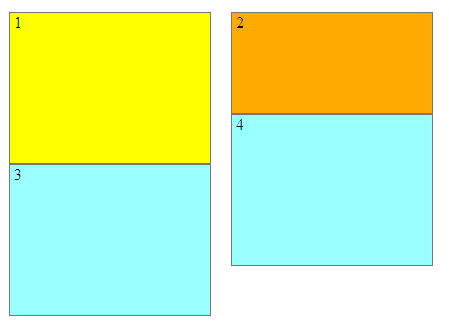
2 petits dessins pour illustrer :

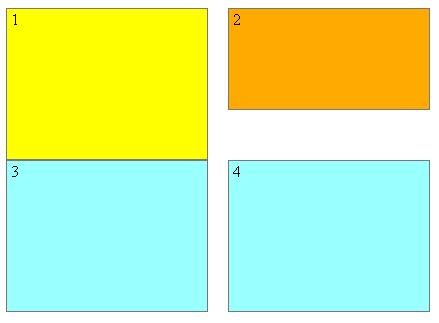
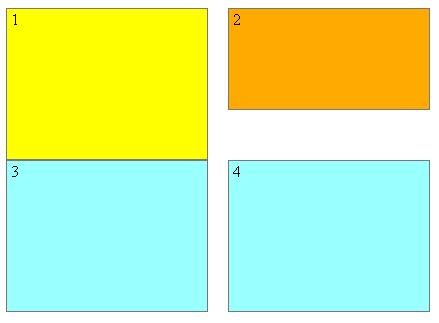
disposition normale

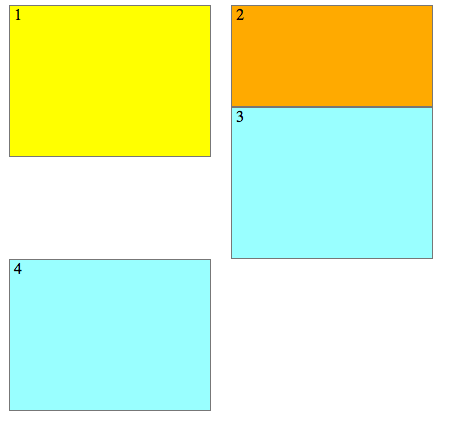
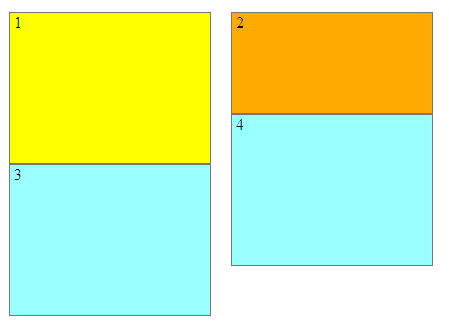
disposition ie7
Voici le code de l'exemple, il est typique de ce que je génère sur mon site :
Bien sûr, sur le site, les css sont dans des fichiers séparés, mais le principe est le même.
Question :
Comment faire pour avoir l'alignement normal sous ie7 uniquement en css, sans astuce javascript ou ajoût de <hr> ou <div> polluantes entre les <div> utiles.
Peut-on mettre cette correction dans des balises conditionnelles IE, ou peut-on écrire pour que ce soit universel ?
Merci à tous d'avance.
Modifié par Paskaracal (27 May 2011 - 10:59)
J'ai une structure de mise en page avec des flottants qui fonctionne partout.... sauf sous ie7 !
Le problème vient de ce que ie7 décale les éléments de la deuxième ligne de blocs pour la coller sous le bloc supérieur s'il trouve de la place au lieu de s'aligner sur le bloc de gauche.
2 petits dessins pour illustrer :

disposition normale

disposition ie7
Voici le code de l'exemple, il est typique de ce que je génère sur mon site :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
.cont {
display: block ;
width: 500px;
}
.col {
display: block ;
float: left;
margin-left: 20px;
width: 200px;
border: 1px solid #777;
}
.t1 { height: 150px; background-color: #FF0;}
.t2 { height: 100px; background-color: #FA0;}
.t3 { height: 150px; background-color: #9FF;}
.deb {
clear: left;
}
</style>
</head>
<body>
<div class="cont">
<div class="col deb t1"> 1</div>
<div class="col t2"> 2</div>
<div class="col deb t3"> 3</div>
<div class="col t3"> 4</div>
</div>
</body>
</html>Bien sûr, sur le site, les css sont dans des fichiers séparés, mais le principe est le même.
Question :
Comment faire pour avoir l'alignement normal sous ie7 uniquement en css, sans astuce javascript ou ajoût de <hr> ou <div> polluantes entre les <div> utiles.
Peut-on mettre cette correction dans des balises conditionnelles IE, ou peut-on écrire pour que ce soit universel ?
Merci à tous d'avance.
Modifié par Paskaracal (27 May 2011 - 10:59)


 la marge de 50px : c'est un exemple, sur le site les blocs ont une hauteur dépendant du contenu, donc on ne connaît pas la taille d'un bloc à priori.
la marge de 50px : c'est un exemple, sur le site les blocs ont une hauteur dépendant du contenu, donc on ne connaît pas la taille d'un bloc à priori.