Bonjour,
J'ai un problème :
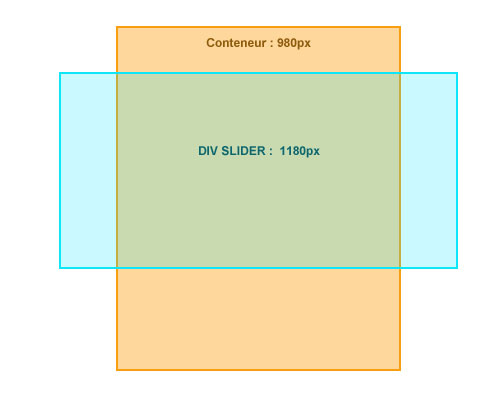
- j'ai un conteneur central de 980px de large
- J'ai une div à l'intérieure qui dépasse des 2 côtés de 100 px (soit 1180px en tout), qui contient un petit slider javascript.
Je voudrai que cette div ne soit PAS prise en compte par les barres de scroll quand on réduit la taille de la fenêtre…
Si on réduit la taille entre 980px et 1180px, il n'y ai pas de scroll horizontal, la div est cachée de chaque côté.
Si on réduit la taille de la fenêtre en dessous de 980px de large, alors la barre de scroll se créée.

Cela se produit correctement avec une "position:fixed" mais du coup quand il y a un scroll vertical, cela casse mon design puisque l'image reste au même endroit. En gros je voudrai l'équivalent d'un "position:fixed" uniquement valable à l'horizontal
Si cela n'est pas possible en CSS, en javascript cela est-il jouable ?
Merci beaucoup pour ce forum qui m'aide régulièrement
J'ai un problème :
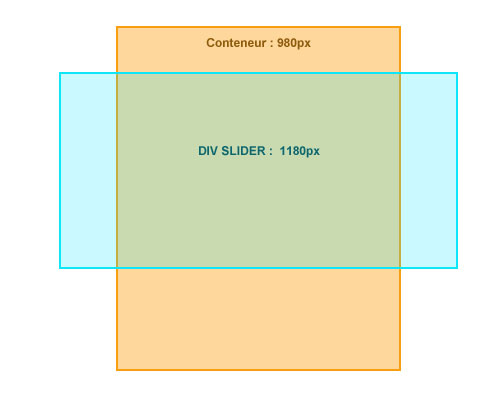
- j'ai un conteneur central de 980px de large
- J'ai une div à l'intérieure qui dépasse des 2 côtés de 100 px (soit 1180px en tout), qui contient un petit slider javascript.
Je voudrai que cette div ne soit PAS prise en compte par les barres de scroll quand on réduit la taille de la fenêtre…
Si on réduit la taille entre 980px et 1180px, il n'y ai pas de scroll horizontal, la div est cachée de chaque côté.
Si on réduit la taille de la fenêtre en dessous de 980px de large, alors la barre de scroll se créée.

Cela se produit correctement avec une "position:fixed" mais du coup quand il y a un scroll vertical, cela casse mon design puisque l'image reste au même endroit. En gros je voudrai l'équivalent d'un "position:fixed" uniquement valable à l'horizontal

Si cela n'est pas possible en CSS, en javascript cela est-il jouable ?
Merci beaucoup pour ce forum qui m'aide régulièrement

