Bonjour,
j'ai un petit problème à cette adresse http://tourisme-ploermel.com/broceliande/activites-en-broceliande.html
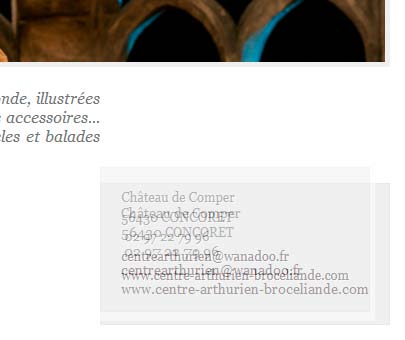
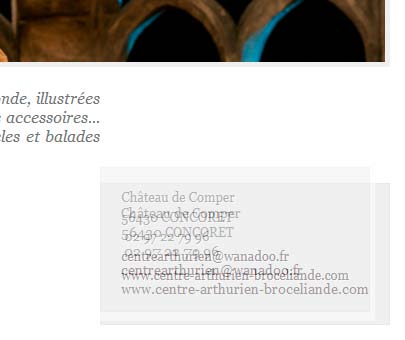
Sous FF4 les blocs d'adresse ont la bonne largeur mais sous Chrome11 il grossissent de 20px mystérieusement.
J'ai superposé en transparence les deux screenshots et je m’aperçois que les tailles de texte sont différentes de Chrome à FF.
Du coup sous Chrome le texte élargit la div du bloc d'adresse et celle ci passe en dessous...
Y'a t-il un fixe pour corriger la largeur de texte sous Chrome ?
Cordialement,
Modifié par vikti (17 May 2011 - 10:16)
j'ai un petit problème à cette adresse http://tourisme-ploermel.com/broceliande/activites-en-broceliande.html
Sous FF4 les blocs d'adresse ont la bonne largeur mais sous Chrome11 il grossissent de 20px mystérieusement.
J'ai superposé en transparence les deux screenshots et je m’aperçois que les tailles de texte sont différentes de Chrome à FF.
Du coup sous Chrome le texte élargit la div du bloc d'adresse et celle ci passe en dessous...
Y'a t-il un fixe pour corriger la largeur de texte sous Chrome ?
Cordialement,

Modifié par vikti (17 May 2011 - 10:16)