Bonjour,
je me casse la tête sur un truc et voila, je craque après avoir fouillé le web...
Voici ma question :
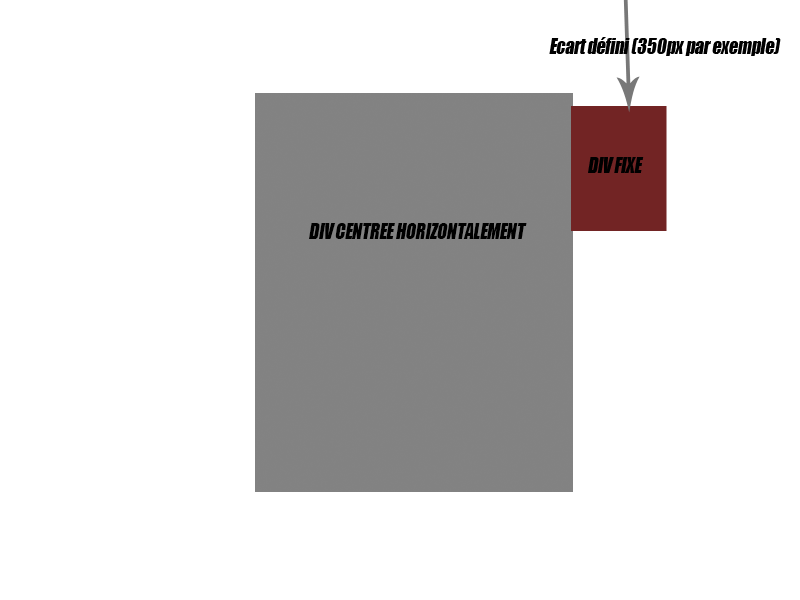
J'aimerai créer une div. Disons 900px de large sur X de haut...
Cette div, centrée à l’écran est ecartee de 300px du haut de l'ecran et doit avoir à sa droite, une autre div, qui elle est fixe au scroll vertical (et toujours à 350px du top).
En gros, quand on scroll sur la page, la petite div coulisse à coté de la grande tout en étant fixe à l’écran...
Voici l'explication en image :

Si vous pouviez m'aider sur ce coup là ce serait génial car je sèche grave
Merci d'avance !
Fred
Modifié par Gate404 (16 May 2011 - 18:03)
je me casse la tête sur un truc et voila, je craque après avoir fouillé le web...
Voici ma question :
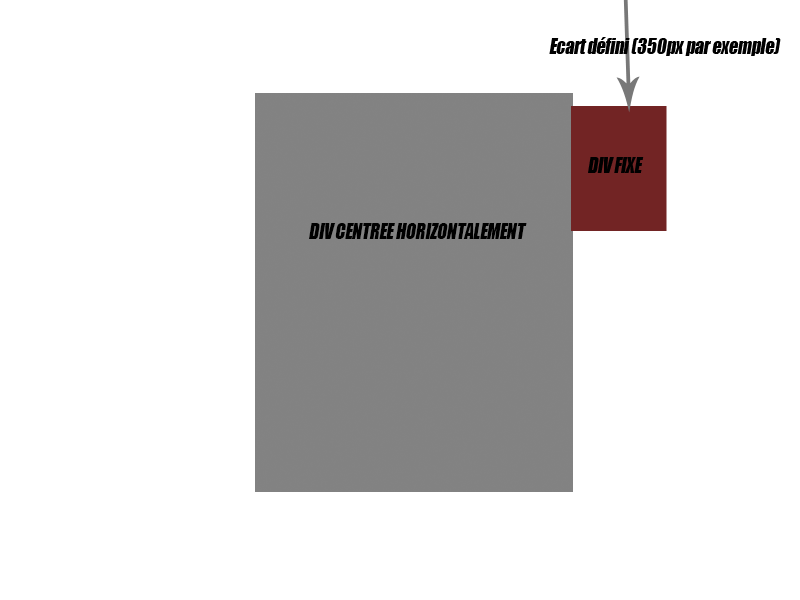
J'aimerai créer une div. Disons 900px de large sur X de haut...
Cette div, centrée à l’écran est ecartee de 300px du haut de l'ecran et doit avoir à sa droite, une autre div, qui elle est fixe au scroll vertical (et toujours à 350px du top).
En gros, quand on scroll sur la page, la petite div coulisse à coté de la grande tout en étant fixe à l’écran...
Voici l'explication en image :

Si vous pouviez m'aider sur ce coup là ce serait génial car je sèche grave

Merci d'avance !
Fred
Modifié par Gate404 (16 May 2011 - 18:03)


