Salut
je veux mettre en forme deux champs de saisie(login et password) de façon qu'ils soient aligner horizontalement.
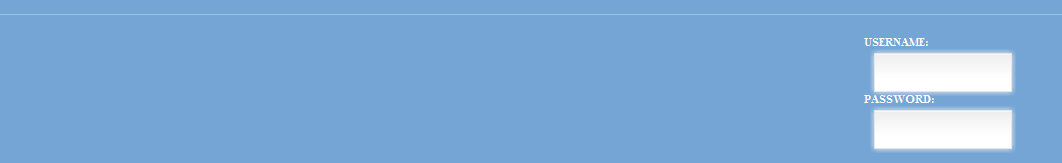
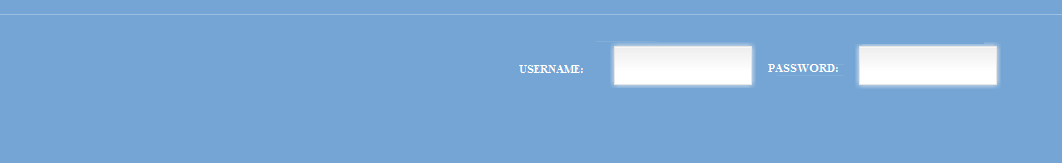
la premier photo montre comment il sont aligner actuelement et la deuxieme comment je veux les aligner
image 1

image2

je veux mettre en forme deux champs de saisie(login et password) de façon qu'ils soient aligner horizontalement.
la premier photo montre comment il sont aligner actuelement et la deuxieme comment je veux les aligner
image 1

image2

<span id="logon_input">
<div> <label>Username:</label> <input type="text"/> </div>
<div> <label>Password:</label> <input type="password" /> </div>
</span>
#logon_input{
float:right;
}