Bonjour à tous.
Voilà, j'ai un petit soucis avec une page, je voudrais créer une sorte de porte de sas qui est sensé s'ouvrir verticalement, et tout ça uniquement avec du CSS (pas d'image) et Jquery ensuite pour l'anim'.
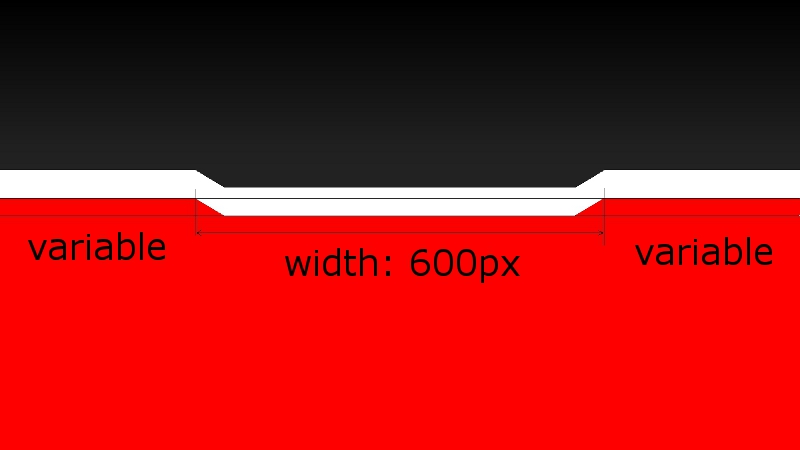
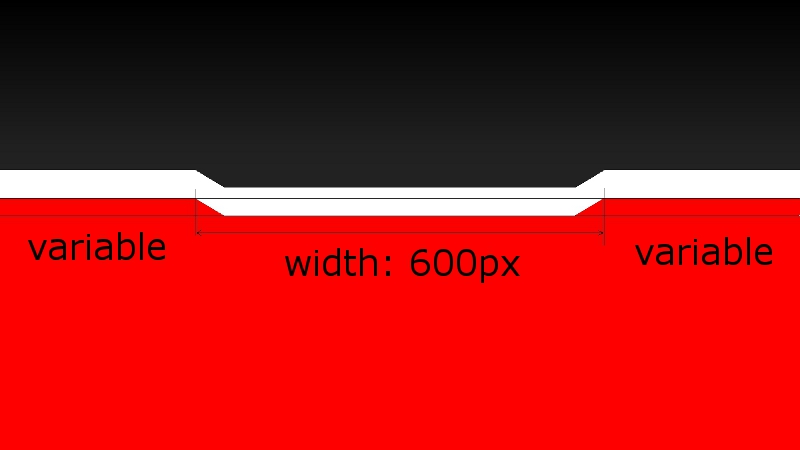
Je joins une image pour vous expliquer.

J'ai déjà faite la partie haute, mon problème se trouve sur la partie basse de cette porte, plus particulièrement la partie haute de la partie basse ! (J'espère me faire bien comprendre ).
).
J'ai créé pour ça 3 div, dans une div conteneur #pied_haut. Ces 3 div de hauteur fixe doivent être alignées horizontalement de sorte que :
- la div du milieu ait une largeur de 600px
- la div du milieu soit alignée au centre de la page
- les 2 div latérales doivent occuper le reste de la largeur de manière égale
Voici ce que j'ai pour l'instant en code :
Et pour ce qui est du CSS :
Et pour l'instant les largeurs (#pied_haut1 et #pied_haut3) sont fixes, donc c'est pas bon.
Avez-vous une solution pour moi ?
Modifié par SolidSnake (13 May 2011 - 14:53)
Voilà, j'ai un petit soucis avec une page, je voudrais créer une sorte de porte de sas qui est sensé s'ouvrir verticalement, et tout ça uniquement avec du CSS (pas d'image) et Jquery ensuite pour l'anim'.
Je joins une image pour vous expliquer.

J'ai déjà faite la partie haute, mon problème se trouve sur la partie basse de cette porte, plus particulièrement la partie haute de la partie basse ! (J'espère me faire bien comprendre
 ).
).J'ai créé pour ça 3 div, dans une div conteneur #pied_haut. Ces 3 div de hauteur fixe doivent être alignées horizontalement de sorte que :
- la div du milieu ait une largeur de 600px
- la div du milieu soit alignée au centre de la page
- les 2 div latérales doivent occuper le reste de la largeur de manière égale
Voici ce que j'ai pour l'instant en code :
<body>
<div id="tete"></div>
<div id="corps"></div>
<div id="pied">
<div id="pied_haut">
<div id="pied_haut1"></div>
<div id="pied_haut2"></div>
<div id="pied_haut3"></div>
</div>
<div id="pied_bas"></div>
</div>
</body>
Et pour ce qui est du CSS :
body { margin:0; padding:0; }
#tete { ... }
#pied {
bottom: 0;
position: fixed;
width: 100%;
}
#pied_haut {
}
#pied_haut1 {
background-color: #FF0000;
float: left;
height: 30px;
width: 332px;
}
#pied_haut2 {
border-left: 50px solid #FF0000;
border-right: 50px solid #FF0000;
border-top: 30px solid transparent;
height: 0;
width: 600px;
}
#pied_haut3 {
background-color: #FF0000;
float: left;
height: 30px;
width: 332px;
}
#pied_bas {
background-color: #FF0000;
height: 10px;
clear: both;
}
Et pour l'instant les largeurs (#pied_haut1 et #pied_haut3) sont fixes, donc c'est pas bon.
Avez-vous une solution pour moi ?
Modifié par SolidSnake (13 May 2011 - 14:53)
