Bonjour à tous,
J'ai un problème d'intégration sur lequel je viens de passer plusieurs heures sans succès.
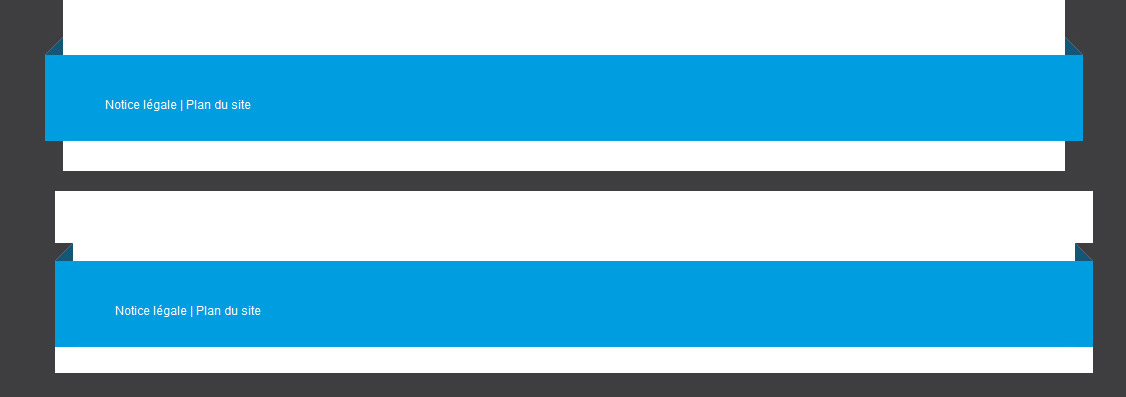
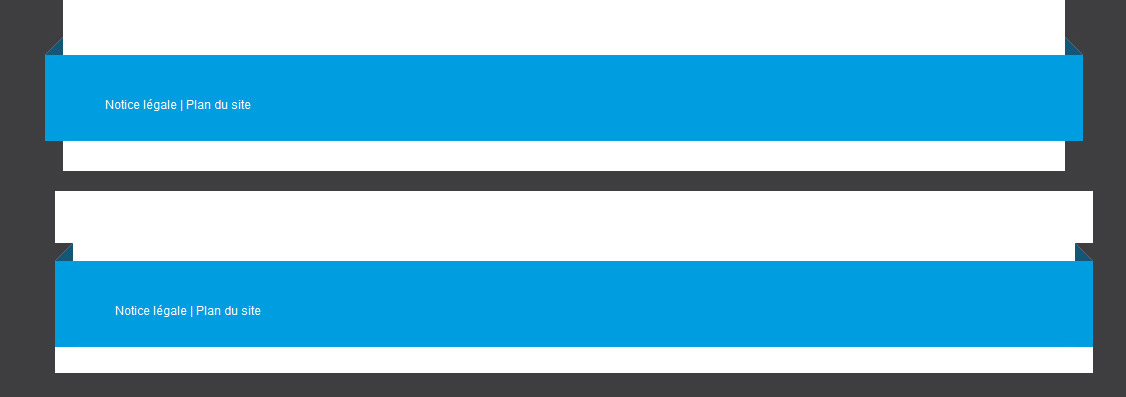
J'ai un conteneur global d'une taille fixe de 1002px qui contient un footer qui doit afficher en fond une image "ribbon 3D" de 1038px de large. Cela marche bien sur FF & Chrome, sur IE par contre le conteneur s'élargit à la taille du footer ce qui plante le design. Je joins à mon message une image du footer rendu sous FF et en dessous sous IE8.

Voici le HTML simplifié :
Et le passage CSS qui nous intéresse :
Merci pour votre aide
++
Guillaume
Modifié par tom_sawyer (12 May 2011 - 13:16)
J'ai un problème d'intégration sur lequel je viens de passer plusieurs heures sans succès.
J'ai un conteneur global d'une taille fixe de 1002px qui contient un footer qui doit afficher en fond une image "ribbon 3D" de 1038px de large. Cela marche bien sur FF & Chrome, sur IE par contre le conteneur s'élargit à la taille du footer ce qui plante le design. Je joins à mon message une image du footer rendu sous FF et en dessous sous IE8.

Voici le HTML simplifié :
<div id="global">
<div id="footer">
<div id="menu_footer">
<a id="lien_notice" href="#">Notice légale</a> | <a id="lien_plan" href="#">Plan du site</a>
</div>
Et le passage CSS qui nous intéresse :
#global {
width:1002px;
margin:4px auto 5em auto;
background-color:#FFFFFF;
text-align:left;
padding-bottom:30px;
}
#footer {
background:url(IMAGES/fond-footer.jpg) no-repeat;
margin-left:auto;
margin-right:auto;
width:1038px;
height:104px;
color:#FFF;
text-align:left;
border:none;
margin:0 0 0 -18px;
}
* html #footer {
margin:0;
}
Merci pour votre aide

++
Guillaume
Modifié par tom_sawyer (12 May 2011 - 13:16)