Bonjour,
J'ai un petit problème de positionnement de div.
Voilà, j'ai une série de div de même largeur mais de hauteur variable, positionné à l'aide float.
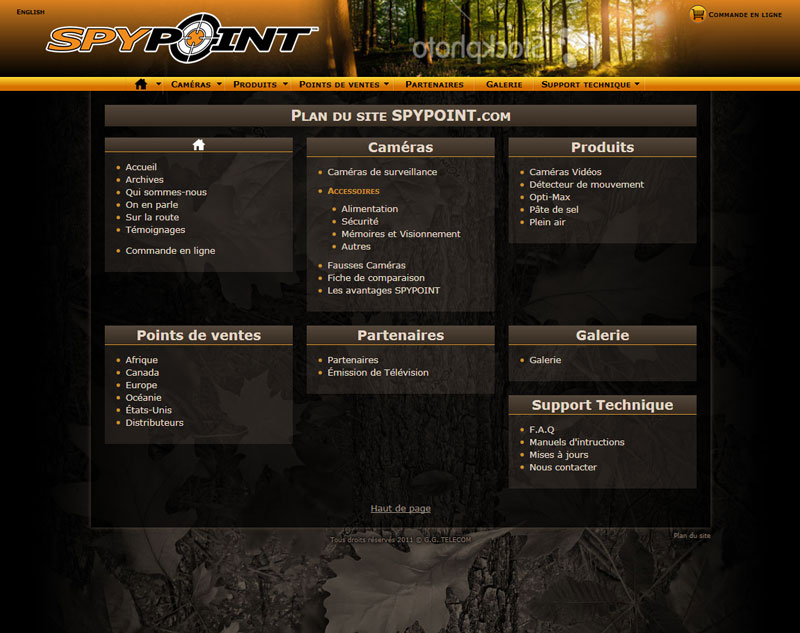
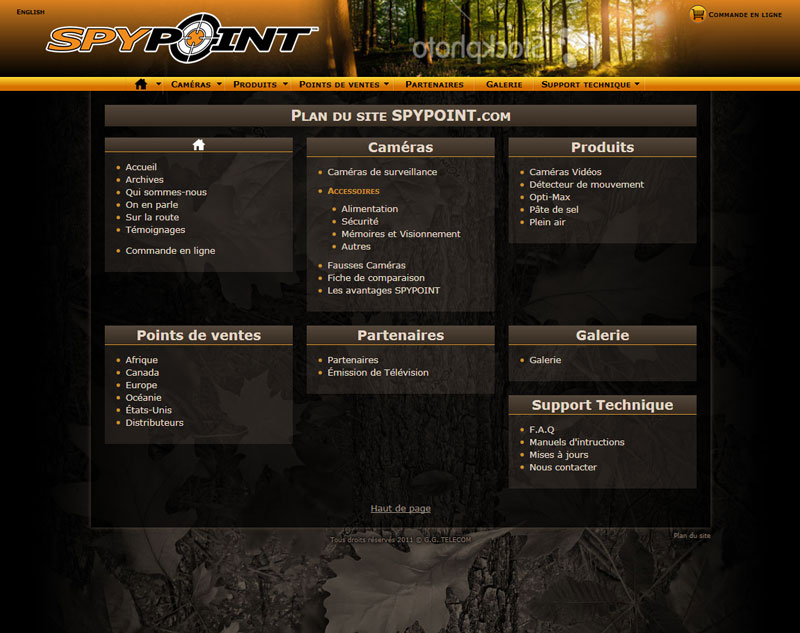
Voici ce que ça donne:
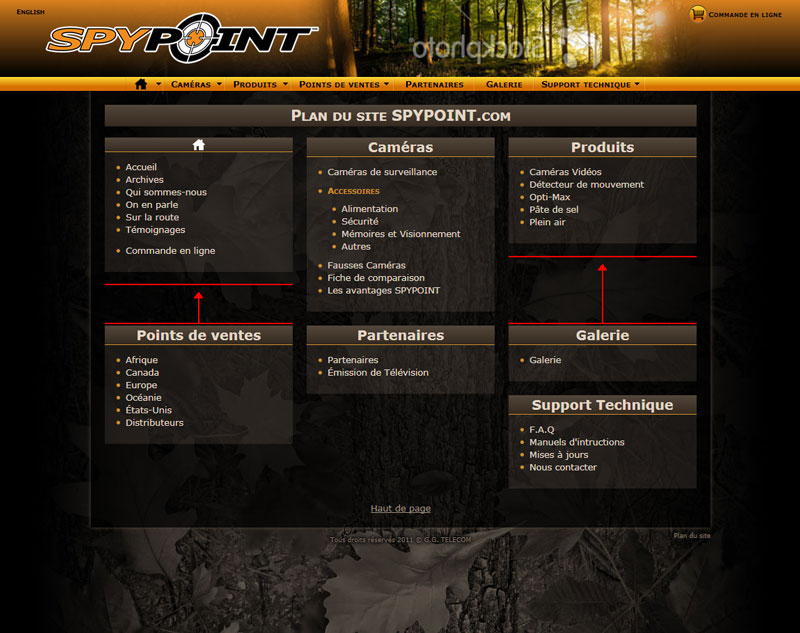
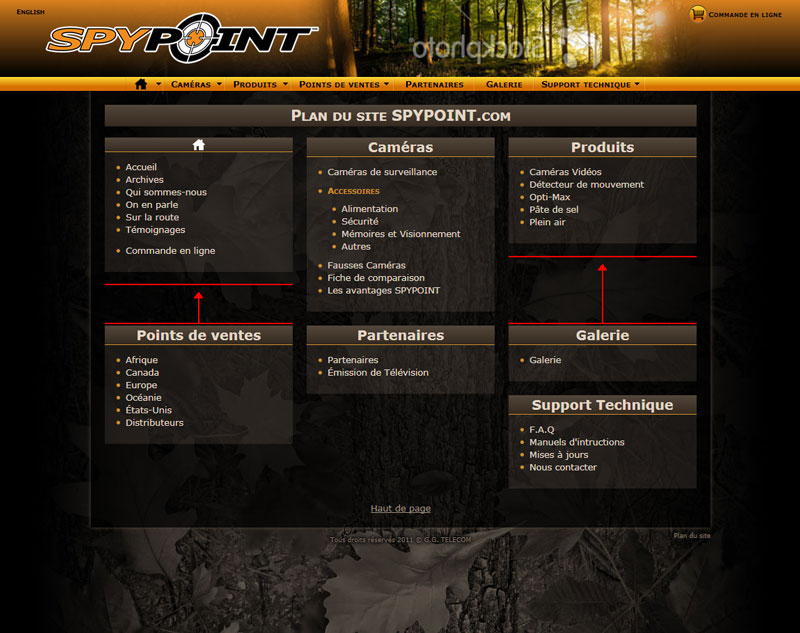
J'aimerais plutôt que les bloc se positionne directement en dessous, sans espacement:
Voici mon code:
et mon css:
d'avance, merci
J'ai un petit problème de positionnement de div.
Voilà, j'ai une série de div de même largeur mais de hauteur variable, positionné à l'aide float.
Voici ce que ça donne:

J'aimerais plutôt que les bloc se positionne directement en dessous, sans espacement:

Voici mon code:
<div class="bloc">
<h3><img src="../interface/images/icone_home-over.png" ... /></h3>
<ul>
<li></li>
...
</ul>
<ul>
<li></li>
</ul>
</div>
<div class="bloc">
<h3>Caméras</h3>
<ul>
<li></li>
<li>
<h4>Accessoires</h4>
<ul>
<li></li>
...
</ul>
</li>
...
</ul>
</div>
<div class="bloc right">
<h3 class="gradient-gray">Produits</h3>
<ul>
<li></li>
...
</ul>
</div>
<div class="bloc">
<h3>Points de ventes</h3>
<ul>
<li></li>
...
</ul>
</div>
<div class="bloc">
<h3>Partenaires</h3>
<ul>
<li></li>
...
</ul>
</div>
<div class="bloc right">
<h3>Galerie</h3>
<ul>
<li></li>
</ul>
</div>
<div class="bloc right">
<h3>Support Technique</h3>
<ul>
<li></li>
...
</ul>
</div>
et mon css:
.bloc{
background: url(../interface/background/background_gray.png) repeat;
background: rgba(235,210,183,0.1);
width: 250px;
padding: 10px;
float: left;
margin: 0 20px 20px 0;
text-align:justify;
}
.right{
margin-right:0;
float: right;
}
d'avance, merci