Bonjour,
je vous expose mon problème.
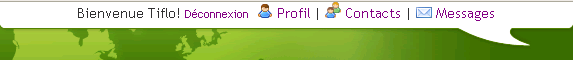
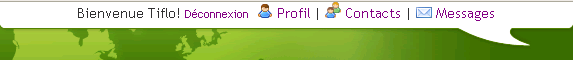
Voici une partie de mon header tel qu'il est actuellement:
Un contenu de taille dynamique. De part le nom de l'utilisateur, mais aussi de la langue utilisée sur le site par celui-ci(anglais, espagnol et français) et le nombre de message qui apparait à droite de 'Messages'. Les liens emmènent vers d'autres pages. Voici le code:

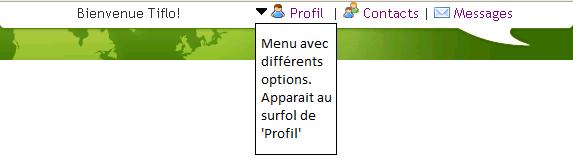
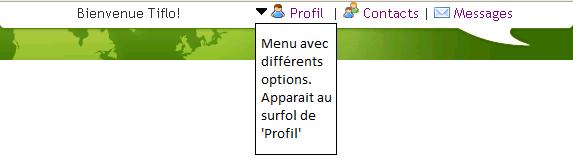
Voici ce que je veux faire:
Au survol de profil, je veux afficher des liens concernant le profil de l'utilisateur:

Mon problème:
J'arrive à afficher une div de manière dynamique, en fonction de l'emplacement d'une autre div de cette manière ci:
en utilisant position absolute et en ajoutant une hauteur, une largeur et un z-index sur l’élément ayant l'id "profile"
Pour pouvoir utiliser cette technique, je rajoute des div un peu partout... Il me semble que ce n'est pas la bonne solution!
Voici ce que j'ai codé, qui marche sous tout les browsers sauf ie 6 et 7, donc ça ne fonctionne pas..
Le fait que ça ne fonctionne pas sous ie6 et 7 est du au fait que "display:table" n'existe pas dans ces versions...
Quelqu'un voit-il soit une solution à mon problème, ou une manière alternative d'obtenir ce résultat en utilisant moins de div?
Merci d'avance,
Modifié par tiflo87 (05 May 2011 - 15:19)
je vous expose mon problème.
Voici une partie de mon header tel qu'il est actuellement:
Un contenu de taille dynamique. De part le nom de l'utilisateur, mais aussi de la langue utilisée sur le site par celui-ci(anglais, espagnol et français) et le nombre de message qui apparait à droite de 'Messages'. Les liens emmènent vers d'autres pages. Voici le code:
Bienvenu Florent
<span style="font-size:0.8em">
<a >deconnexion</a>
</span>
<img src="img/icons2/user.gif" width=\"16\" height=\"15\"/>
<a >Profil</a>
| <img src="img/icons2/group.gif" width=\"16\" height=\"16\"/>
<a >Contacts</a>'
| <img src="img/icons2/mail.gif" width=\"16\" height=\"16\"/>
<a >Messages</a>'

Voici ce que je veux faire:
Au survol de profil, je veux afficher des liens concernant le profil de l'utilisateur:

Mon problème:
J'arrive à afficher une div de manière dynamique, en fonction de l'emplacement d'une autre div de cette manière ci:
<div> 'ma flèche' <div style="position:relative"><div id="profile"></div></div></div>en utilisant position absolute et en ajoutant une hauteur, une largeur et un z-index sur l’élément ayant l'id "profile"
Pour pouvoir utiliser cette technique, je rajoute des div un peu partout... Il me semble que ce n'est pas la bonne solution!
Voici ce que j'ai codé, qui marche sous tout les browsers sauf ie 6 et 7, donc ça ne fonctionne pas..
<div style="display: table; line-height: 25px; margin: auto;">
<div style="float:left;"> Bienvenu Florent
</div>'
<div style="float: left; display:inline"> 'ma flèche'
<div style="position:relative"><div id="profileAdmin"></div></div>
</div>
<div style="display:inline; float: left;">
<img src="img/icons2/user.gif" width=\"16\" height=\"15\"/>
<a >Profil</a>
| <img src="img/icons2/group.gif" width=\"16\" height=\"16\"/>
<a >Contacts</a>'
| <img src="img/icons2/mail.gif" width=\"16\" height=\"16\"/>
<a >Messages</a>'
</div>
</div>
Le fait que ça ne fonctionne pas sous ie6 et 7 est du au fait que "display:table" n'existe pas dans ces versions...
Quelqu'un voit-il soit une solution à mon problème, ou une manière alternative d'obtenir ce résultat en utilisant moins de div?
Merci d'avance,
Modifié par tiflo87 (05 May 2011 - 15:19)
