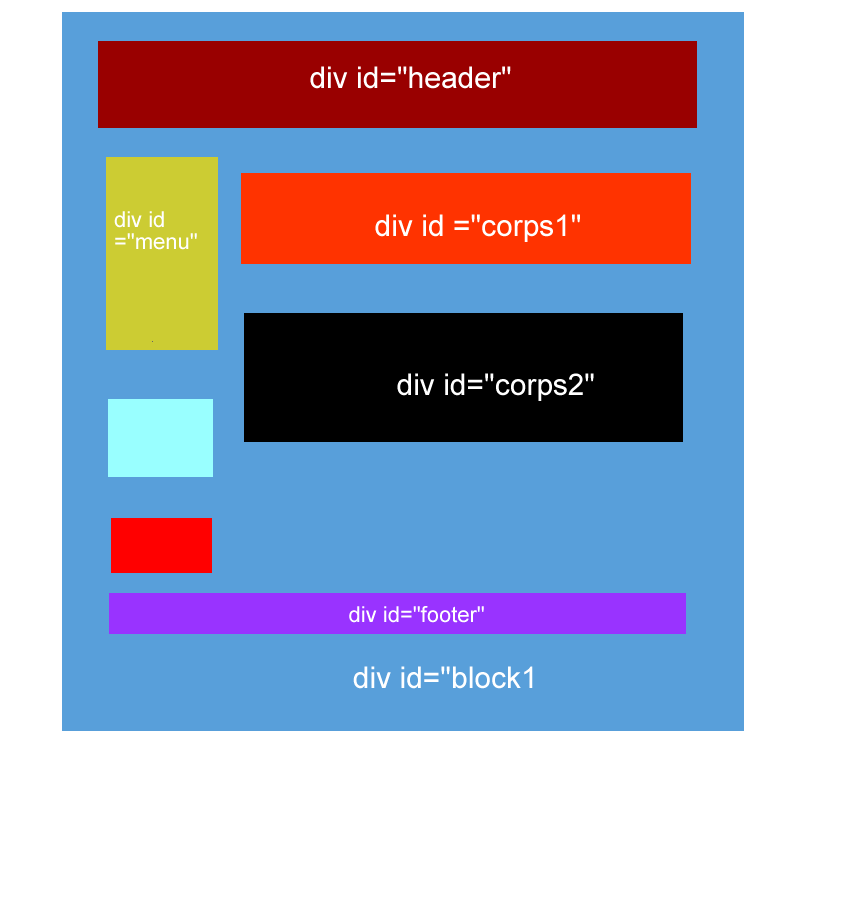
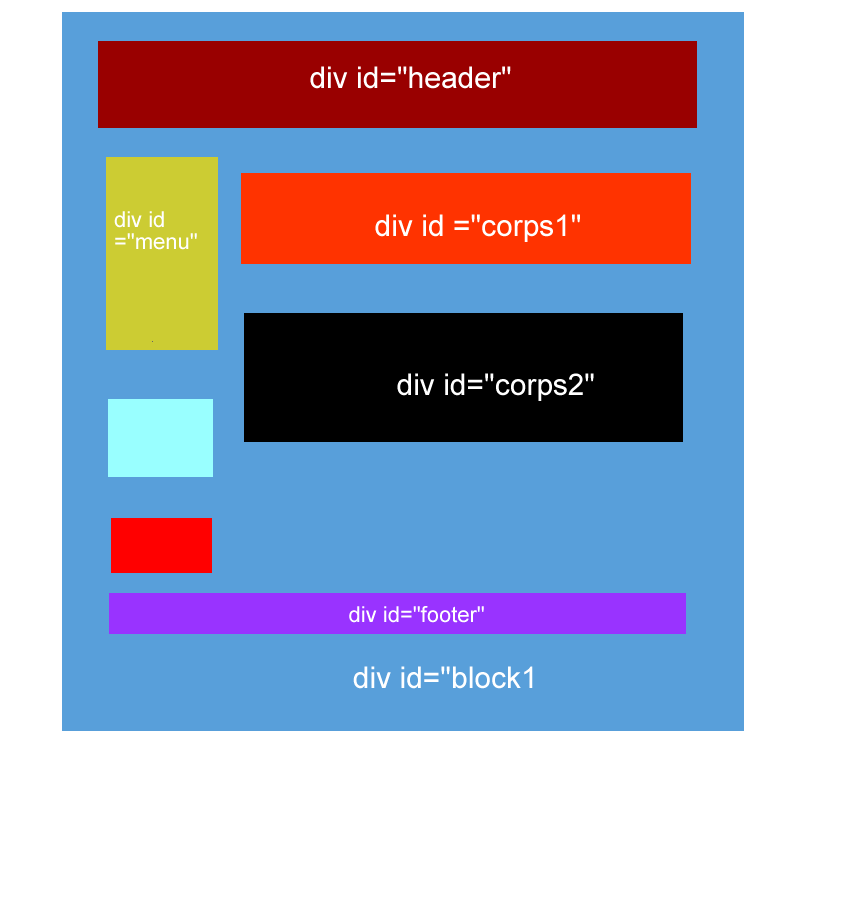
Ce qui me pose problème et bien c'est que se soit décalé sous IE6
La preuve en image
http://www.3dcomm.xooit.net/accueil2.php
Voici mon code CSS
#design
{
margin-left:110px;
margin-bottom: 20px;
border: #336699 1px solid;
background-color: black;
width: 985px;
height: 1000px;
}
dl, dt, dd, ul, li
{
margin-left:0px;
padding: 0;
list-style-type: none;
font-size: 10px;
margin-right: 15px;
}
#menu
{
font: 80% verdana, arial, sans-serif;
top: 0;
left: 0;
float: left;
height: 150px;
width: 80px;
}
.element_menu
{
padding: 5px;
}
li
{
padding: 5px;
}
dl#menu
{
float: left;
width: 140px;
}
dl#menu a{
color: white;
}
dl#menu dt
{
cursor: pointer;
margin: 2px 0;;
line-height: 20px;
text-align: center;
font-weight: bold;
margin-right: 45px;
}
dl#menu li
{
text-align: center;
}
dl#menu li a, dl#menu dt a
{
text-decoration: none;
display: block;
border: 0 none;
margin: 0;
}
dl#menu li a:hover, dl#menu dt a:hover
{
color: orange
}
body
{
background: black;
}
/* L'en-tête */
#en_tete
{
width: 985px;
height: 259px;
background-image: url("head2.jpg");
background-repeat: no-repeat;
margin-bottom: 20px;
float: left;
}
#cadre { /* conteneur global et arrière-plan du titre du cadre */
width: 220px;
padding-top: 25px;
float: left;
background: url(menu_haut.gif) top left no-repeat;
}
#bloccadre { /* arrière-plan bas et sur l'ensemble du cadre */
background: url(menu_bas.gif) bottom left no-repeat;
padding-bottom: 10px;
}
#jeux
{
margin-left: 140px;
margin-bottom: 15px;
width: 685px;
height: 100px;
background-color: white;
text-align: justify;
border: 2px solid black;
padding: 8px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
/* Le corps de la page */
#corps
{
margin-bottom: 15px;
float:right;
width: 795px;
margin-top: 10px;
background-image: url("cadre1.gif");
background-repeat: no-repeat;
height: 170px;
}
p
{
margin-bottom: 15px;
text-align: justify;
padding-left: 23px;
padding-right: 23px;
padding-top: 15px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
#corps h1
{
color: white;
padding-top: 15px;
font-size: 12px;
text-align: center;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
}
/* Seconde partie du coprs */
#corps2
{
clear: both;
float: right;
margin-bottom: 20px;
height: 422px;
width: 794px;
text-align: center;
padding: 0;
color: black;
font-size: 12px;
border: 2px solid black;
background-image: url("cadre12.gif");
background-repeat: no-repeat;
}
#accueil_photo
{
position: absolue;
background-image: url(accueil.jpg) no-repeat;
width: 473px;
height: 357px;
}
#access
{
margin-left: 15px;
margin-top: 5px;
background-image: url("arobas.jpg");
background-repeat: no-repeat;
padding: 5px;
height: 120px;
}
table
{
font-size: 12px;
border: 2px solid black;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
}
.carre li
{
list-style-type: square;
margin-left: 150px;
margin-top: 5px;
}
#photos
{
margin-left: 140px;
margin-bottom: 15px;
width: 685px;
background-color: white;
text-align: justify;
border: 2px solid black;
padding: 12px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
#phone
{
background-image: url("phone.gif");
background-repeat: no-repeat;
height: 120px;
padding: 5px;
}
.text li
{
margin-left: 200px;
margin-top: 25px;
}
#photos_cab
{
margin-left: 190px;
margin-bottom: 15px;
width: 585px;
height: 330px;
background-image: url("cabines.jpg");
background-repeat: no-repeat;
text-align: justify;
border: 2px solid black;
padding: 12px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
#autres
{
margin-left: 15px;
margin-top: 5px;
background-image: url("images2.jpg");
background-repeat: no-repeat;
padding: 5px;
height: 100px;
}
#adresse
{
background-image: url("3d.PNG");
background-repeat: no-repeat;
height: 170px;
padding: 5px;
}
#corps3
{
margin-left: 140px;
margin-bottom: 20px;
height: 15px;
width: 685px;
text-align: center;
padding: 12px;
color: black;
background-color: white;
font-size: 12px;
border: 2px solid black;
}
:active /* Quand le visiteur clique sur le lien */
{
background-color: #FFCC66;
}
#corps3 a:hover /* Quand le visiteur pointe sur le lien */
{
text-decoration: underline;
color: blue;
font-size: 15px;
}
a /* Lien normal */
{
text-decoration: none;
color: red;
font-style: italic;
}
#lien {
margin-left: 150px;
width: 400px;
height: 450px;
background: url(plan2.jpg) top left no-repeat; /* placement de l'image 2 au second plan */
}
#lien a { /* définition du lien qui occupera toute la place du conteneur */
display: block;
width: 100%;
height: 100%;
background: white url(plan.jpg) top left no-repeat; /* placement de l'image 1 au premier plan */
color: #000;
}
#lien a:hover { /* masquage de l'image1 au survol */
background: transparent none;
}
.text2 li
{
text-align: center;
}
#corps4
{
margin-left: 140px;
margin-bottom: 15px;
width: 685px;
background-color: white;
text-align: justify;
border: 2px solid black;
padding: 12px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
#corps4 h1
{
color: white;
padding: 0px;
font-size: 11px;
text-align: center;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
background-image: url("fond.bmp");
}
#corps5
{
margin-left: 270px;
margin-bottom: 20px;
height: 357px;
width: 473px;
text-align: center;
padding: 0;
color: black;
font-size: 12px;
border: 2px solid black;
background-image: url("detente.jpg");
background-repeat: no-repeat;
}
/* Le pied de page */
#pied_de_page
{
margin-left: 170px;
background: url(footer8.JPG) no-repeat;
height: 75px;
width: 878px;
font-size: 12px;
border: #336699 2px solid;
}