Bonjour,
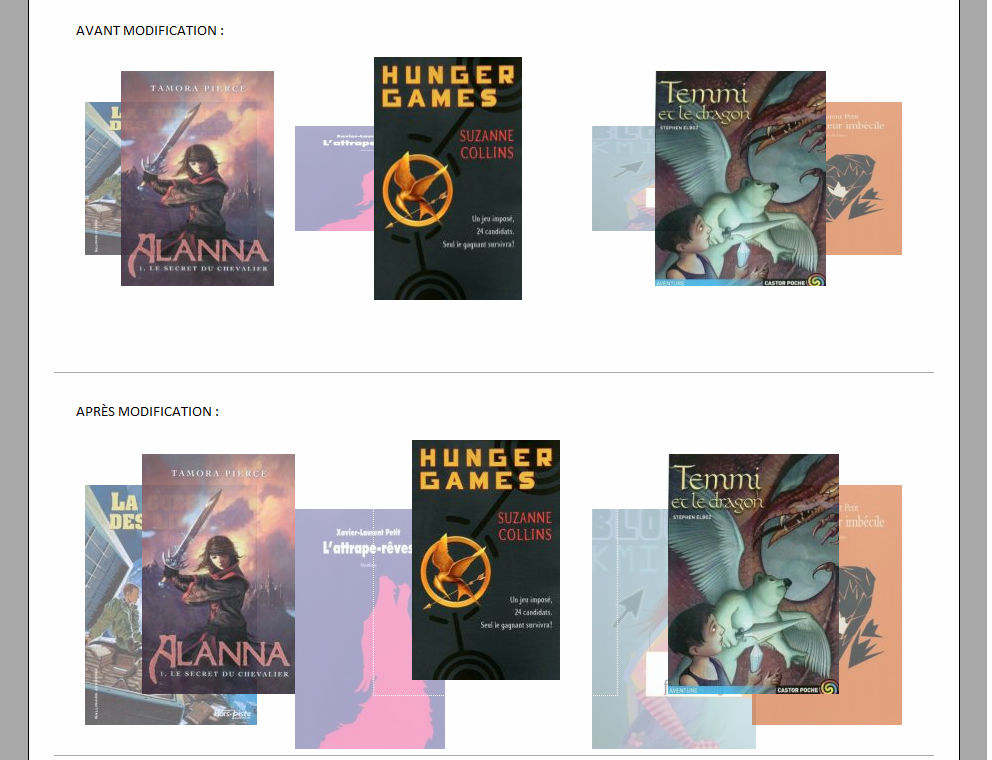
Sur cette page se trouve un carrousel d'images. Ces images sont positionnées en float:left. Elles sont inclues dans des liens, qui forment une liste non ordonnée.
On a donc un code HTML simplifié du genre :
Le code CSS correspondant est le suivant :
L'ennui, c'est que mes images ne sont pas centrées horizontalement dans l'élément "roundabout-moveable-item", qui fait 20em de largeur. Comment faire pour obtenir ce centrage horizontal ?
Merci de votre aide !
Modifié par Fix (28 Apr 2011 - 15:37)
Sur cette page se trouve un carrousel d'images. Ces images sont positionnées en float:left. Elles sont inclues dans des liens, qui forment une liste non ordonnée.
On a donc un code HTML simplifié du genre :
<div>
<ul class="roundabout-holder">
<li class="roundabout-moveable-item"><a href="http://billet_1.thml"><img src="image_1.jpg" class="left" /></a></li>
<li class="roundabout-moveable-item"><a href="http://billet_2.thml"><img src="image_2.jpg" class="left" /></a></li>
etc.
</ul>
</div>Le code CSS correspondant est le suivant :
.roundabout-holder { width: 760px; height: 30em; margin: 1em auto; }
.roundabout-moveable-item { list-style: none; width: 20em; height: 20em; margin: 0; cursor: pointer; }
.roundabout-moveable-item img { height: 100%; }L'ennui, c'est que mes images ne sont pas centrées horizontalement dans l'élément "roundabout-moveable-item", qui fait 20em de largeur. Comment faire pour obtenir ce centrage horizontal ?
Merci de votre aide !
Modifié par Fix (28 Apr 2011 - 15:37)