Bonjour, j'ai un petit soucis de Focus et redimensionnement.
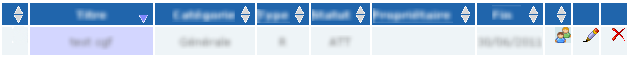
Dans ma page j'ai un tableau avec différentes colonnes et lignes

On passe la souris sur une icone de fin de ligne (liste des utilisateurs, modification ou suppression), le focus ajoute un cadre autour le l'icone. Ce cadre augmente la taille de la colonne et retrecit celle des autres.
Du coup, certains textes contenus dans une cellule du tableau prennent une ligne de plus, ce qui augmente la hauteur de la ligne, ce qui implique un decalage vers le bas de l'icone, ce qui fait perdre le focus. La perte de focus efface le cadre autour de l'icone, ce qui reduit la taille de la colonne, augmente celle des autres, fait revenir le texte a son nombre de ligne initial, fait remonter l'icone et redonne le focus à l'icone ...
Ce processus entraine un "tremblement" de l'icone et rend difficile le clic sur cette icone.
Modifié par jadozr (14 Apr 2011 - 14:44)
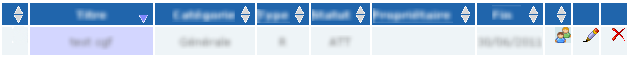
Dans ma page j'ai un tableau avec différentes colonnes et lignes

On passe la souris sur une icone de fin de ligne (liste des utilisateurs, modification ou suppression), le focus ajoute un cadre autour le l'icone. Ce cadre augmente la taille de la colonne et retrecit celle des autres.
Du coup, certains textes contenus dans une cellule du tableau prennent une ligne de plus, ce qui augmente la hauteur de la ligne, ce qui implique un decalage vers le bas de l'icone, ce qui fait perdre le focus. La perte de focus efface le cadre autour de l'icone, ce qui reduit la taille de la colonne, augmente celle des autres, fait revenir le texte a son nombre de ligne initial, fait remonter l'icone et redonne le focus à l'icone ...
Ce processus entraine un "tremblement" de l'icone et rend difficile le clic sur cette icone.
Modifié par jadozr (14 Apr 2011 - 14:44)


