Bonjour !
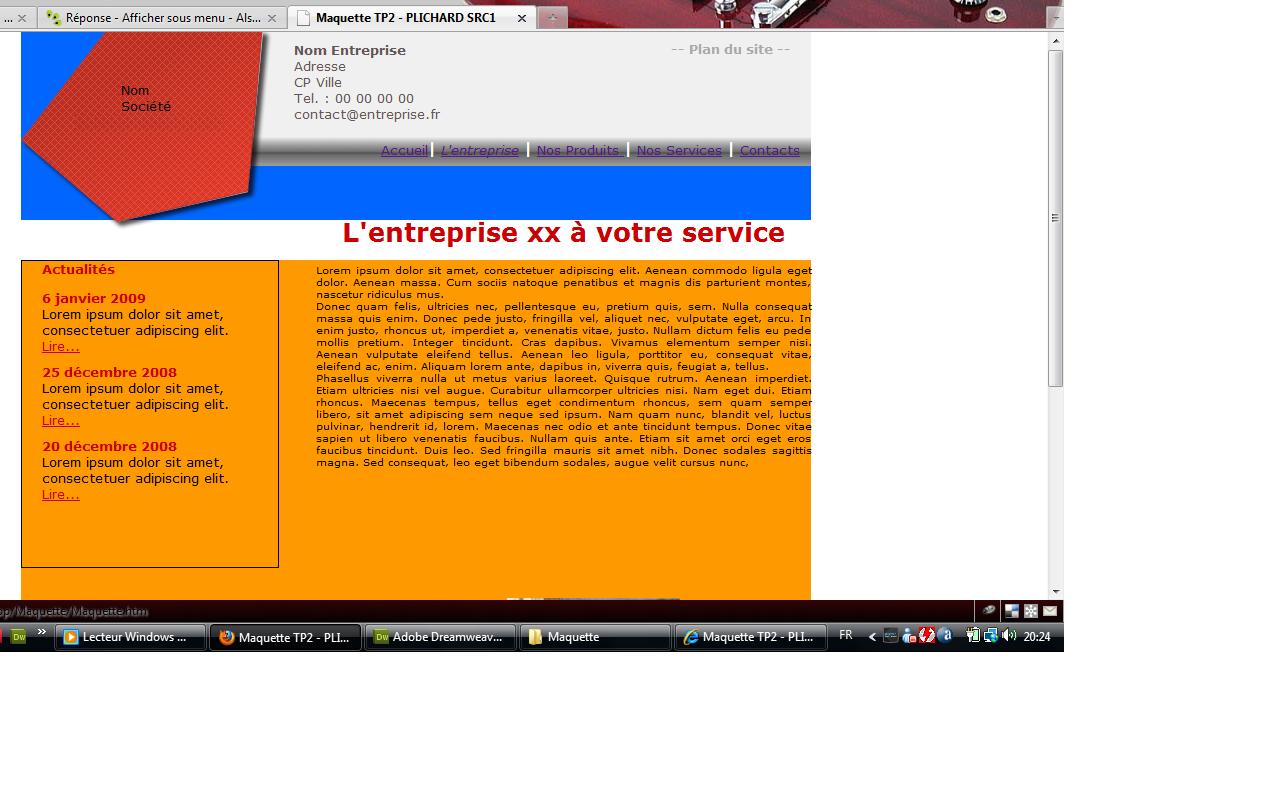
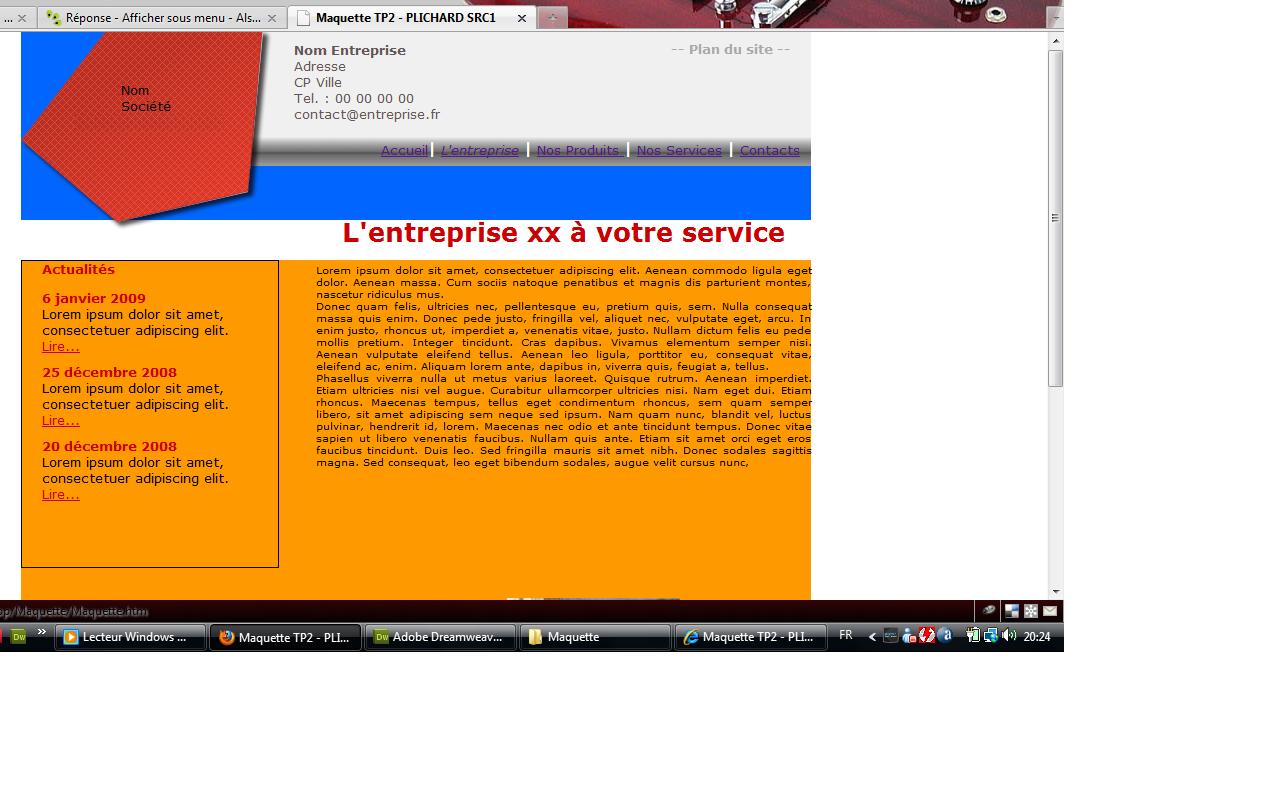
Voilà j'ai un problème pour afficher un sous menu en dessous d'un menu au passage de la souris.
J'ai essayé plusieurs choses que j'ai pu trouver sur internet mais rien ne marche.
Voici mon HTML:
Et mon CSS:
Je voudrais que le sous menu apparaisse au survol des liens du menu:

Si qqu'un peut m'aider ce serait sympa !
Modifié par geopl (11 Apr 2011 - 19:38)
Voilà j'ai un problème pour afficher un sous menu en dessous d'un menu au passage de la souris.
J'ai essayé plusieurs choses que j'ai pu trouver sur internet mais rien ne marche.
Voici mon HTML:
<ul id="navigation">
<li><span class="sections"><a href="">Accueil</a></span><span class="separation">|</span></li>
<ul id="ssmenu">
<li><span class="ssmenuSection">Ssmenu 1 |</span></li>
<li>Ssmenu 2 |</li>
<li>Ssmenu 3 |</li>
<li>Ssmenu 4 |</li>
<li>Ssmenu 5 |</li>
<li>Ssmenu 6</li>
</ul>
<li><em><a href="">L'entreprise</a></em> <span class="separation">|</span></li>
<li><a href="">Nos Produits </a><span class="separation">|</span></li>
<li><a href="">Nos Services</a> <span class="separation">|</span></li>
<li><a href="">Contacts</a></li>
</ul>Et mon CSS:
#navigation {
position:absolute;
top:90px;
left:427px;
padding-left:50px;
background:url("barre.png");
background-repeat:repeat-x;
width:550px;
height:40px;
padding-top:5px;
}/* bloc ul */
#navigation li {
display:inline;
color:white;
} /* listes dans ul */
.separation {
position:relative;
bottom:1px;
font-size:1.2em;
font-weight:bold;
} /* Barres de séparation entre les séctions */
#ssmenu {
position:absolute;
top:130px;
left:427px;
}
#ssmenu li {
display:inline;
color:#a9a9a9;
}
.ssmenuSection {
margin-left:80px;
}Je voudrais que le sous menu apparaisse au survol des liens du menu:

Si qqu'un peut m'aider ce serait sympa !
Modifié par geopl (11 Apr 2011 - 19:38)