Bonjour, bonjour membres d'Alsacréations ! 
Alors voilà, j'ai passé une après-midi sur mon problème et ... toujours rien ! J'ai fouillé pas mal de forum mais ça ne marche toujours pas. Je ne vois pas ce qui cloche !
Vous pourriez peut être m'aider vu mon faible niveau en programmation web
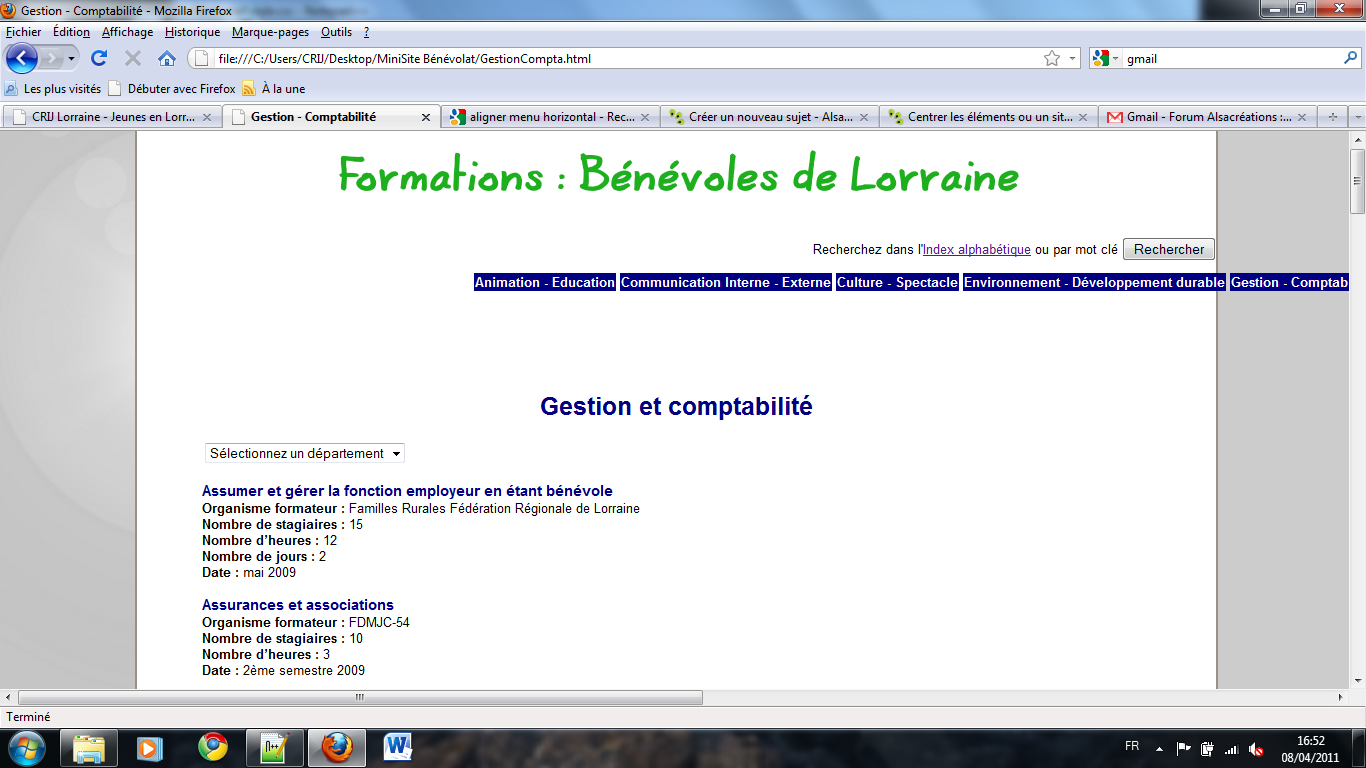
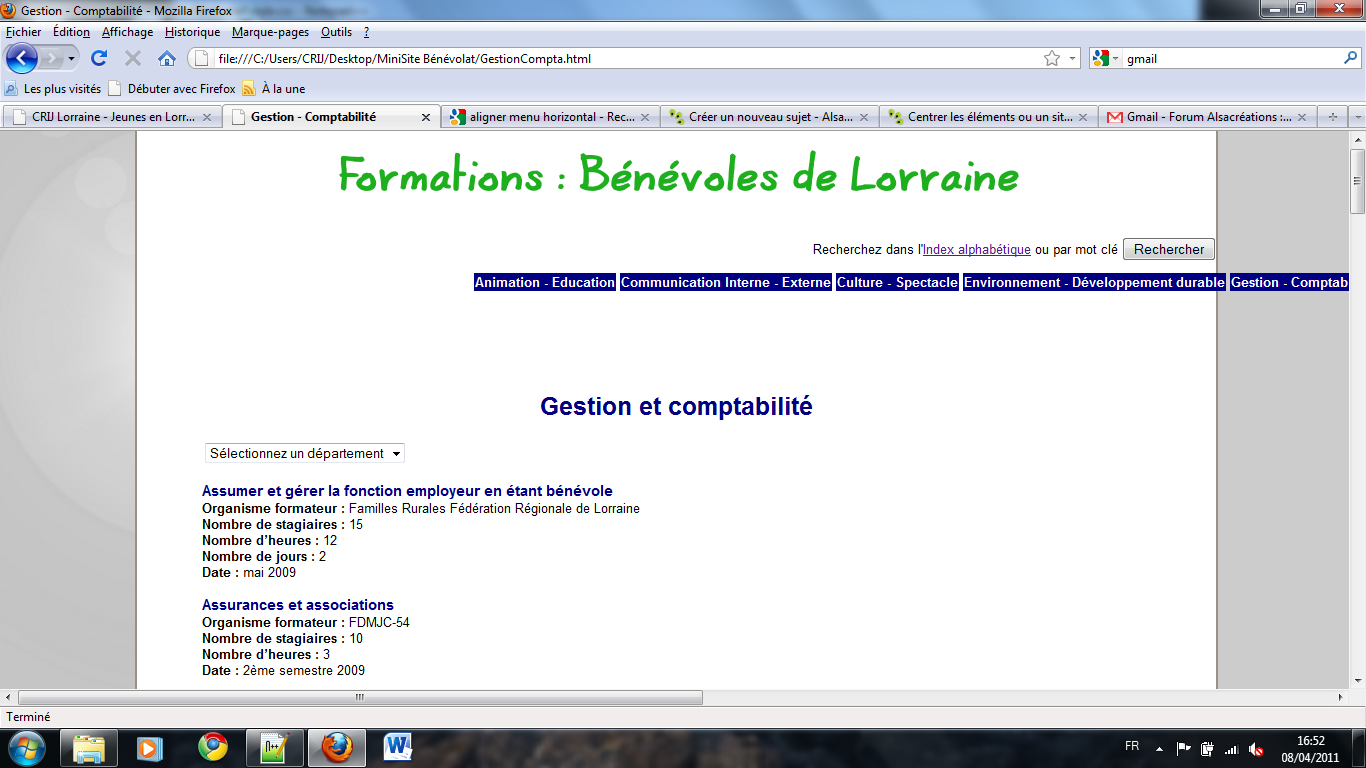
En gros, j'ai un menu horizontal (tout est en ul li etc sauf une classe appelée m1) mais sans aucune raison (enfin pour moi) il reste un décalage entre le bord de mon cadre de la div mega et mon menu. Le problème, c'est qu'esthétiquement, c'est bien mieux collé à cette bordure ! Mais là j'en peux plus, c'est vers vous que je me tourne, en espérant une solution.
Au passage, inutile de mentionner les marges négatives, j'ai déjà essayé mais si on a une autre résolution d'écran c'est assez atroce donc bon, à moins que quelqu'un y arrive ...
Voilà pour mon code (en résumé sinon c'est trèèèèèèssss looonnngg) :
[/code]
Je vous ai mis l'imprim' écran que ce code donne ! Voilà vous avez tout les atouts (enfin j'espère) ! Bon courage (si bien sur vous en avez l'envie )
)
 [/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
Modifié par nOuka (11 Apr 2011 - 14:34)

Alors voilà, j'ai passé une après-midi sur mon problème et ... toujours rien ! J'ai fouillé pas mal de forum mais ça ne marche toujours pas. Je ne vois pas ce qui cloche !

Vous pourriez peut être m'aider vu mon faible niveau en programmation web

En gros, j'ai un menu horizontal (tout est en ul li etc sauf une classe appelée m1) mais sans aucune raison (enfin pour moi) il reste un décalage entre le bord de mon cadre de la div mega et mon menu. Le problème, c'est qu'esthétiquement, c'est bien mieux collé à cette bordure ! Mais là j'en peux plus, c'est vers vous que je me tourne, en espérant une solution.
Au passage, inutile de mentionner les marges négatives, j'ai déjà essayé mais si on a une autre résolution d'écran c'est assez atroce donc bon, à moins que quelqu'un y arrive ...
Voilà pour mon code (en résumé sinon c'est trèèèèèèssss looonnngg) :
[code=html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Gestion - Comptabilité</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script language="JavaScript">
function getElementsByClassName( tag_, class_){
var i, k;
var T_Result = new Array(); // tableau des Objets en retour
//-- Recup le tableau d'objets correspondant au tag
var O_Tab = document.getElementsByTagName( tag_);
// pour chaque classe on test si l'objet est du même type de classe...
for ( var t = 0; t < class_.length; t++){
for( i=0, k=0; i < O_Tab.length; i++){
//-- Pour chacun on test la class
if( O_Tab[i].className == class_[t]){
T_Result.push(O_Tab[i]); // stock l'objet
}
}
}
return( T_Result); // on retourne le tableau d'objet
}
var mem=document.getElementsByClassName("mem");
var me=document.getElementsByClassName("me");
var mo=document.getElementsByClassName("mo");
var vo=document.getElementsByClassName("vo");
function Voir_ByClass( tag_, class_){
var Obj = getElementsByClassName( tag_, class_);
for( i=0; i < Obj.length; i++){
Obj[i].style.display = "block";
}
}
function Cache_ByClass( tag_, class_){
var Obj = getElementsByClassName( tag_, class_);
for( i=0; i < Obj.length; i++){
Obj[i].style.display = "none";
}
}
function selectvide() {
// on attribut l'option choisie a une variable pour plus de commodite
choix = document.formulaire.liste.options[document.formulaire.liste.selectedIndex].value;
// on compare cette variable a '' (vide)
if ( choix == '' ) {
// action enclenchee si la valeur de la variable est vide :
window.alert('Vous n\'avez rien choisi !');
}
else if (choix=="Meurthe-et-Moselle"){
for (i=0;i<100;i++){
mem[i].innerHTML=mem[i].innerHTML+"ahah"
}
}
else if (choix=="Meuse"){
for (i=0;i<100;i++){
me[i].innerHTML=me[i].innerHTML+"ihah"
}
}
else if (choix=="Moselle"){
for (i=0;i<100;i++){
mo[i].innerHTML=mo[i].innerHTML+"ihoh"
}
}
else if (choix=="Vosges"){
for (i=0;i<100;i++){
vo[i].innerHTML=vo[i].innerHTML+"ihih"
}
}
}
</script>
</head>
<body onload="getElementsByClassName('mem');getElementsByClassName('me');getElementsByClassName('mo');getElementsByClassName('vo');">
<div id="mega">
<div align="center"><a href="AnimationEducation.html"><img src="logo.png" alt="Formations : Bénévoles de Lorraine"></a></div>
<p align="right"> Recherchez dans l'<a href="IndexAlpha.html">Index alphabétique</a> ou par mot clé <input type="button" OnClick="selectvide();" value="Rechercher"></p>
<div class="m1">
<ul>
<li class="gauche"><a href="AnimationEducation.html">Animation - Education</a></li>
<li><a href="ComInterneExterne.html">Communication Interne - Externe</a></li>
<li><a href="CultureSpectacle.html">Culture - Spectacle</a></li>
<li><a href="EnvironnementDevDurable.html">Environnement - Développement durable</a></li>
<li><a href="GestionCompta.html">Gestion - Comptabilité</a></li>
<li><a href="GouvernanceAssociative.html">Gouvernance associative</a></li>
<li><a href="International.html">International</a></li>
<li><a href="MethodologiedeProjets.html">Méthodologie de projets</a></li>
<li><a href="MultimediaInformatique.html">Multimédia - Informatique</a></li>
<li><a href="ViePratique.html">Vie pratique</a></li>
</ul>
</div>
<div id="ecrit">
<h2>Gestion et comptabilité</h2>
<form name="formulaire">
<table>
<tr>
<td>
<select name="liste">
<option value="" onclick="Voir_ByClass( 'div',['mem','me','mo','vo']);">Sélectionnez un département
<option value="Meurthe-et-Moselle" onclick="Voir_ByClass( 'div',['mem']);Cache_ByClass('div',['me','mo','vo']);">54 - Meurthe-et-Moselle
<option value="Meuse" onclick="Voir_ByClass( 'div',['me']);Cache_ByClass('div',['mem','mo','vo']);">55 - Meuse
<option value="Moselle" onclick="Voir_ByClass( 'div',['mo']);Cache_ByClass('div',['mem','me','vo']);">57 - Moselle
<option value="Vosges" onclick="Voir_ByClass( 'div',['vo']);Cache_ByClass('div',['mem','me','mo']);">88 - Vosges
</select></td></tr></table>
</form><br />
<div class="mem">
<h1>Assumer et gérer la fonction employeur en étant bénévole</h1>
<b>Organisme formateur :</b> Familles Rurales Fédération Régionale de Lorraine<br />
<b>Nombre de stagiaires : </b> 15<br />
<b>Nombre d’heures :</b> 12<br />
<b>Nombre de jours :</b> 2<br />
<b>Date :</b> mai 2009<br /><br />
</div>
</div>
</div>
</body>
</html>
body{
font-family: Arial;
font-size: 13px;
margin:0;
background-image:url('fond1.png');
background-repeat:no-repeat;
background-color:#cccccc;
}
a img
{
border: none;
}
.mem{
display: block;
}
.me{
display: block;
}
.mo{
display: block;
}
.vo{
display: block;
}
h1{
font-family: Arial;
font-size: 15px;
font-weight: bold;
padding:0px;
margin:0px;
color : navy;
}
h2{
font-family: Arial;
font-size: 25px;
font-weight: bold;
padding:0px;
margin:0px;
color : navy;
text-align:center;
margin-bottom:2%;
}
ul{
list-style-type : none;
width:200%;
text-align:center;
}
.m1 ul li {
padding:0;
margin:0;
background-color: #000080;
display: inline;
float : left;
border:solid 1px #000080;
width:7.8%;
height:60px;
}
.m1 ul li:hover {
background-color: #000080;
display: inline;
float : left;
border:solid 1px #000080;
width:7.8%;
height:60px;
background-color: #1daf1d;
}
ul li a
{
color: white;
text-decoration: none;
font-weight: bold;
}
#mega {
margin-left:10%;
margin-right :10%;
width: 80%;
background-color:white;
border:solid 2px #999087;
border-top:none;
border-bottom:none;
padding:0;
}
#ecrit
{
margin-top:100px;
margin-right:6%;
margin-left:6%;
}
[/code]
Je vous ai mis l'imprim' écran que ce code donne ! Voilà vous avez tout les atouts (enfin j'espère) ! Bon courage (si bien sur vous en avez l'envie
 )
) [/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]
[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] Modifié par nOuka (11 Apr 2011 - 14:34)
