Bonjour,
Je souhaite modifier la couleur d'un lien mais celui si s'obstine à rester bleu malgré la redéfinition de couleur que Firebug me confirme être appliquée... ôO
Je précise que c'est un projet GWT bien que ça ne doit pas avoir de rapport.
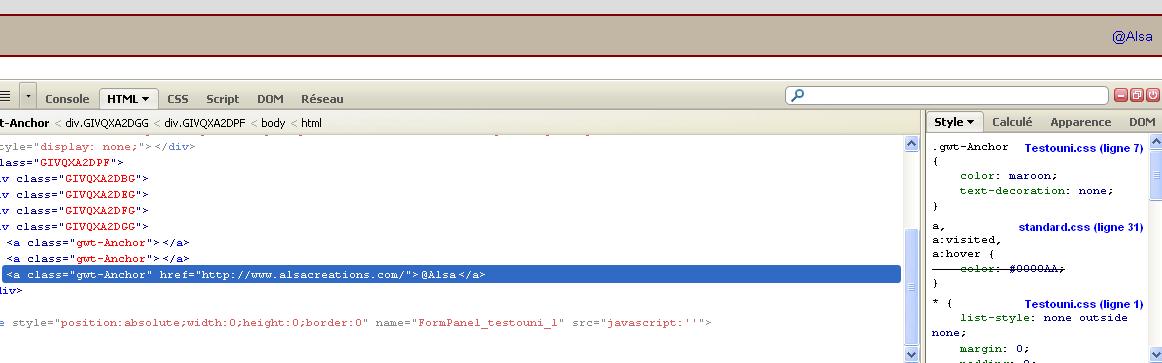
Un schéma est toujours plus parlant donc :

Merci d'avance,
Polyfernal
Modifié par Polyfernal (15 Apr 2011 - 09:25)
Je souhaite modifier la couleur d'un lien mais celui si s'obstine à rester bleu malgré la redéfinition de couleur que Firebug me confirme être appliquée... ôO
Je précise que c'est un projet GWT bien que ça ne doit pas avoir de rapport.
Un schéma est toujours plus parlant donc :
Merci d'avance,
Polyfernal
Modifié par Polyfernal (15 Apr 2011 - 09:25)
 ", "[foo=bar]", etc.) et les pseudo-classes valent 10 aussi. Donc la spécificité de chaque sélecteur est:
", "[foo=bar]", etc.) et les pseudo-classes valent 10 aussi. Donc la spécificité de chaque sélecteur est: