Bonjour à toutes et tous,
Je souhaiterais savoir s'il est possible de réaliser, à l'aide de CSS, un menu horizontal sur deux lignes avec des bordures se chevauchant ?
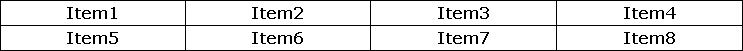
Je cherche à reproduire l'équivalent de 2 tableaux imbriqués dont l'englobant à une couleur de fond donnée et l'englobé un espacement entre les cellules de n pixels avec une couleur de fond autre pour ses cellules.
Voici le code xhtml correspondant au menu :
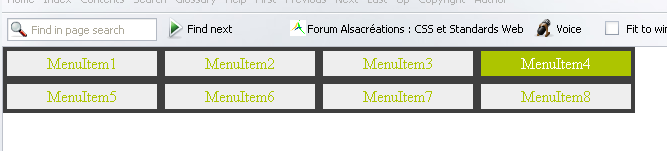
Chaque élément du menu a une largeur donnée, par exemple 10em, le conteneur ul a une largeur de 40em et le menu doit s'afficher sur deux lignes. Le problème a pour origine les bordures et les différentes interprétations des modèles de boîtes sous IE, Firefox et autres.
J'ai testé différentes techniques (marges négatives, etc. ), mais le résultat obtenu n'est jamais adéquat. Les modèles testés (par exemple ceux que l'on peut trouver sur Listamatic, et notamment http://css.maxdesign.com.au/listamatic/horizontal09.htm) semblent faire peu cas d'un manque de bordure (à droite dans le cas cité ci-dessus).
J'imagine que le problème se pose également lorsqu'il s'agit de représenter des éléments à l'intérieur d'un quadrillage par exemple, sans utiliser de tableaux afin d'en respecter la sémantique.
Existe-il une technique particulière qui permette de faire cela ? Et qui fonctionnerait avec la plupart des navigateurs modernes ?
Cordialement,
Jérôme.
P.S.: Si elle peut sembler futile, ma démarche est justifiée par le fait que je trouve beaucoup plus facile de lire un tel menu de navigation sur deux lignes, qui plus est avec une police agrandie. Les bordures doivent servir à bien en délimiter les éléments.
Modifié par jalsoftware (22 Jul 2005 - 14:29)
Je souhaiterais savoir s'il est possible de réaliser, à l'aide de CSS, un menu horizontal sur deux lignes avec des bordures se chevauchant ?
Je cherche à reproduire l'équivalent de 2 tableaux imbriqués dont l'englobant à une couleur de fond donnée et l'englobé un espacement entre les cellules de n pixels avec une couleur de fond autre pour ses cellules.
Voici le code xhtml correspondant au menu :
<ul id="topmenu">
<li><a href="#">MenuItem1</a></li>
<li id="active"><a href="#">MenuItem2</a></li>
<li><a href="#">MenuItem3</a></li>
<li><a href="#">MenuItem4</a></li>
<li><a href="#">MenuItem5</a></li>
<li><a href="#">MenuItem6</a></li>
<li><a href="#">MenuItem7</a></li>
<li><a href="#">MenuItem8</a></li>
</ul>Chaque élément du menu a une largeur donnée, par exemple 10em, le conteneur ul a une largeur de 40em et le menu doit s'afficher sur deux lignes. Le problème a pour origine les bordures et les différentes interprétations des modèles de boîtes sous IE, Firefox et autres.
J'ai testé différentes techniques (marges négatives, etc. ), mais le résultat obtenu n'est jamais adéquat. Les modèles testés (par exemple ceux que l'on peut trouver sur Listamatic, et notamment http://css.maxdesign.com.au/listamatic/horizontal09.htm) semblent faire peu cas d'un manque de bordure (à droite dans le cas cité ci-dessus).
J'imagine que le problème se pose également lorsqu'il s'agit de représenter des éléments à l'intérieur d'un quadrillage par exemple, sans utiliser de tableaux afin d'en respecter la sémantique.
Existe-il une technique particulière qui permette de faire cela ? Et qui fonctionnerait avec la plupart des navigateurs modernes ?
Cordialement,
Jérôme.
P.S.: Si elle peut sembler futile, ma démarche est justifiée par le fait que je trouve beaucoup plus facile de lire un tel menu de navigation sur deux lignes, qui plus est avec une police agrandie. Les bordures doivent servir à bien en délimiter les éléments.
Modifié par jalsoftware (22 Jul 2005 - 14:29)


 , passons à ton problème, j'ai pas très bien compris le rendu visuel final que tu souhaitais, j'ai peut être un peu la tête dans les nuages, si tu as un schéma de ce que tu souhaites par exemple, ça pourrait aider et un exemple en ligne de ce que tu as pu tester, ceci nous permettrait de tester directement en ligne sur ton exemple les solutions envisageables. (la plupart de ceux qui aident sur ce forum utilisent l'extension firefox EditCSS qui permet de faire tout ça directement ce qui nous fait gagner du temps et de l'efficacité
, passons à ton problème, j'ai pas très bien compris le rendu visuel final que tu souhaitais, j'ai peut être un peu la tête dans les nuages, si tu as un schéma de ce que tu souhaites par exemple, ça pourrait aider et un exemple en ligne de ce que tu as pu tester, ceci nous permettrait de tester directement en ligne sur ton exemple les solutions envisageables. (la plupart de ceux qui aident sur ce forum utilisent l'extension firefox EditCSS qui permet de faire tout ça directement ce qui nous fait gagner du temps et de l'efficacité 

 .
.