Bonjour  ,
,
Tout d'abord je vous communique le site pour vous aider: XXX
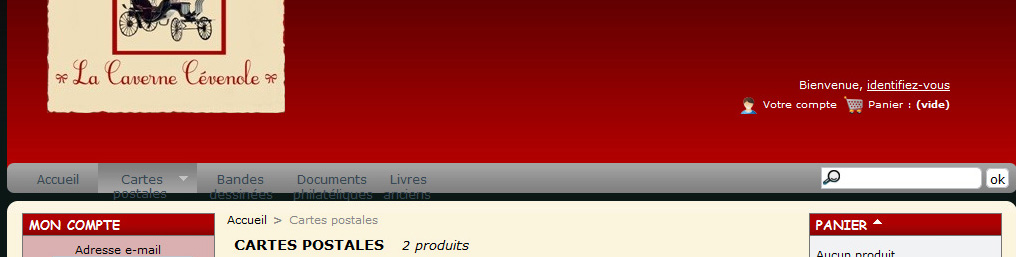
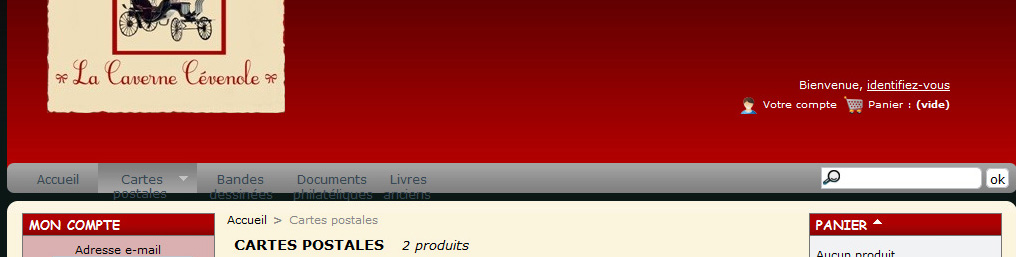
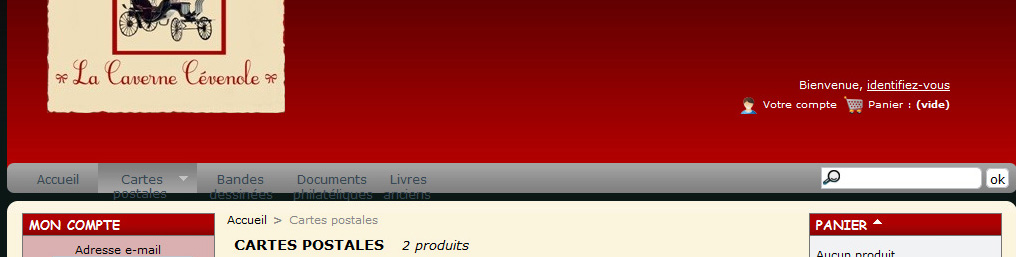
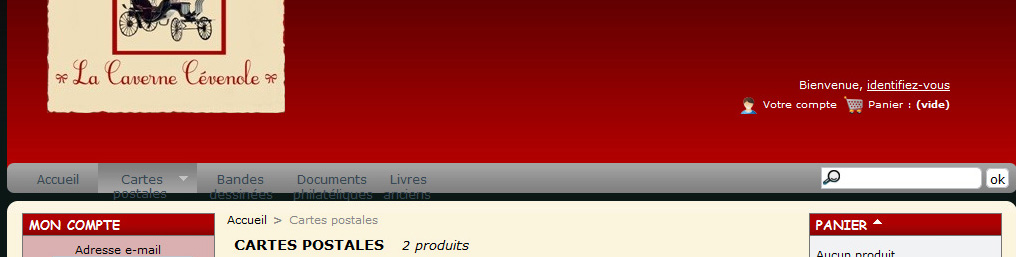
Voilà mon problème, j'ai mis sur 2 lignes mes éléments de mon menu car ceux-ci étaient trop longs (j'en ai d'autres à mettre).
Le hic maintenant est que je n'arrive pas à "remonter" ou à "ajuster" mes éléments pour que ceux-ci apparaissent en entier.
J'ai tenté un
Je pensais mettre un selecteur mais je pense que là ce n'est pas possible.
Je vous joins 2 screens pour mieux voir.
Merci par avance pour votre aide
nini1505


Modifié par nini1505 (20 Apr 2011 - 08:32)
 ,
,Tout d'abord je vous communique le site pour vous aider: XXX
Voilà mon problème, j'ai mis sur 2 lignes mes éléments de mon menu car ceux-ci étaient trop longs (j'en ai d'autres à mettre).
Le hic maintenant est que je n'arrive pas à "remonter" ou à "ajuster" mes éléments pour que ceux-ci apparaissent en entier.
J'ai tenté un
display:-moz-groupboxJe pensais mettre un selecteur mais je pense que là ce n'est pas possible.
Je vous joins 2 screens pour mieux voir.
Merci par avance pour votre aide

nini1505


Modifié par nini1505 (20 Apr 2011 - 08:32)