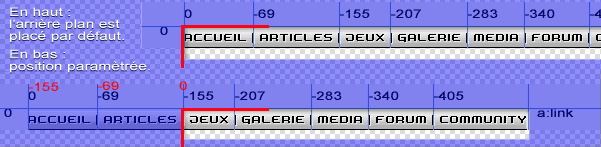
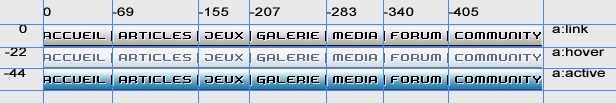
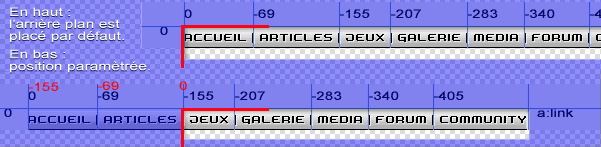
Le point zéro ( 0x et 0y ) se situe en haut à gauche. Alors pour le positionnement, ce petit dessin t'expliquera.

Pour Photoshop, c'est pas trop le lieu pour en parler... mais :
Pour mettre " l'échelle " sur Photoshop, je pense que tu parles du quadrillage fait par lignes de repères ?
• Il faut d'abord aller dans les préférences Photoshop pour quelques réglages.
1/ préférences > repères et grille > Repères : traits continus. Grille : régler le pas à 5px et les subdivisions à 5.
2/ préférences > unités et règles > règles : pixels.
Puis il faut activer le magnétisme de la grille et désactiver celui des repères.
3/ menu affichage > magnétisme > grille, repères.
Afficher les règles.
4/ pom+r ( ou ctrl+r si tu es sur PC ) affiche/désaffiche les règles.
5/ tu peux afficher la grille, moi j'aime pas, ça cache tout et puisque son magnétisme fonctionne même sans qu'elle soit affichée on peut s'en passer.
Bon, nous sommes prêts. Maintenant, ( C'est pas mauvais de zoomer sur le document pour être encore plus précis ) on pose son curseur sur une règle, on fait un cliqué/glissé vers le centre de l'écran. Il sort, de la barre de règle, un repère collé au curseur ( ligne pointillée grise ). Quand tu arrives à peu près à l'endroit ou tu veux poser le repère, tu appuies sur la touche ctrl ça forcera le repère à se placer très précisément sur une des divisions de la grille, grâce au magnétisme. Tu lâches le clic, voilà, le repère est créé. Si on est pas content de soi, on peut faire pom+z ( ctrl+z pour PC ) ou bien déplacer le repère en approchant doucement dessus la souris et en appuyant sur la touche contrôle, le curseur change de forme... clic+contrôle+déplacement. ( tu lâches ailleurs ou si tu vas jusqu'à la règle il s'anéantit dedans )
• Une fois tous tes repères disposés. On va prendre les mesures.
1/ On désactive le magnétisme de la grille et on active celui des repères.
2/ On affiche les infos ( menu fenêtre > infos ).
3/ Avec l'outil sélection rectangulaire, tu cliques sur l'angle supérieur gauche de l'image, tu glisses jusque ou tu veux. Le magnétisme collera aux repères et ta palette d'infos te donnera les coordonnées, les dimensions en pixels puisqu'on a réglé au départ les unités dans les préférences ( ou bien voir dans les options de la palette infos ). etc...
NB : La meilleure méthode, pour être précis, consiste à créer les repères avant et de s'en servir pour construire l'image. Plutôt que de faire une image " à l'œil " puis de tisser dessus un réseau de repères pour mesurer après.
 )
)
 )
)


 un simple essai te permettra de le savoir. Après :
un simple essai te permettra de le savoir. Après :


 et qui ne sert plus à rien)
et qui ne sert plus à rien)