bonjour,
je vous avoue que je suis un peu déçu.
J'étais pourtant très enthousiaste à l'idée de créer des pages html validées w3c et en plus permettant à l'instar de csszengarden de modifier relativement facilement le design général de mes pages en modifiant simplement le css...
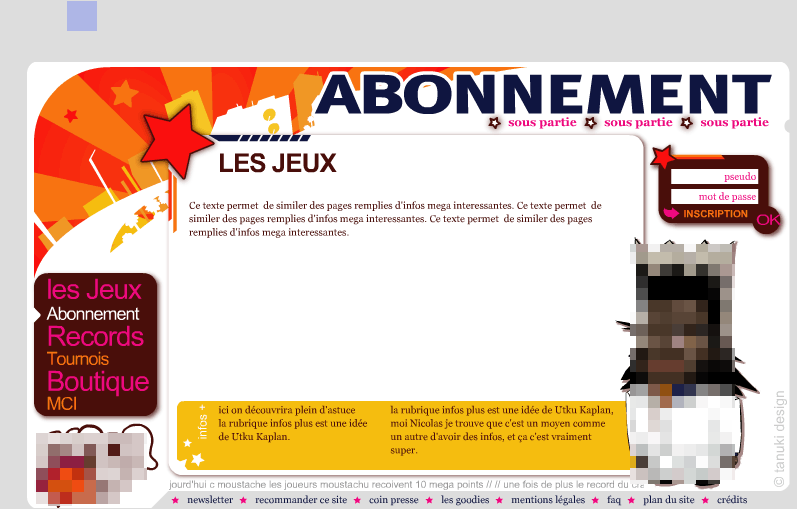
Mon DA m'a tombé une maquette de site, avec comme d'habitude des trucs bien chiant à mettre en page.
Bon, voici le topo, j'espère simplement que vous pourrez m'apporter une solution aux difficultés que je rencontre.
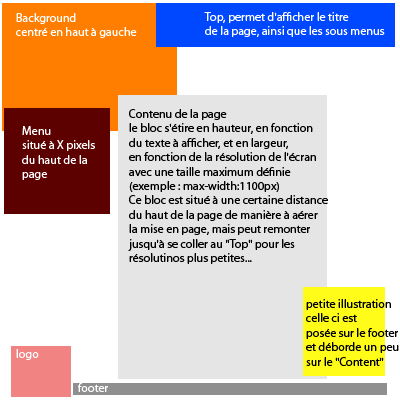
La structure principale des pages est composée d'une image en haut à gauche (que je pense mettre en background de ma balise body, ou de mon div "container" qui contient tous les autres...) jusqu'ici tout va bien...
J'ai prévu que le site s'adapte à la taille de l'écran et donc il sera "liquide" (j'ai vu ce terme sur des sites anglais...je trouve ça marrant) sachant qu'il aura quand même une largeur maximale (adaptée aux écrans de 1280 px de large... ce qui est plutot pas mal)
Sur la gauche, j'ai un menu en flash, que j'intègrerai donc directement au code html.
Ensuite en haut, aligné sur la droite, le titre de la rubrique, avec les éventuels sous menu.
Enfin en bas, j'ai un footer avec différents liens.
à priori jusqu'ici je n'ai pas trop de problème
Mais ça va se corser.
Le contenu de chaque pages est située dans un bloc (bien entendu avec des joyeusetés du genre bords arrondis, et ombre portée, donc je devrais je pense rajouter des div à l'intérieur pour faire tout ceci...)
Déjà, la première difficultée est que ce bloc est censé être aligné sur le bas de la page, et avoir un point limite en hauteur qu'il ne pourra pas dépasser (cela peut être mon div "top") . Mais pour les écrans qui ont de bonnes résolutions, il devra pouvoir descendre un peu de manière à pouvoir laiser un peu de place au éléments du haut de la page (illustration en haut à gauche et titre de la page en haut à droite) pour pouvoir aérer un peu la mise en page...
Bien entendu, ce bloc s'étire en hauteur s'il y a beaucoup de textes...
Autre difficulté, j'ai un bloc avec un personage à droite de mon bloc de contenu. Ce bloc permettra d'afficher l'illustration d'un personnage, et sera aligné sur mon footer (il doit être posé sur le footer, aligné sur la droite). Et pour corser le tout, l'illustration doit pouvoir chevaucher un peu le bloc de texte !
Je n'ai jusque là pas réussi à faire ceci. Avant avec la mise en page old school, aussi pourri soit elle, je pouvait dire à ma cellule de tableau d'aligner son contenu sur le bas, le haut, le centre, la gauche...Etc
là je ne sais pas comment faire.
Evidemment, le css doit pouvoir fonctionner sur ie (j'utilise firefox, mais même si je pense militer pour firefox sur ce portail, car il s'agira d'un portail de jeu que notre studio est en train de développer, la majorité des gens utilisent IE 6 au mieux...)
bref, j'ai l'impression de ne plus pouvoir avancer
j'attends vos conseils.
merci d'avancde
Modifié par utku (21 Jul 2005 - 17:29)
je vous avoue que je suis un peu déçu.
J'étais pourtant très enthousiaste à l'idée de créer des pages html validées w3c et en plus permettant à l'instar de csszengarden de modifier relativement facilement le design général de mes pages en modifiant simplement le css...
Mon DA m'a tombé une maquette de site, avec comme d'habitude des trucs bien chiant à mettre en page.
Bon, voici le topo, j'espère simplement que vous pourrez m'apporter une solution aux difficultés que je rencontre.
La structure principale des pages est composée d'une image en haut à gauche (que je pense mettre en background de ma balise body, ou de mon div "container" qui contient tous les autres...) jusqu'ici tout va bien...
J'ai prévu que le site s'adapte à la taille de l'écran et donc il sera "liquide" (j'ai vu ce terme sur des sites anglais...je trouve ça marrant) sachant qu'il aura quand même une largeur maximale (adaptée aux écrans de 1280 px de large... ce qui est plutot pas mal)
Sur la gauche, j'ai un menu en flash, que j'intègrerai donc directement au code html.
Ensuite en haut, aligné sur la droite, le titre de la rubrique, avec les éventuels sous menu.
Enfin en bas, j'ai un footer avec différents liens.
à priori jusqu'ici je n'ai pas trop de problème
Mais ça va se corser.
Le contenu de chaque pages est située dans un bloc (bien entendu avec des joyeusetés du genre bords arrondis, et ombre portée, donc je devrais je pense rajouter des div à l'intérieur pour faire tout ceci...)
Déjà, la première difficultée est que ce bloc est censé être aligné sur le bas de la page, et avoir un point limite en hauteur qu'il ne pourra pas dépasser (cela peut être mon div "top") . Mais pour les écrans qui ont de bonnes résolutions, il devra pouvoir descendre un peu de manière à pouvoir laiser un peu de place au éléments du haut de la page (illustration en haut à gauche et titre de la page en haut à droite) pour pouvoir aérer un peu la mise en page...
Bien entendu, ce bloc s'étire en hauteur s'il y a beaucoup de textes...
Autre difficulté, j'ai un bloc avec un personage à droite de mon bloc de contenu. Ce bloc permettra d'afficher l'illustration d'un personnage, et sera aligné sur mon footer (il doit être posé sur le footer, aligné sur la droite). Et pour corser le tout, l'illustration doit pouvoir chevaucher un peu le bloc de texte !
Je n'ai jusque là pas réussi à faire ceci. Avant avec la mise en page old school, aussi pourri soit elle, je pouvait dire à ma cellule de tableau d'aligner son contenu sur le bas, le haut, le centre, la gauche...Etc
là je ne sais pas comment faire.
Evidemment, le css doit pouvoir fonctionner sur ie (j'utilise firefox, mais même si je pense militer pour firefox sur ce portail, car il s'agira d'un portail de jeu que notre studio est en train de développer, la majorité des gens utilisent IE 6 au mieux...)
bref, j'ai l'impression de ne plus pouvoir avancer
j'attends vos conseils.
merci d'avancde
Modifié par utku (21 Jul 2005 - 17:29)


 ), imagine dans un premier temps un utilisateur n'ayant pas le plugin flash... ahh bah zut, il ne peut pas visiter ton site du tout, plus rien n'est accessible...
), imagine dans un premier temps un utilisateur n'ayant pas le plugin flash... ahh bah zut, il ne peut pas visiter ton site du tout, plus rien n'est accessible...