Je rencontre un problème sur ma machine :
windows 7 et firefox 4 (que j'ai désinstallé et réinstallé hier)
J'ai également viré toutes les extensions
et voila mon bug :
non-reproduit sur d'autres machine ayant la même config.
de quoi devenir fou

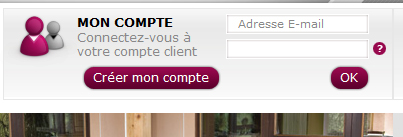
sous IE9, IE 8, IE 7, firefox 3.6, safari,chrome....etc

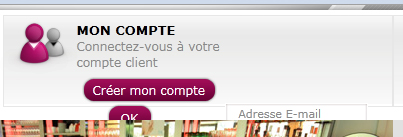
sous mon firefox4
J'ai constater le souci sur différent site, alors je suppose que ce n'est pas un pb de code... j'ai l'impression qu'il y a un line height qui est forcé.
Qqun aurait une idée, où dois-je me pendre à ma souri sans fil ?
windows 7 et firefox 4 (que j'ai désinstallé et réinstallé hier)
J'ai également viré toutes les extensions
et voila mon bug :
non-reproduit sur d'autres machine ayant la même config.
de quoi devenir fou

sous IE9, IE 8, IE 7, firefox 3.6, safari,chrome....etc
sous mon firefox4
J'ai constater le souci sur différent site, alors je suppose que ce n'est pas un pb de code... j'ai l'impression qu'il y a un line height qui est forcé.
Qqun aurait une idée, où dois-je me pendre à ma souri sans fil ?


