Bonjour,
J'ai un probleme de comprehension avec l'interpretation que fait ie7 de mon menu.
J'ai créé un menu horizontal. Certains liens ouvrent un sous menu vertical.
exemple :
ie7 ne réagit pas.
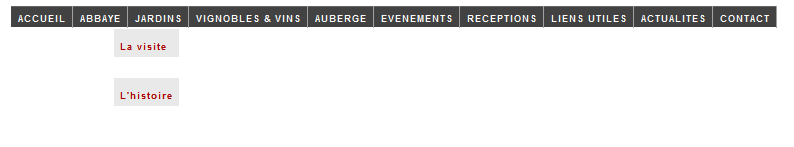
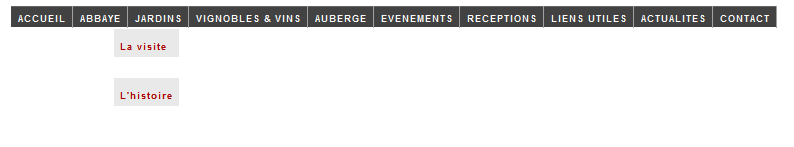
Lorsque j'utilise "IE developper Toolbar" sous ie7 je fais apparaitre mes sous menus et je vois qu'il rajoute une marge ou une hauteur (je ne sais pas vraiment) à chaque lien de mon sous menu.
Exemple :

Je vous joins ici le code et j'hébergerai ce soir une page d'exemple. J'avoue ne pas comprendre pourquoi ie7 agit ainsi (surtout pour la marge).
Si vous avez des pistes je suis preneur. Merci d'avance.
edit : voici la page d'exemple
edit2 : retrait du lien. Le contenu n'est plus à jour
Le html :
Modifié par Ginko (23 Mar 2011 - 14:05)
J'ai un probleme de comprehension avec l'interpretation que fait ie7 de mon menu.
J'ai créé un menu horizontal. Certains liens ouvrent un sous menu vertical.
exemple :
#menu ul{
display:none;
position: absolute;
}
#menu li:hover{
position:relative;
}
#menu li:hover > ul{display:block;position: absolute;}
ie7 ne réagit pas.
Lorsque j'utilise "IE developper Toolbar" sous ie7 je fais apparaitre mes sous menus et je vois qu'il rajoute une marge ou une hauteur (je ne sais pas vraiment) à chaque lien de mon sous menu.
Exemple :

Je vous joins ici le code et j'hébergerai ce soir une page d'exemple. J'avoue ne pas comprendre pourquoi ie7 agit ainsi (surtout pour la marge).
Si vous avez des pistes je suis preneur. Merci d'avance.
edit : voici la page d'exemple
edit2 : retrait du lien. Le contenu n'est plus à jour
Le html :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<style type="text/css">
#menu,#menu .sous-menu{margin0;padding:0;}
#menu li{
list-style: none outside none;
float:left;
position: relative;
}
.clearer{
clear: both;
height: 0;
overflow: hidden;
}
#menu a{
border-style: solid ;
border-width: 1px ;
border-top-color: #626262 ;
border-right-color: #a1a1a1 ;
border-left-color: #424242 ;
border-bottom-color: #c6c30 ;
background:#424242;
letter-spacing: 1px;
text-decoration: none;
font-family: helvetica,verdana,sans-serif;
font-size: 9px;
font-weight: bold;
display:block;
color:#fff;
padding:6px 6px 3px 6px;
}
#menu a:hover{
border-style: solid ;
border-width: 1px ;
border-top-color: #989898 ;
border-right-color: #c2c2c2 ;
border-left-color: #838383 ;
border-bottom-color: #cbcbcb ;
background:#838383;
}
#menu .sous-menu{
display:none;
position: absolute;
}
#menu li:hover > ul{display:block;position: absolute;}
#menu ul li {float:none;}
#menu ul a {
font-weight: bold;
text-align:left;
white-space:nowrap;
background:#e9e9e9;
color:#a60000;
border:solid 1px #fff;
}
#menu ul a:hover {
border:solid 1px #fff;
color:#fff;
}
#menu > li:hover{
position:relative;
}
#menu li a:hover{
position:relative;
}
</style>
<ul id="menu">
<li><a href="index2.html" >ACCUEIL</a></li>
<li><a href="#" >ABBAYE</a>
<ul class="sous-menu">
<li><a href="visite.html" >La visite</a></li>
<li><a href="histoire.html" >L'histoire</a></li>
</ul>
</li>
<li><a href="jardins.html" >JARDINS</a></li>
<li><a href="#" >VIGNOBLES & VINS</a>
<ul class="sous-menu">
<li><a href="vins_aoc.html" >Les vins d'appellation contrôlée</a></li>
<li><a href="vins_pays.html" >Les vins de pays</a></li>
<li><a href="bieres.html" >Nos bières</a></li>
<li><a href="vignoble.html" >Le vignoble</a></li>
<li><a href="tarifs.html" >Les tarifs</a></li>
<li><a href="clients.html" >Réseau de vente</a></li>
</ul>
</li>
<li><a href="auberge.asp" >AUBERGE</a></li>
<li><a href="#" >EVENEMENTS</a>
<ul class="sous-menu">
<li><a href="index2.html" >Edito</a></li>
<li><a href="index2.html" >Les dates</a></li>
<li><a href="index2.html" >Les tarifs</a></li>
</ul>
</li>
<li><a href="location.html" >RECEPTIONS</a></li>
<li><a href="liens.html" >LIENS UTILES</a></li>
<li><a href="actualite.asp" >ACTUALITES</a></li>
<li><a href="contact.html" >CONTACT</a></li>
</ul>
<div class="clearer"></div>
</body>
</html>Modifié par Ginko (23 Mar 2011 - 14:05)