Bonjour à tous
Je souhaite qu'au survol de la souris sur une ligne (une cellule) d'un
tableau, la hauteur de celui-ci soit modifiée.
Pour l'instant, je n'y arrive qu'au survol du texte compris dans cette
cellule (grace au sélecteur :hover sur le lien en question qui augmente
la taille de police).
Pourriez-vous m'aider svp ?
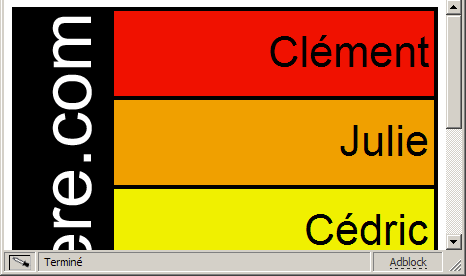
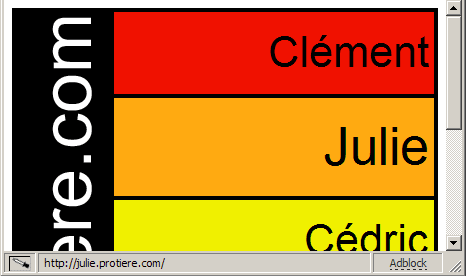
Vous comprendrez immédiatement mon problème en faisant un saut sur
http://protiere.com (survolez les lignes colorées ; puis survolez chaque
prénom...)
Merci pour votre aide !
Cédric
Je souhaite qu'au survol de la souris sur une ligne (une cellule) d'un
tableau, la hauteur de celui-ci soit modifiée.
Pour l'instant, je n'y arrive qu'au survol du texte compris dans cette
cellule (grace au sélecteur :hover sur le lien en question qui augmente
la taille de police).
Pourriez-vous m'aider svp ?
Vous comprendrez immédiatement mon problème en faisant un saut sur
http://protiere.com (survolez les lignes colorées ; puis survolez chaque
prénom...)
Merci pour votre aide !
Cédric