Bonjour à tous,
J'espère que vous avez passé un bon week end moi je me suis arraché le peu de cheveux qui me restait sur une connerie de IE et ne trouve pas de solution pour le moment,
moi je me suis arraché le peu de cheveux qui me restait sur une connerie de IE et ne trouve pas de solution pour le moment,
Je vous explique :
J'ai une image en background directement dans le body ( j'ajoute une class page_accueil à mon body )
et je tape ceci :
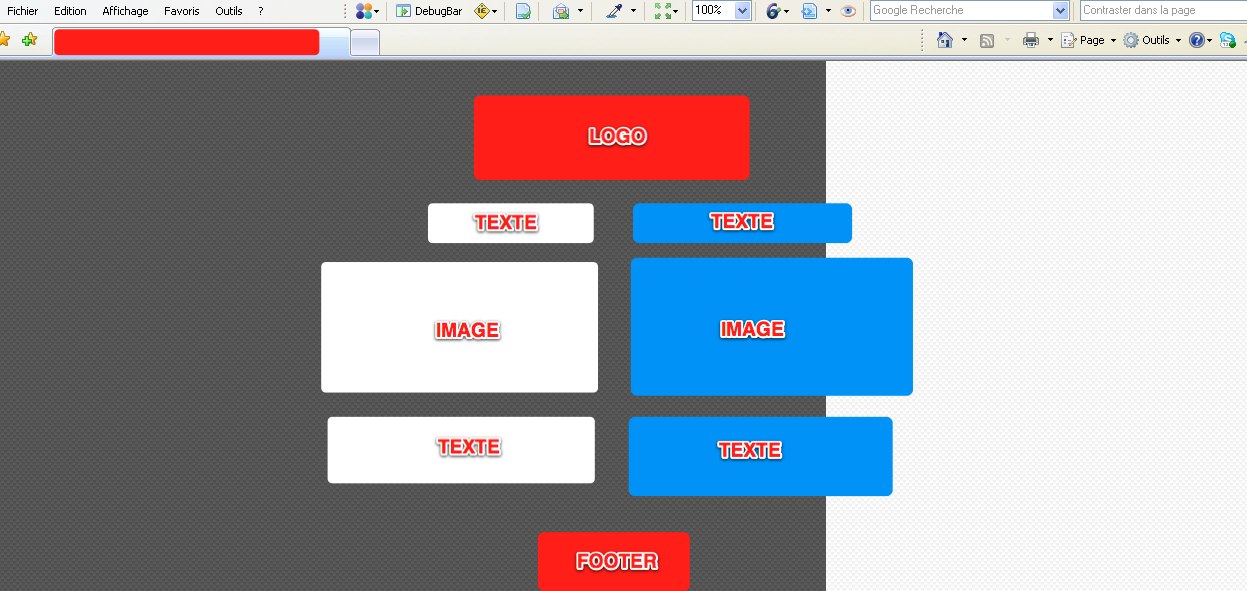
Donc IE8, FF, CHROME, SAFARI ... NIKEL l'image est parfaitement centré. ( Je dois préciser que l'image est d'un côté noir avec texte blanc par dessus et l'autre blanc avec texte noir par dessus donc si c'est pas centré on le voit direct :s .. )
Mais IE7 et IE6 ça ne marche pas, ça n'est pas centré.. le client veut donc arranger ça mais ce n'est pas moi qui est fait le site en gros j'ai juste à m'occuper de cette satané balise mais je bloque.. J'essaye par tous les moyens et il ne se passe rien ... le Background bouge pas et n'est jamais centré..
En plus je peux pas vous montrer car le site est pas lancé et est protégé par htpasswd...
En espérant que vous ayez déjà rencontré ce souci et que vous ayez pu le résoudre, merci d'avance..
Bastien
J'espère que vous avez passé un bon week end
 moi je me suis arraché le peu de cheveux qui me restait sur une connerie de IE et ne trouve pas de solution pour le moment,
moi je me suis arraché le peu de cheveux qui me restait sur une connerie de IE et ne trouve pas de solution pour le moment,Je vous explique :
J'ai une image en background directement dans le body ( j'ajoute une class page_accueil à mon body )
et je tape ceci :
.page_accueil {
background: url('../img/bg_accueil.png') center repeat-y;
}
Donc IE8, FF, CHROME, SAFARI ... NIKEL l'image est parfaitement centré. ( Je dois préciser que l'image est d'un côté noir avec texte blanc par dessus et l'autre blanc avec texte noir par dessus donc si c'est pas centré on le voit direct :s .. )
Mais IE7 et IE6 ça ne marche pas, ça n'est pas centré.. le client veut donc arranger ça mais ce n'est pas moi qui est fait le site en gros j'ai juste à m'occuper de cette satané balise mais je bloque.. J'essaye par tous les moyens et il ne se passe rien ... le Background bouge pas et n'est jamais centré..
En plus je peux pas vous montrer car le site est pas lancé et est protégé par htpasswd...
En espérant que vous ayez déjà rencontré ce souci et que vous ayez pu le résoudre, merci d'avance..
Bastien