Bonjour,
J'ai contrôler le css d'un tableau sur Chrome 10, IE 8 et FF 3.6.
Tout semble nickel, mais j'ai 2 petits détail qui ne vont pas.
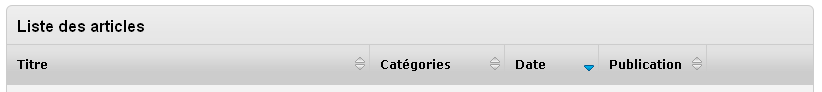
Parton du principe que sous FF tout est nickel.

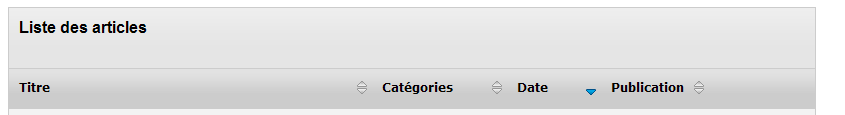
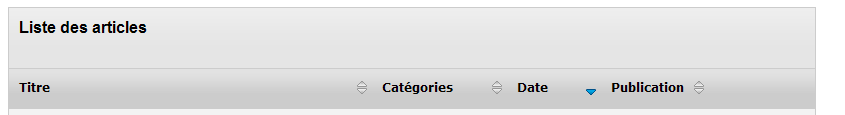
Sous IE, le trait vertical entre les colonnes ne s'affiche pas

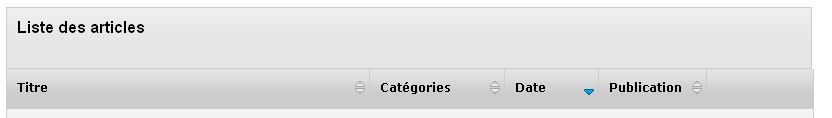
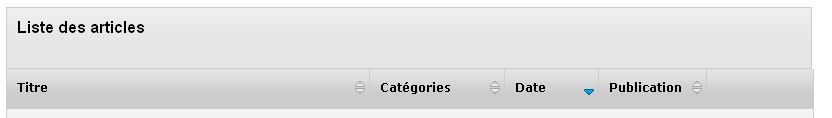
Sous Chrome il y a un décalage de 2 ou 3 pixels a droite du tableau

Serriez vous a quoi cela est du et comment le corriger ?
Merci
J'ai contrôler le css d'un tableau sur Chrome 10, IE 8 et FF 3.6.
Tout semble nickel, mais j'ai 2 petits détail qui ne vont pas.
Parton du principe que sous FF tout est nickel.

Sous IE, le trait vertical entre les colonnes ne s'affiche pas

Sous Chrome il y a un décalage de 2 ou 3 pixels a droite du tableau

Serriez vous a quoi cela est du et comment le corriger ?
Merci