Salut,
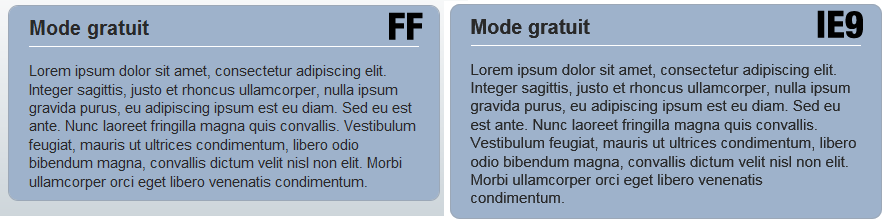
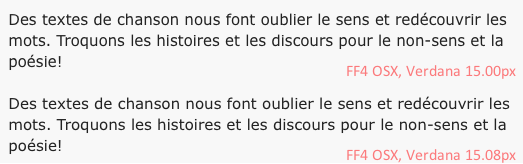
Je suis en train de tester un site sous IE9, et la taille de police est + grosse et + grasse que dans IE8/FF/Safari/Chrome.
Avez-vous remarqué ce problème ?
J'utilise la déclaration suivante pour styler les fontes (issue de yahoo YUI Library) et je déclare ensuite les tailles de polices en pourcentage.
source : http://developer.yahoo.com/yui/fonts/
Merci
Modifié par seuferAlsa (16 Mar 2011 - 18:55)
Je suis en train de tester un site sous IE9, et la taille de police est + grosse et + grasse que dans IE8/FF/Safari/Chrome.
Avez-vous remarqué ce problème ?
J'utilise la déclaration suivante pour styler les fontes (issue de yahoo YUI Library) et je déclare ensuite les tailles de polices en pourcentage.
source : http://developer.yahoo.com/yui/fonts/
body{font:13px/1.231 arial,helvetica,clean,sans-serif;*font-size:small;*font:x-small;}
select,input,button,textarea,button{font:99% arial,helvetica,clean,sans-serif;}
table{font-size:inherit;font:100%;}
pre,code,kbd,samp,tt{font-family:monospace;*font-size:108%;line-height:100%;}
Merci
Modifié par seuferAlsa (16 Mar 2011 - 18:55)