Bonjour,
Je cherche à réaliser une mise en page spécifique :
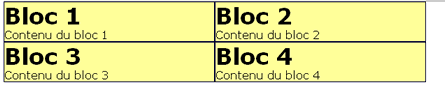
- deux blocs côte à côte sur une ligne
- puis deux autres blocs côte à côte sur une seconde ligne
Voici mon code :
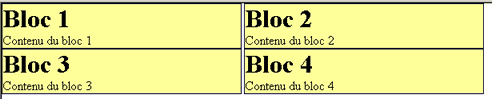
Sous IE5 et IE6 : la mise en page est correcte mais il y a pourtant un espace à droite des blocs
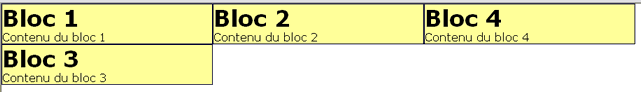
Sous Firefox : les 2 blocs ne sont pas côte à côte
Quelle est mon erreur ?
Est-ce qu'il existe une meilleur solution ?
Merci pour votre aide.
Modifié par tannoy (20 Jul 2005 - 15:34)
Je cherche à réaliser une mise en page spécifique :
- deux blocs côte à côte sur une ligne
- puis deux autres blocs côte à côte sur une seconde ligne
Voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>4 blocs</title>
<style type="text/css">
<!--
body, h1, p {
margin:0;
padding:0;
}
.prodGauche, .prodDroite {
background-color:#FFFF99;
border:solid 1px #000033;
width:300px;
}
.prodGauche {
float:left;
clear:left;
}
.prodDroite {
clear:right;
}
-->
</style>
</head>
<body>
<div class="prodGauche">
<h1>Bloc 1</h1>
<p>Contenu du bloc 1 </p>
</div>
<div class="prodDroite">
<h1>Bloc 2</h1>
<p>Contenu du bloc 2 </p>
</div>
<div class="prodGauche">
<h1>Bloc 3</h1>
<p>Contenu du bloc 3 </p>
</div>
<div class="prodDroite">
<h1>Bloc 4</h1>
<p>Contenu du bloc 4 </p>
</div>
</body>
</html>
Sous IE5 et IE6 : la mise en page est correcte mais il y a pourtant un espace à droite des blocs
Sous Firefox : les 2 blocs ne sont pas côte à côte
Quelle est mon erreur ?
Est-ce qu'il existe une meilleur solution ?
Merci pour votre aide.
Modifié par tannoy (20 Jul 2005 - 15:34)