Bonjour à tous,
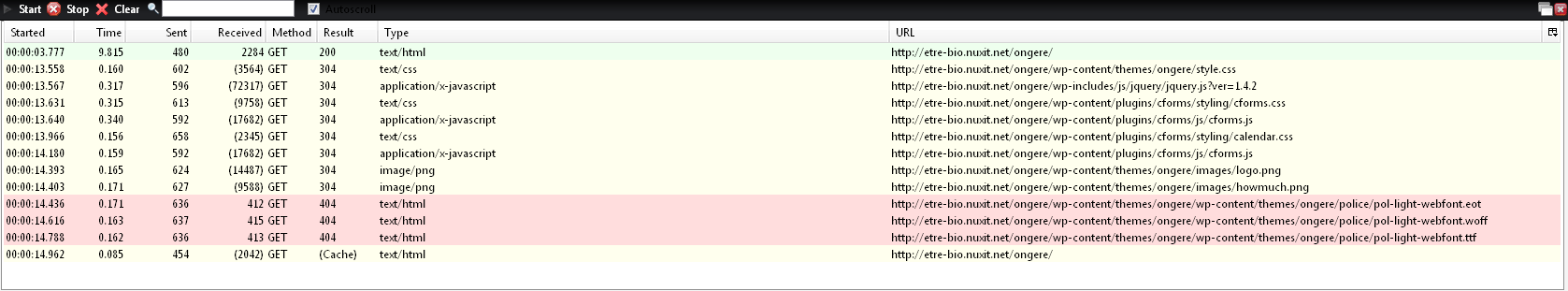
Je viens de faire une modification sur mon fichier css avec Web Developer, j'ai modifié une police avec @font-face. La police s'affiche parfaitement tant que je suis en mode édition sous webdeveloper, mais disparait en mode normal... J'ai déjà eu ce genre de problème avec des images en background qui ne s'affichaient qu'en mode édition...
Quelqu'un peut me dire d'où vient le problème? Je ne trouve la réponse nulle part, et ça me pose un gros problème, je dois mettre le site en ligne cette semaine...
Merci d'avance pour votre aide!!
Modifié par ephelya (16 Mar 2011 - 16:44)
Je viens de faire une modification sur mon fichier css avec Web Developer, j'ai modifié une police avec @font-face. La police s'affiche parfaitement tant que je suis en mode édition sous webdeveloper, mais disparait en mode normal... J'ai déjà eu ce genre de problème avec des images en background qui ne s'affichaient qu'en mode édition...
Quelqu'un peut me dire d'où vient le problème? Je ne trouve la réponse nulle part, et ça me pose un gros problème, je dois mettre le site en ligne cette semaine...
Merci d'avance pour votre aide!!
Modifié par ephelya (16 Mar 2011 - 16:44)