Bonjour,
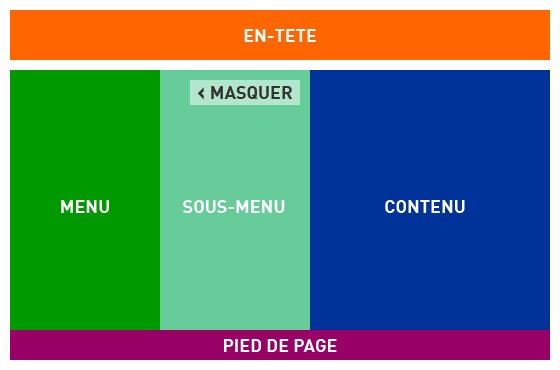
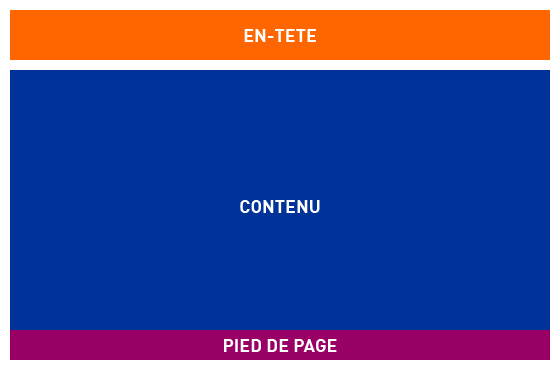
Je dois faire une mise en page avec 2 colonnes (voire 3) qui ont des fonds différents mais qui doivent avoir la même hauteur.
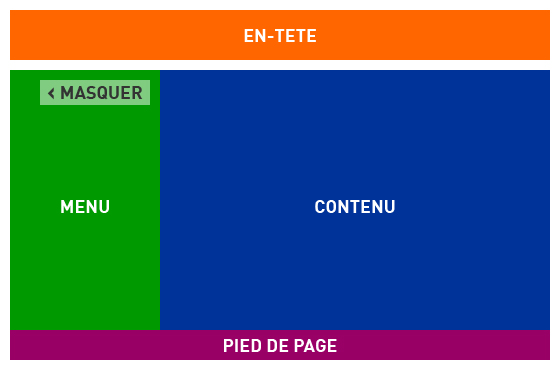
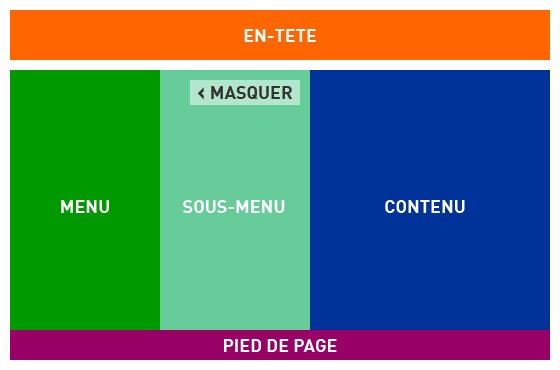
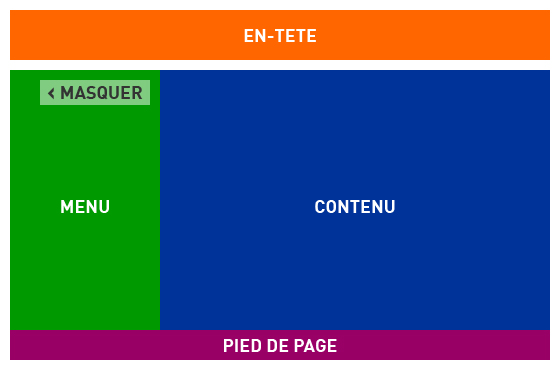
Un menu à gauche
Un éventuel sous-menu au milieu
Le contenu à droite
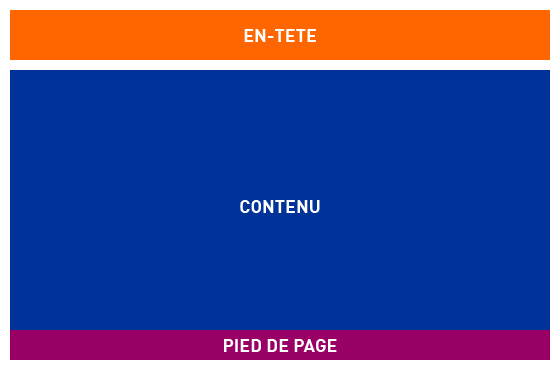
J'ai essayé avec les colonnes factices, mais je suis face à un problème : ma mise en page doit être flexible car l'utilisateur a la possibilité de masquer/afficher le menu. Dans ce cas, la solution avec l'image de fond que l'on répète en y ne fonctionne pas.
Voici ce que j'aimerai faire :



Donc comment faire pour que la hauteur de mes divs soient toutes égales ?
Je sèche là...
Merci
Modifié par coulb (15 Mar 2011 - 14:42)
Je dois faire une mise en page avec 2 colonnes (voire 3) qui ont des fonds différents mais qui doivent avoir la même hauteur.
Un menu à gauche
Un éventuel sous-menu au milieu
Le contenu à droite
J'ai essayé avec les colonnes factices, mais je suis face à un problème : ma mise en page doit être flexible car l'utilisateur a la possibilité de masquer/afficher le menu. Dans ce cas, la solution avec l'image de fond que l'on répète en y ne fonctionne pas.
Voici ce que j'aimerai faire :



Donc comment faire pour que la hauteur de mes divs soient toutes égales ?
Je sèche là...
Merci
Modifié par coulb (15 Mar 2011 - 14:42)