Bonjour à tous,
J'ai besoin de vos lumières sur un problème d'alignement de mon texte dans un menu horizontal, dans lequel mes boutons sont séparés par des images.
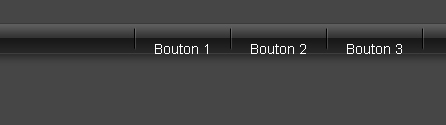
Le menu fait 31px de haut, comme mes images. Dans le code tout me semble bon, mais sur les navigateurs, le haut du texte se retrouve au milieu de ma barre horizontale (background du menu), et je sèche pour trouver une solution...
Code HTML
Et sa CSS
Donc comment faire pour que mes textes soient alignés verticalement avec mes images, sur le fond ?
Comme une image vaut mieux que de longs discours, je vous posterai le rendu...
Merci
Modifié par coulb (15 Mar 2011 - 12:12)
J'ai besoin de vos lumières sur un problème d'alignement de mon texte dans un menu horizontal, dans lequel mes boutons sont séparés par des images.
Le menu fait 31px de haut, comme mes images. Dans le code tout me semble bon, mais sur les navigateurs, le haut du texte se retrouve au milieu de ma barre horizontale (background du menu), et je sèche pour trouver une solution...
Code HTML
<div id="container">
<div id="header">
<div id="secondaryMenu">
<ul id="secondaryMenu"></ul>
</div>
<div id="mainMenu">
<ul id="mainMenu">
<img src="images/mainMenuSeparator.jpg" alt="" width="3" height="31" />
<li><a href="#">Bouton 1</a></li>
<img src="images/mainMenuSeparator.jpg" alt="" width="3" height="31" />
<li><a href="#">Bouton 2</a></li>
<img src="images/mainMenuSeparator.jpg" alt="" width="3" height="31" />
<li><a href="#">Bouton 3</a></li>
<img src="images/mainMenuSeparator.jpg" alt="" width="3" height="31" />
</ul>
</div>
</div>
</div>Et sa CSS
div#header {
width: 950px;
height: 90px;
}
/* header - mainMenu */
div#mainMenu {
width: 650px;
float: right;
text-align: right;
}
ul#mainMenu {
height: 31px;
list-style: none;
margin: 0;
padding: 0;
}
ul#mainMenu li {
height: 31px;
display: inline-block;
margin: 0;
padding: 0;
}
ul#mainMenu li a:link, ul#mainMenu li a:visited {
padding-left: 15px;
padding-right: 15px;
height: 31px;
font-size: 14px;
color: #ffffff;
text-decoration: none;
}
ul#mainMenu li a:hover {
color: #ff6600;
}
/* header - secondaryMenu */
div#secondaryMenu {
width: 650px;
height: 25px;
line-height: 25px;
float: right;
text-align: right;
}Donc comment faire pour que mes textes soient alignés verticalement avec mes images, sur le fond ?
Comme une image vaut mieux que de longs discours, je vous posterai le rendu...
Merci
Modifié par coulb (15 Mar 2011 - 12:12)