Bonjour,
Je suis présentement en train de travailler sur la prochaine version de mon site pour lequel j'ai fait un tout nouveau design avec une nouvelle ergonomie. J'en suis présentement à intégrer ce design dans le code PHP qui, lui aussi aura beaucoup de changement.
Mais en ce moment, je rencontre un souci. Étant en hébergement gratuit, je viens d'ajouter volontairement un espace dans ma sidebar pour y intégrer une pub Google dont l'hébergeur laisse un code à disposition des utilisateurs qui veulent l'inclure. Je l'avais déjà fait sur mon blog, et j'en suis à le faire sur mon site de graph'
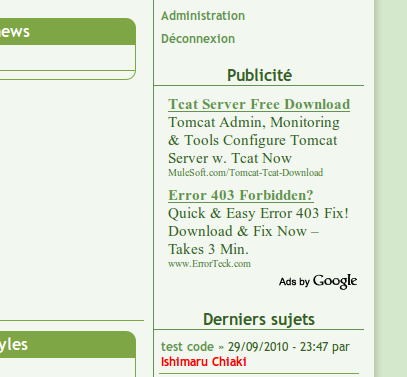
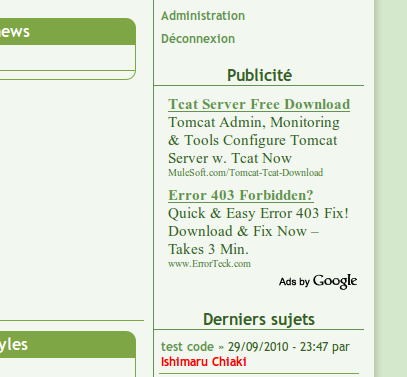
Mais pendant que sur mon blog ( http://ishimaru-blog.servhome.org ), les textes de la pub Google utilisent la bonne police, la situation est différente sur mon site de grap : Tout SAUF
la pub est en Trebuchet MS, pendant que la pub est en sérif !
Voici une capture du problème :

Puisque cette version est encore en développement, ce n'est pas encore en ligne, donc je vous donne le code HTML généré d'une des pages et le CSS :
(oui je sais, du nettoyage sera nécessaire, ce sera fait lors de la finalisation)
Merci d'avance pour l'aide à trouver ce qui cause ça.
Ishimaru
Je suis présentement en train de travailler sur la prochaine version de mon site pour lequel j'ai fait un tout nouveau design avec une nouvelle ergonomie. J'en suis présentement à intégrer ce design dans le code PHP qui, lui aussi aura beaucoup de changement.
Mais en ce moment, je rencontre un souci. Étant en hébergement gratuit, je viens d'ajouter volontairement un espace dans ma sidebar pour y intégrer une pub Google dont l'hébergeur laisse un code à disposition des utilisateurs qui veulent l'inclure. Je l'avais déjà fait sur mon blog, et j'en suis à le faire sur mon site de graph'
Mais pendant que sur mon blog ( http://ishimaru-blog.servhome.org ), les textes de la pub Google utilisent la bonne police, la situation est différente sur mon site de grap : Tout SAUF
la pub est en Trebuchet MS, pendant que la pub est en sérif !
Voici une capture du problème :

Puisque cette version est encore en développement, ce n'est pas encore en ligne, donc je vous donne le code HTML généré d'une des pages et le CSS :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Ishimaru-Design - Accueil</title>
<meta name="description" content="Ressources et services d'aide graphique 100% gratuits pour vos forums sites blogs" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="./style/style.css" media="screen" type="text/css" title="design v6" />
<script type="text/javascript" src="./forum/include/javascripts/cb_base.js"></script>
<script type="text/javascript" src="./forum/include/javascripts/cb_bbcode.js"></script>
</head>
<body>
<div id="global">
<div id="header">
<div id="desc">
<h1>Ishimaru Design</h1>
<p id="sitedesc">Ressources et services gratuits pour vos forums, sites, blogs</p>
<p id="access"><a href="#content">Aller au contenu</a></p>
</div>
<ul id="quickaccess">
<li id="home"><a href="index.php">Accueil</a></li>
<li id="resources"><a href="resources.php">Ressources</a></li>
<li id="tutorials"><a href="tutorials.php">Tutoriels</a></li>
<li id="forum"><a href="forum.html">Forum</a></li>
</ul>
</div>
<div id="menu">
<ul id="mainmenu">
<li><a href="index.php">Accueil</a></li><li><a href="index.php?module=news">News</a></li><li><a href="index.php?lang=en">English</a></li> </ul>
</div>
<div id="corps">
<!-- Début du menu -->
<div id="sidebar">
<!-- Connexion rapide -->
<!-- Options de l'utilisateur -->
<div class="submenu">
<h2>Ishimaru Chiaki</h2>
<ul>
<li><a href="./forum/index.php?act=user&editprofile=1">Mon profil</a></li>
<li><a href="./forum/index.php?act=mp">Messagerie</a></li>
<li><a href="./forum/index.php?act=tlist&posted=1">Mes interventions</a></li>
<li><a href="admin.php">Administration</a></li>
<li><a href="./forum/logout.php">Déconnexion</a></li>
</ul>
</div>
<!-- Pub Google pour Servhome -->
<div class="submenu">
<h2>Publicité</h2>
<p id="pub">
<!-- insérer pub ici -->
<script type="text/javascript">
<!--
google_ad_client = "pub-0238584190163668";
google_ad_width = 200;
google_ad_height = 200;
google_ad_format = "200x200_as";
google_ad_type = "text_image";
google_ad_channel = "";
google_color_border = "f2f8f0";
google_color_bg = "f2f8f0";
google_color_link = "649351";
google_color_text = "365f26";
google_color_url = "497637";
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</p>
</div>
<!-- Derniers sujets -->
<div class="submenu">
<h2>Derniers sujets</h2>
<ul class="lasttopics">
<li><a href="./forum/index.php?showtopic=61&page=1#79">test code</a> » 29/09/2010 - 23:47 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=60&page=1#78">[Ancien] retoucher avec le tampon</a> » 12/07/2010 - 00:31 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=59&page=1#77">[GIMP] Retoucher avec le tampon</a> » 08/07/2010 - 03:19 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=58&page=1#76">[GIMP] Un cadre aux coins arrondis</a> » 07/07/2010 - 02:54 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=14&page=1#75">test sondage 2</a> » 17/04/2010 - 04:11 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=57&page=1#74">Test de news</a> » 09/02/2010 - 23:56 par <span class="guest_name">testguest</span></li><li><a href="./forum/index.php?showtopic=56&page=1#73">Recréer son fichier settings.php</a> » 01/02/2010 - 23:19 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=55&page=1#72">listing sites tutos gimp</a> » 31/01/2010 - 04:26 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li><li><a href="./forum/index.php?showtopic=54&page=1#71">[Guide] Diminuer sa consommation en bande passante</a> » 24/01/2010 - 23:41 par <a style="color:blue;" href="./forum/index.php?act=user&showprofile=2">Test</a></li><li><a href="./forum/index.php?showtopic=53&page=1#70">backup gimp 2.4 vers 2.6</a> » 12/11/2009 - 03:40 par <a style="color:red;" href="./forum/index.php?act=user&showprofile=1">Ishimaru Chiaki</a></li></ul>
</div>
</div>
<!-- Fin du menu -->
<div id="main"><a name="content" id="content"></a>
<p class="crumbs">Ishimaru Design > <a href="index.php">Accueil</a></p><h3>Bienvenue sur Ishimaru Design !</h3><p>Des tutoriels et ressources pour vos sites, dans l'esprit du libre !</p> <div class="home-block" id="about">
<h4>Ishimaru Design c'est...</h4>
<dl>
<dt>Des ressources</dt>
<dd>Des styles, des MODs et des hacks en libre téléchargement pour vos forums phpBB2, phpBB3, Forumactif et Connectix Boards, ainsi que quelques petits extras.</dd>
<dt>Des tutoriels</dt>
<dd>De la documentation pour personnaliser l'aspect graphique de votre forum, que ce soit la modification des templates ou la réalisation d'éléments graphiques avec Gimp.</dd>
<dt>Une communauté</dt>
<dd>Des bénévoles prêts à répondre à vos questions relatives à la personnalisation de votre forum et aux problèmes relatifs à l'utilisation d'une de nos ressources.</dd>
</dl>
</div>
<div class="home-block" id="latest-news">
<h4>Dernières news</h4>
<ul>
<li>Aucune news</li> </ul>
</div>
<hr class="sep" />
<div class="home-block" id="latest-tuts">
<h4>Derniers tutoriels</h4>
<ul>
<li>Aucun tutoriel</li> </ul>
</div>
<div class="home-block" id="latest-styles">
<h4>Derniers styles</h4>
<ul>
<li>Aucun style</li> </ul>
</div>
</div>
<div id="footer">
<div id="footer-template">
<p>Copyright "Ishimaru-Design" 2007, tous droits réservés | <a href="http://validator.w3.org/check?uri=referer">XHTML 1.0</a><br /><a href="#top">Revenir en haut</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
/*
Feuille de style CSS par Ishimaru Chiaki
Pour le site Ishimaru Design v6.0
*/
* {margin:0; padding:0;}
body {
background: #d4e8cc url("body-var1.png") repeat-x;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
color: #365f26;
font-size: 100%; /*pour prévenir le bug de l'unité EM sur IE */
}
a {
color:#649351;
}
a:hover {
color: #497637;
}
a img { border: none; }
#global {
width: 980px;
margin: 0 auto;
}
#header {
background: url("header-var1.png") no-repeat;
height:90px;
}
#header #desc {
margin-left:160px;
margin-right:160px;
padding-top:10px;
color:#fff;
float:left;
}
#header #sitedesc {
font-size:0.8em;
}
#header #access {
font-size:0.6em;
margin-top:5px;
}
#header #access a {
text-decoration:underline;
color:#fff;
}
#header #access a:hover {
color: #a4cd94;
}
#header ul {
list-style-type:none;
float:right;
padding-top:5px;
}
#header ul li {
color:#fff;
width:70px;
font-size:0.75em;
text-align:center;
/*Hacks pour la propriété inline-block sous IE6, IE7 et FF 1 et 2*/
/* Pour Firefox 1 & 2, hein Dakin ? [langue] */
display: -moz-inline-stack;
/* Propriété standard */
display: inline-block;
/* Pour IE 6 & 7 : nécessaire pour le HasLayout (propriété suivante) */
*display: inline;
/* Pour IE 6 & 7 : HasLayout, permet d'obtenir un comportement identique à la propriété inline-block */
zoom: 1;
}
#header ul li a {
color:#fff;
display:block;
padding-top:64px;
font-weight:bold;
text-decoration:none;
}
#header ul li a:hover {
color:#a4cd94;
}
li#home {
background: url("icon-accueil.png") no-repeat top center;
}
li#resources {
background: url("icon-ressources-v2.png") no-repeat top center;
}
li#tutorials {
background: url("icon-tutos.png") no-repeat top center;
}
li#forum {
background: url("icon-forum.png") no-repeat top center;
}
#menu {
background: url("menu-var1.png") no-repeat;
height:60px;
}
#menu ul {
list-style-type:none;
margin-left:150px;
padding-top:25px;
}
#menu ul li {
display:inline;
padding: 0 0.5em;
}
#menu ul li a {
color: #365f26;
text-decoration:none;
}
#menu ul li a:hover {
text-decoration:underline;
}
#corps {
background: url("corps.png") repeat-y;
padding: 10px 10px 0px;
}
#sidebar {
float: right;
width:220px;
border-left: #649351 1px solid;
}
.submenu {
margin:10px 10px 10px 0;
}
.submenu h2 {
border-bottom: #649351 1px solid;
font-size:1em;
text-align:center;
}
.submenu p, .submenu ul {
font-size:0.75em;
padding:5px;
}
.submenu ul {
list-style-type:none;
}
.submenu ul li {
/* border-bottom:#92c37e 1px solid;
border:#88b748 1px solid;*/
padding:4px 2px;
}
ul.lasttopics li {
border-bottom:#7ea645 1px solid;
}
.submenu ul li a {
text-decoration:none;
font-weight:bold;
}
.submenu ul li a:hover {
text-decoration:underline;
}
p.form {
line-height:1.8em;
}
.submenu label {
width:110px;
float:left;
display:block;
font-size:0.85em;
}
.submenu .textbox {
/* border: #92c37e 1px solid;
border:#88b748 1px solid;*/
border:#7ea645 1px solid;
width:60px;
background-color:#fff;
}
.submenu .submit {
text-align:center;
}
.submenu .submit input, .submenu .submit button {
/* background-color: #92c37e;
border:#92c37e 1px solid;
background-color:#88b748;
border:#88b748 1px solid;*/
background-color:#7ea645;
padding:2px;
border:#7ea645 1px solid;
font-size:0.85em;
color:#fff;
font-weight:bold;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}
#main {
margin-right:230px;
margin-left:10px;
padding-top:5px;
padding-bottom:10px;
}
#content {
text-decoration:none;
height:1px;
width:1px;
}
.crumbs {
padding-left:20px;
background: url("icon-crumbs.gif") no-repeat left;
line-height:16px;
}
.crumbs a {
text-decoration:none;
font-weight:bold;
}
.crumbs a:hover {
text-decoration:underline;
}
#main h3 {
background:url("heading-icon.png") no-repeat;
margin-top:20px;
padding-left:40px;
margin-bottom:10px;
font-size:1.4em;
}
#main p {
font-size:0.8em;
margin: 10px 0px;
}
ul.list {
padding-left:20px;
list-style-type:none;
font-size:0.8em;
margin-bottom:10px;
}
ul.list ul.list {
font-size:1em;
}
h4.subtitle {
font-size: 1.2em;
padding-left:10px;
}
.home-block {
float:left;
margin:5px;
}
#about { width: 370px; }
#latest-news { width: 327px; }
#latest-tuts { width: 370px; }
#latest-styles { width:327px; }
#res-phpbb2, #res-phpbb3, #res-cb, #res-fa, #res-pun, #res-divers, #tuto-gimp, #tuto-phpbb2, #tuto-phpbb3, #tuto-fa, #tuto-cb, #tuto-divers {
width:170px;
}
#res-phpbb2 p, #res-phpbb3 p, #res-cb p, #res-fa p, #res-pun p, #res-divers p, #tuto-gimp p, #tuto-phpbb2 p, #tuto-phpbb3 p, #tuto-fa p, #tuto-cb p, #tuto-divers p {
padding-top:140px;
background-repeat:no-repeat;
background-position: 50% 5px;
}
#res-phpbb2 p, #tuto-phpbb2 p { background-image:url("icon-phpbb2.png"); }
#res-phpbb3 p, #tuto-phpbb3 p { background-image:url("icon-phpbb3.png"); }
#res-cb p, #tuto-cb p { background-image: url("icon-cb.png"); }
#res-fa p, #tuto-fa p { background-image: url("icon-fa.png"); }
#res-divers p, #tuto-divers p { background-image: url("icon-divers.png"); }
#tuto-gimp p { background-image: url("icon-gimp.png"); }
#res-pun p { background-image: url("icon-punbb.png"); }
.style-thumb { width: 230px; }
.mod-block { width: 349px; }
.home-block h4 {
padding:3px;
text-align:center;
color:#fff;
/* background-color:#92c37e;
background-color:#88b748;
background-color:#649351;*/
background-color:#7ea645;
-moz-border-radius:10px 10px 0px 0px;
-webkit-border-radius:10px 10px 0px 0px;
-o-border-radius:10px 10px 0px 0px;
}
.home-block ul {
font-size:0.75em;
padding:0 0 8px;
list-style-type:none;
/* border: #92c37e 1px solid;*/
border: #7ea645 1px solid;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-radius:0px 0px 10px 10px;
-o-border-radius:0px 0px 10px 10px;
}
.home-block ul li {
padding:5px 5px;
/* border-bottom:#92c37e 1px solid;*/
border-bottom:#7ea645 1px solid;
}
.home-block ul li a {
text-decoration:none;
font-weight:bold;
}
.home-block ul li a:hover {
text-decoration:underline;
}
.home-block p {
margin-top:0px !important;
padding:5px;
border: #7ea645 1px solid;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-radius:0px 0px 10px 10px;
-o-border-radius:0px 0px 10px 10px;
}
.home-block p.align { text-align:center; }
.home-block a.align { display:block; text-align:center; }
.home-block dl {
font-size:0.75em;
padding: 0 0 8px;
border: #6ea645 1px solid;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-radius:0px 0px 10px 10px;
-o-border-radius:0px 0px 10px 10px;
}
.home-block dl dt {
padding: 6px 5px 5px;
font-size:1.3em;
color: #7ea645;
font-weight:bold;
}
.home-block dl dd {
padding: 5px 5px 6px;
border-bottom: #7ea645 1px solid;
}
.home-block a {
text-decoration:none;
font-weight:bold;
}
.home-block a:hover {
text-decoration:underline;
}
.style-preview, .mod-preview {
width: 210px;
text-align:center;
float:left;
}
.gimp-preview {
width:160px;
text-align:center;
float:left;
}
a.download {
background-color:#7ea645;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
color:#fff;
height:50px;
display:block;
text-align:left;
padding-left:30px;
line-height:50px;
margin: 0 5px;
}
ul.style-desc, ul.tuto-desc, ul.mod-desc {
font-size:0.8em;
list-style-type:none;
padding-top:5px;
}
ul.style-desc { margin-left:220px;}
ul.mod-desc { margin-left:220px;}
ul.tuto-desc { margin-left:170px;}
.sep {
/* background-color: #92c37e;*/
background-color:#7ea645;
border: #7ea645 solid;
border-width: 1px 0 0 0;
color:#7ea645;
height:1px;
clear:left;
margin-bottom:5px;
}
.news h4 {
border-bottom:#7ea645 1px solid;
}
.posted-by {
font-size:0.8em;
}
p.floatleft {
float:left;
width:140px;
}
p.align a img { height:180px; width:200px;}
#footer {
clear:both;
/* background-color:#649351;*/
background-color:#59847b;
/* background-color:#79847b;*/
color:#fff;
padding: 5px 20px;
}
#block01 {width:500px;}
#block02 {width:350px;}
.footer-block {
float:left;
}
.footer-block h5 {
font-size:0.9em;
font-weight:bold;
padding:5px;
}
.footer-block ul {
float:left;
width:160px;
list-style-type:none;
font-size:0.7em;
}
.footer-block ul li {
line-height:1.5em;
}
.footer-block ul li a {
color:#fff;
text-decoration:none;
}
.footer-block ul li a:hover {
text-decoration:underline;
}
#footer p {
clear:both;
font-size:0.65em;
text-align:center;
padding: 8px;
}(oui je sais, du nettoyage sera nécessaire, ce sera fait lors de la finalisation)
Merci d'avance pour l'aide à trouver ce qui cause ça.
Ishimaru