Bonjour tout le monde.
J'aurais vraiment besoin de vous pour déceler le problème..
Je connais pourtant la plupart des problèmes avec IE mais je n'arrive pas à comprendre.
Voici une page qui explique bien le problème (adaptée pour qu'on le voit encore plus) :
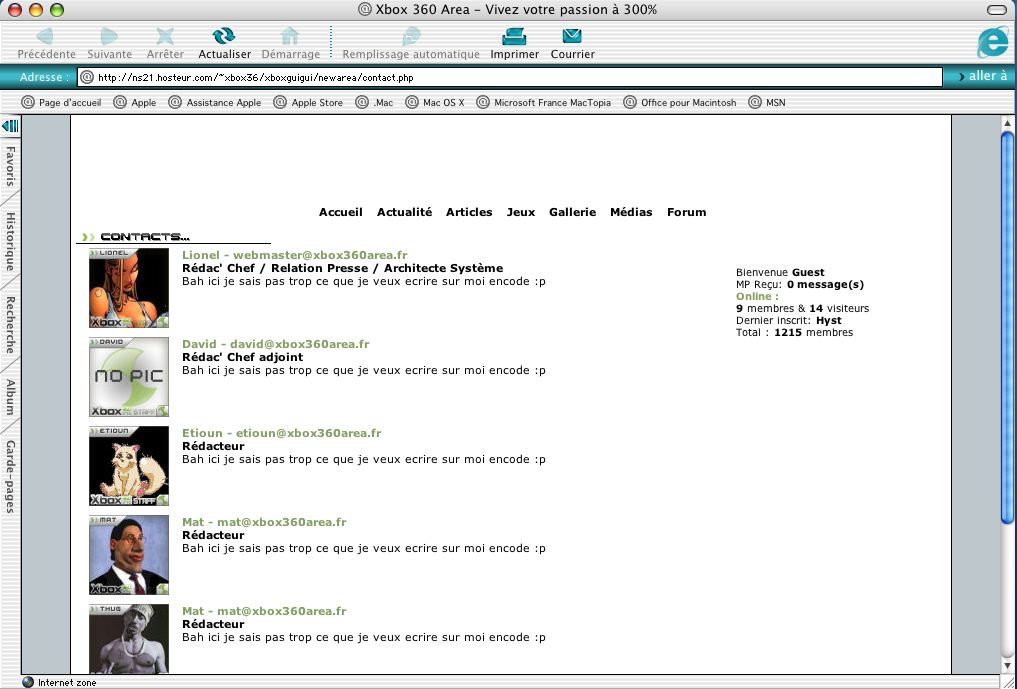
http://ns21.hosteur.com/~xbox36/xboxguigui/newarea/contact.php
Entre chaque présentation d'un membre de l'équipe, j'ai supprimé toutes les marges. Sous firefox donc, aucun espace. SOus IE un gros espace.
Pourquoi ???
Ca pourrait paraitre ridicule mais lorsque je remet la vraie marge, avec le surplus que rajoute IE, c'est vraiment laid
Un GRAND merci à qui saura m'aider
Extraits de code :
XHTML
CSS
Modifié par Dark elf (19 Jul 2005 - 18:10)
J'aurais vraiment besoin de vous pour déceler le problème..
Je connais pourtant la plupart des problèmes avec IE mais je n'arrive pas à comprendre.
Voici une page qui explique bien le problème (adaptée pour qu'on le voit encore plus) :
http://ns21.hosteur.com/~xbox36/xboxguigui/newarea/contact.php
Entre chaque présentation d'un membre de l'équipe, j'ai supprimé toutes les marges. Sous firefox donc, aucun espace. SOus IE un gros espace.
Pourquoi ???
Ca pourrait paraitre ridicule mais lorsque je remet la vraie marge, avec le surplus que rajoute IE, c'est vraiment laid

Un GRAND merci à qui saura m'aider

Extraits de code :
XHTML
<img src="images/mini54/xbox360.jpg" class="miniature" alt="" />
<h2><a href="news.php?id=21">Konami en force sur 360</a></h2>
<p>Quel bonheur d'apprendre que Konami nous réserve une surprise sur le nouveau bébé de Billou !</p>
<hr/>
<img src="images/mini54/condemned.jpg" class="miniature" alt="" />
<h2><a href="news.php?id=20">Condemned Repoussé ?</a></h2>
<p>Sega nous repousserai-t-il notre futur Hit Psychologique ?</p>
<hr/>CSS
p, hr, h2 {
margin : 0;
padding : 0
}
Modifié par Dark elf (19 Jul 2005 - 18:10)