Bonjour,
J'ai un problème de décalage pour l'image d'arrière plan du footer sous Firefox, ça me rend vraiment fou parce que je ne sais pas d'où ça vient


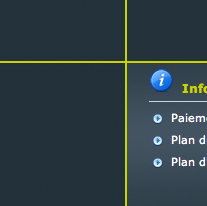
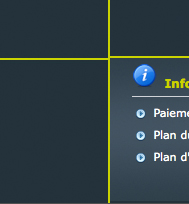
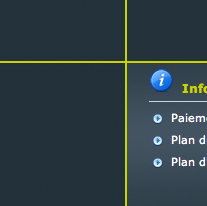
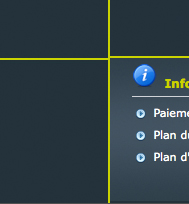
Alors sous Safari (example 1) c'est parfait mais sous Firefox (example 2) y'a un décalage vers le bas.
Le code CSS étant :
Pour préciser j'ai une ligne pareil au sommet de la page nommé background.jpg dans le code.
Merci d'avance au cas où une âme charitable passerait par là !
Modifié par GuilVII (10 Mar 2011 - 12:43)
J'ai un problème de décalage pour l'image d'arrière plan du footer sous Firefox, ça me rend vraiment fou parce que je ne sais pas d'où ça vient



Alors sous Safari (example 1) c'est parfait mais sous Firefox (example 2) y'a un décalage vers le bas.
Le code CSS étant :
body {
background: #23323b url('../img/background.jpg') repeat-x top center;
font-size: 11px;
font-family: Verdana, Arial, Helvetica, Sans-Serif;
color: #23323b;
text-align: center
}
#line{
background: url('../img/footer.jpg') repeat-x bottom center;Pour préciser j'ai une ligne pareil au sommet de la page nommé background.jpg dans le code.
Merci d'avance au cas où une âme charitable passerait par là !
Modifié par GuilVII (10 Mar 2011 - 12:43)

