Bonjour à toutes et à tous,
Image dédoublée et une image non désirée
J'ai placé un bouton,image jaune FFCCOO.png, sur une image, elephant.png dans une div.
J'ai voulu, sans succès, placer le bouton en bas et à gauche.
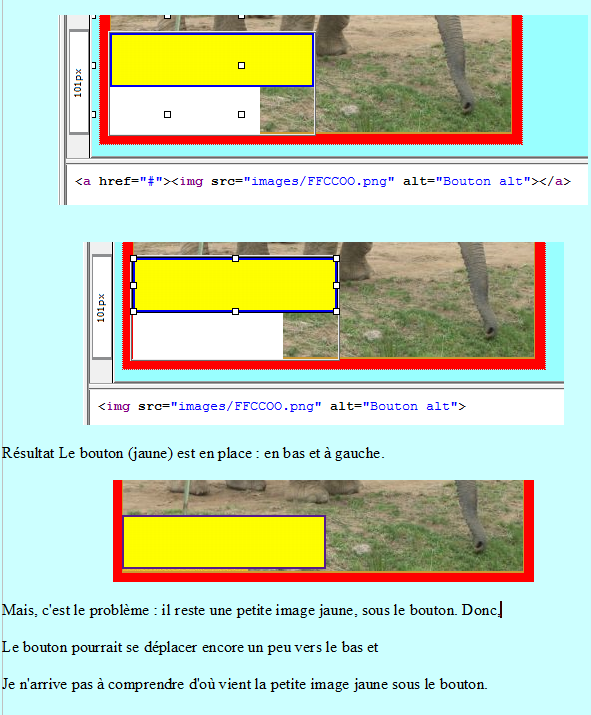
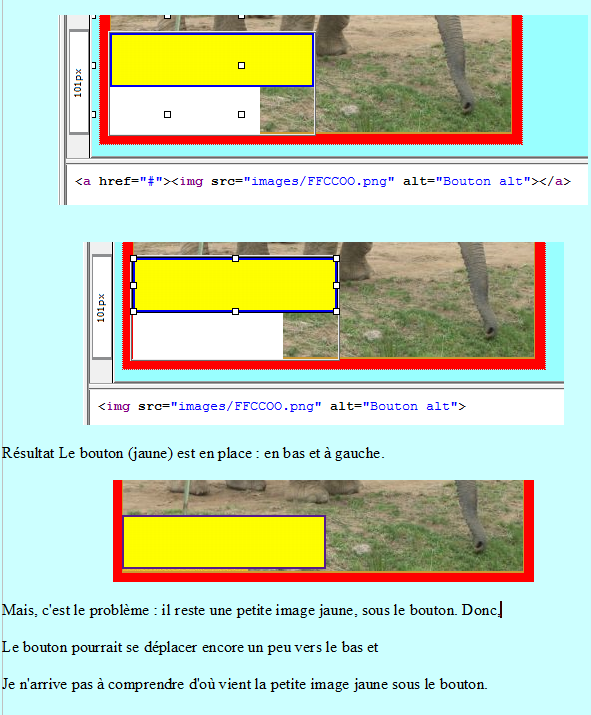
En cliquant sur l'image, je viens de constater qu'en bas et à gauche il y avait un dédoublement du bouton (Les deux premières images, de haut en bas, sur la pièce jointe).
En corrigeant la classe bouton, j'ai placé le bouton, presque en bas de l'Image. Il subsiste une petite image jaune, non désirée, de quelques px de hauteur.
Comment la supprimer?
Avec mes remerciements
Cordialement
Papy
Modifié par Jean Sympa (08 Mar 2011 - 11:35)
Image dédoublée et une image non désirée
J'ai placé un bouton,image jaune FFCCOO.png, sur une image, elephant.png dans une div.
J'ai voulu, sans succès, placer le bouton en bas et à gauche.
En cliquant sur l'image, je viens de constater qu'en bas et à gauche il y avait un dédoublement du bouton (Les deux premières images, de haut en bas, sur la pièce jointe).
En corrigeant la classe bouton, j'ai placé le bouton, presque en bas de l'Image. Il subsiste une petite image jaune, non désirée, de quelques px de hauteur.
Comment la supprimer?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<link href="css/styles.css" rel="stylesheet" type="text/css">
<title>bouton</title>
</head>
<body>
<div class="image">
<div class="bouton">
<a href="#"><img src="images/FFCCOO.png" alt="Bouton alt" /></a>
</div>
</div>
</body>
</html>
body {
background-color: rgb(153, 255, 255);
}
.image {
display:block;
width:402px;
height:373px;
border:10px solid red;
background-image:url(../images/elephant.png);
position: relative;
}
.bouton {
float:left;
bottom: 0;
/* width: 150px; Troisième correction */
/* height: 100px; Première correction */
position: absolute;
/* padding-bottom:1px; Seconde correction */
}
Avec mes remerciements
Cordialement
Papy

Modifié par Jean Sympa (08 Mar 2011 - 11:35)