Hello All,
Je me casse la tête pour trouver un moyen sans bricolage de créer une ombre en dessous d une cellule d un tableau.
Si possible sans modifier la css de la cellule d'en dessous ...
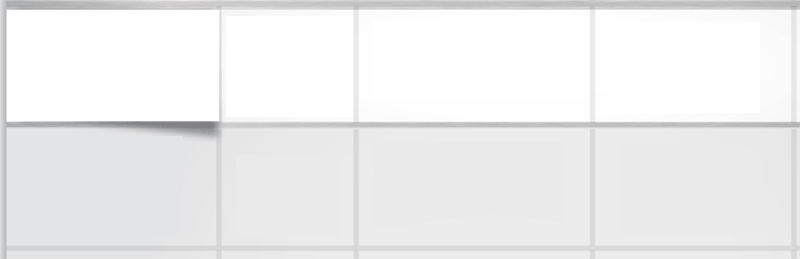
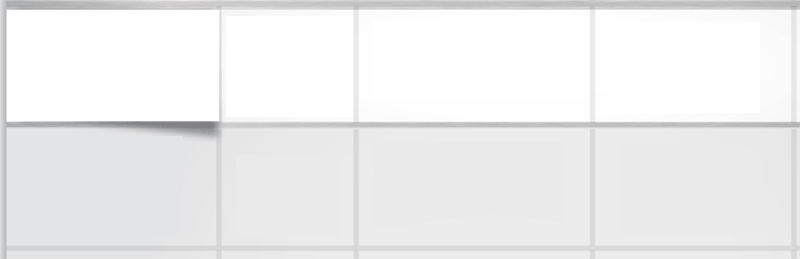
Voici un exemple de ce que j'ai besoin de faire...

Un pro a t il une idée??
Merci
Modifié par StormBoy (07 Mar 2011 - 16:28)
Je me casse la tête pour trouver un moyen sans bricolage de créer une ombre en dessous d une cellule d un tableau.
Si possible sans modifier la css de la cellule d'en dessous ...
Voici un exemple de ce que j'ai besoin de faire...

Un pro a t il une idée??
Merci

Modifié par StormBoy (07 Mar 2011 - 16:28)
 )
)
 . Donc les div à la place c'est pas top. Mais les positions absolues sur les td ca m'a l'air chaud. J'essaye...
. Donc les div à la place c'est pas top. Mais les positions absolues sur les td ca m'a l'air chaud. J'essaye...