Bonjour,
j'ai un petit soucis de disposition de div et d'affichage de fond.
Je m'explique
Sur ma page principal j'ai un fond bleu..
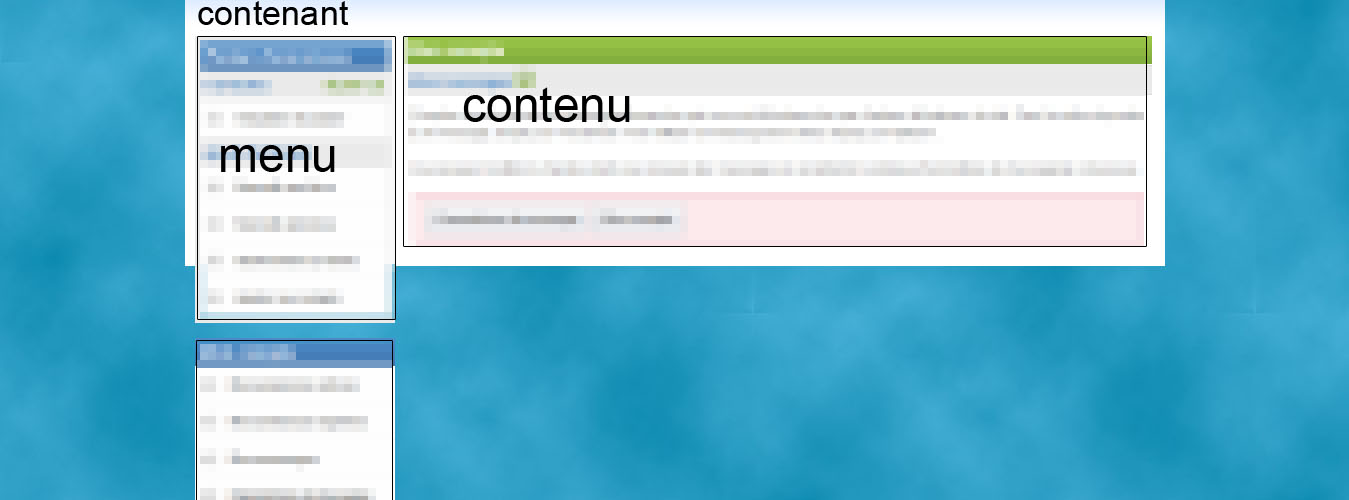
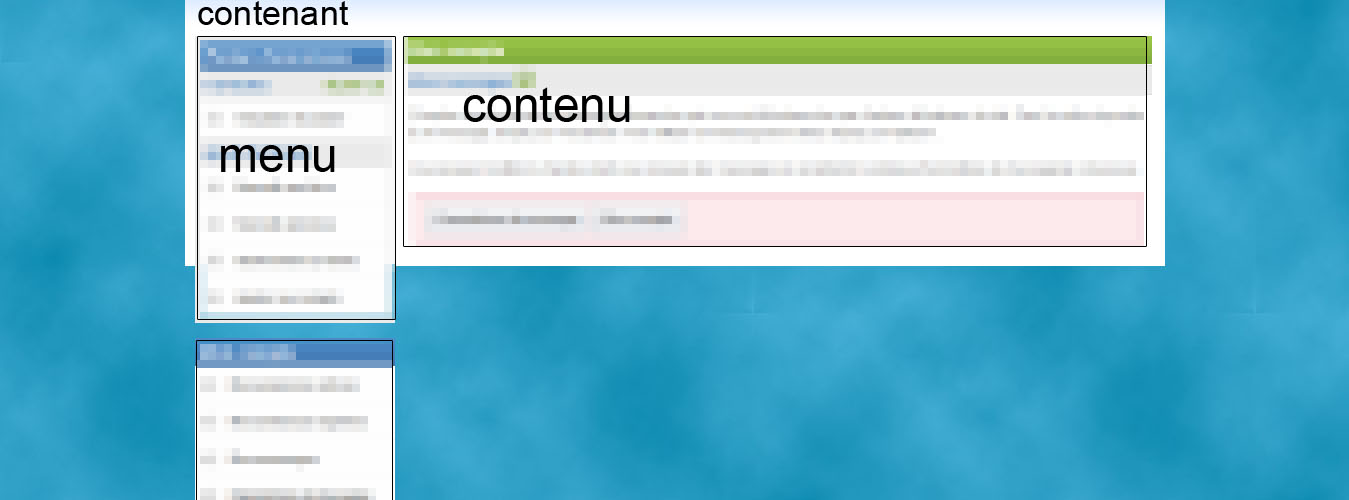
à l'intérieur j'ai 3 div : "contenant", "menu" et "contenu".
J'ai mis les div "menu" et "contenu" dans "contenant"
css
Mon problème est que malgré que le menu soit à l'intérieur du contenant. Le menu dépasse du contenant, et vu que j'ai un fond bleu derrière..
Le problème vient apparemment du float left car si je le supprime le contenu s'affiche alors en dessous du menu, mais le contenant s'adapte alors comme il faut.
J'espère m'être bien exprimé ^^..
Je met une petite image pour illustré le problème =)..

merci de votre aide
Modifié par esk57 (05 Mar 2011 - 19:05)
j'ai un petit soucis de disposition de div et d'affichage de fond.
Je m'explique
Sur ma page principal j'ai un fond bleu..
à l'intérieur j'ai 3 div : "contenant", "menu" et "contenu".
J'ai mis les div "menu" et "contenu" dans "contenant"
css
#body {
background: blue;
}
#contenant {
background: #fff;
width: 980px;
}
#menu {
float: left;
width: 200px;
}
#contenu {
overflow: hidden;
padding: 0 3px 0 0;
}
ou
#contenu {
float: right;
width: 740px;
}
Mon problème est que malgré que le menu soit à l'intérieur du contenant. Le menu dépasse du contenant, et vu que j'ai un fond bleu derrière..
Le problème vient apparemment du float left car si je le supprime le contenu s'affiche alors en dessous du menu, mais le contenant s'adapte alors comme il faut.
J'espère m'être bien exprimé ^^..
Je met une petite image pour illustré le problème =)..

merci de votre aide
Modifié par esk57 (05 Mar 2011 - 19:05)
